wpf Border 装饰控件用法
Border 装饰控件
Border控件是一个装饰控件,通常用作绘制一个边框、一个背景。再Border中只能允许有一个子控件,子控件里面可包含多个子控件。
公共属性
- BorderThickness 设置边框的宽度。为显示边框,必须和BorderBrush属性同时设置
- Padding 该属性在边框和内部的内容之间添加空间/内填充(与此相对,Margin属性在边框之外添加空间)
- CornerRadius 该属性可使边框具有雅致的圆角(弧度)。CornerRadius的值越大,圆角效果就越明显 CornerRadius="45"
- BorderBrush 设置边框的颜色,为显示边框,必须和BorderThickness属性同时设置
- Background 使用Brush对象设置边框中所有内容后面的背景。可使用固定颜色背景,也可使用其他更特殊的背景

具体用法

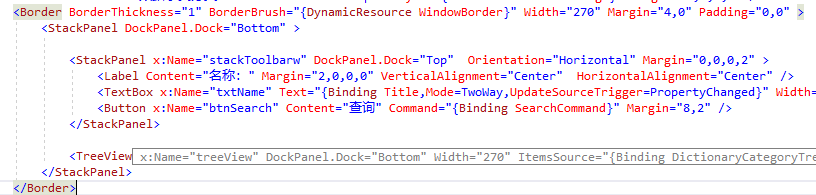
示例代码
<Border BorderThickness="1" BorderBrush="{DynamicResource WindowBorder}" Width="270" Margin="4,0" Padding="0,0" >
<StackPanel DockPanel.Dock="Bottom" >
<StackPanel x:Name="stackToolbarw" DockPanel.Dock="Top" Orientation="Horizontal" Margin="0,0,0,2" >
<Label Content="名称:" Margin="2,0,0,0" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBox x:Name="txtName" Text="{Binding Title,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="156" Margin="0,2" />
<Button x:Name="btnSearch" Content="查询" Command="{Binding SearchCommand}" Margin="8,2" />
</StackPanel>
<TreeView x:Name="treeView" DockPanel.Dock="Bottom" Width="270" ItemsSource="{Binding DictionaryCategoryTreeNodes}" BorderThickness="0,1,0,0" BorderBrush="{DynamicResource WindowBorder}" Margin="0,0,0,0"
SelectedItemChanged="TreeView_SelectedItemChanged" >
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}" />
<Setter Property="IsSelected" Value="{Binding IsSelected, Mode=TwoWay}" />
<Setter Property="FontWeight" Value="Normal" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold" />
</Trigger>
</Style.Triggers>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Path=Children}">
<StackPanel Orientation="Horizontal">
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" Tag="{Binding Id}" FontSize="12"/>
<StackPanel.ToolTip>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200px" FontSize="14"/>
</StackPanel.ToolTip>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</StackPanel>
</Border>
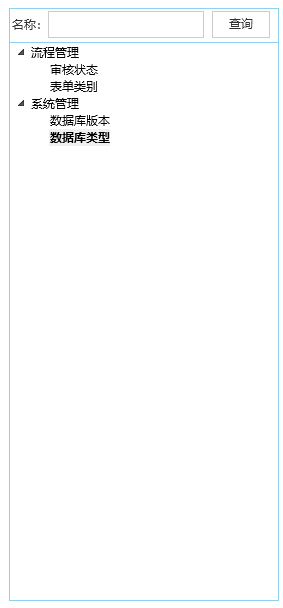
效果图
- 将上下结构的快速检索功能和树形展示功能通过Border控件整合到一起,看起来有个整体感。

作者:江宁织造
博客:http://www.cnblogs.com/wgx0428/
博客:http://www.cnblogs.com/wgx0428/


