JS 折线图
JS 折线图
echarts 折线图。需要引入:echarts.min.js
<script src="${ctxStatic}/common/echarts.min.js" charset="utf-8" type="text/javascript"></script>
JS调用后台方法,得到数据
Map<String, Object> map = new HashMap<String, Object>(); for (Integer i = 0; i < 24; i++) { boolean isExit = false; String fixIndex = ""; if (i < 10) { fixIndex = "0" + i; } else { fixIndex = i.toString(); } for (Map<String, Object> spMap : list) { String hour = spMap.get("hour_remark").toString().substring(11); if (hour.equals(fixIndex)) { failcount.add(Integer.valueOf(spMap.get("fail_count").toString())); isExit = true; continue; } } if (!isExit) { failcount.add(0); } } Map<String, Object> failcountmap = new HashMap<String, Object>(); failcountmap.put("name", "失败数量"); failcountmap.put("data", failcount); allInfo.add(failcountmap); map.put("data", allInfo);
* failcountmap : {data=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=失败数量}
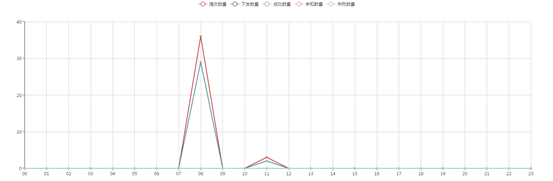
* allInfo : [{data=[0, 0, 0, 0, 0, 0, 0, 0, 36, 0, 0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=提交数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 29, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=下发数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 29, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=成功数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=未知数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=失败数量}]
* map : {data=[{data=[0, 0, 0, 0, 0, 0, 0, 0, 36, 0, 0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=提交数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 29, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=下发数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 29, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=成功数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=未知数量}, {data=[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0], name=失败数量}]}
-----------------------------------js-----------------------------------------
$(function() { $.get("${ctx}/domesticSms/sendStatisticsHour/list?createtime="+$("#createtime").val(),function(data) { var serie = []; var dataTitle = []; $.each(data.data, function(i, v) { var item = { name : v.name, type : 'line', smooth:true, // 平滑的,可以使折线图平滑 itemStyle: {normal: {areaStyle: { color: red ; }}}, // 可以设定折线图下阴影颜色。 data : v.data } serie.push(item); dataTitle.push(v.name); }); var myChart = echarts.init(document.getElementById('footerDiv_div')); var option = { tooltip : { trigger : 'axis' }, legend : { data : dataTitle, selected:{ // 设定折线图默认是否显示 name:boolean, '下发数量':true, '成功':false, '失败':false, '未知':false } }, grid : { left : '3%', right : '4%', bottom : '3%', containLabel : true }, toolbox : { feature : { saveAsImage : {} } }, xAxis : { type : 'category', boundaryGap : false, splitLine: {show: false}, // X轴每个点对应一个纵线,是否展示。 data : [ '00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23' ] }, yAxis : { type : 'value' }, series : serie }; myChart.setOption(option); }) })