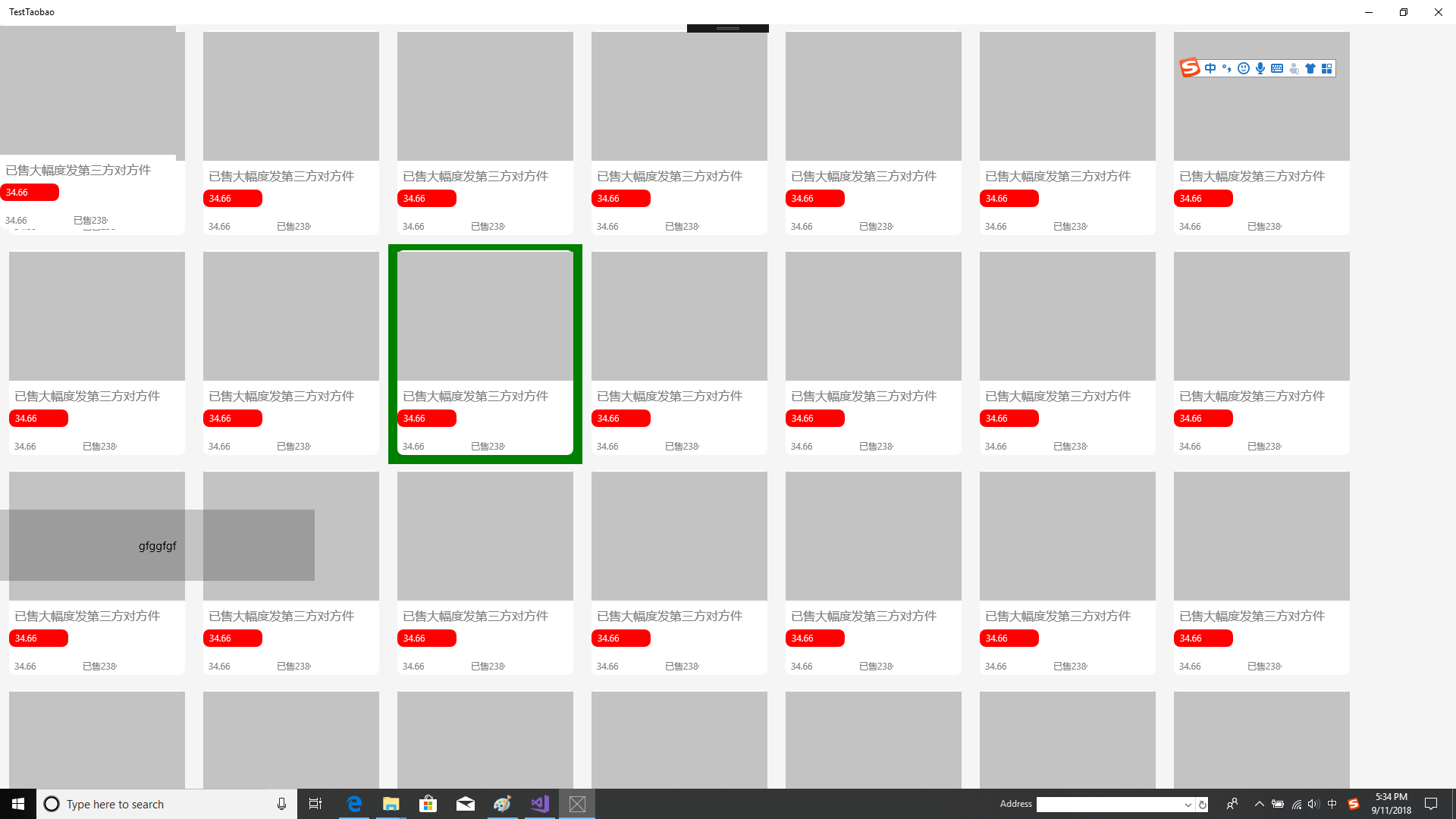
UWP ListView 绑定 单击 选中项 颜色
refer: https://www.cnblogs.com/lonelyxmas/p/7650259.html

using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TestTaobao
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
listView.DataContext = listData;
bindData();//?????????
Loaded += MainPage_Loaded;
}
ObservableCollection<data> listData = new ObservableCollection<data>();//????????????
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
}
void bindData()
{
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listView.ItemsSource = listData;
}
private async void Button_Click(object sender, RoutedEventArgs e)
{
bindData();
// var s= await web.InvokeScriptAsync("eval",new string[] { "document.cookie;"});
// new MessageDialog(s).ShowAsync();
}
public class data
{
public string title { get; set; }
public string picUrl { get; set; }
}
private void listView_ItemClick(object sender, ItemClickEventArgs e)
{
new MessageDialog("" + (e.ClickedItem as data).picUrl).ShowAsync();
listView.SelectedItem=null ;
}
}
}
/*-----------UI--------------------------------------------*/
UI:
<Page
x:Class="App4.BlankPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<!--<Style x:Name="MyListViewItemStyle" TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid Background="{TemplateBinding Background}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
--><!--????--><!--
<VisualState x:Name="Normal" />
--><!--????????--><!--
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="ContentBackground"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="Red" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="ContentBackground">
<ContentPresenter
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" />
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>-->
<Style x:Key="ListViewItemStyle1" TargetType="ListViewItem">
<!--HorizontalContentAlignment ListViewItem ??????-->
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Background" Value="{ThemeResource ListViewItemBackground}" />
<Setter Property="Foreground" Value="{ThemeResource ListViewItemForeground}" />
<Setter Property="TabNavigation" Value="Local" />
<Setter Property="IsHoldingEnabled" Value="True" />
<Setter Property="Padding" Value="12,0,12,0" />
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="MinWidth" Value="{ThemeResource ListViewItemMinWidth}" />
<Setter Property="MinHeight" Value="{ThemeResource ListViewItemMinHeight}" />
<Setter Property="AllowDrop" Value="False" />
<Setter Property="UseSystemFocusVisuals" Value="True" />
<Setter Property="FocusVisualMargin" Value="0" />
<Setter Property="FocusVisualPrimaryBrush" Value="{ThemeResource ListViewItemFocusVisualPrimaryBrush}" />
<Setter Property="FocusVisualPrimaryThickness" Value="2" />
<Setter Property="FocusVisualSecondaryBrush" Value="{ThemeResource ListViewItemFocusVisualSecondaryBrush}" />
<Setter Property="FocusVisualSecondaryThickness" Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<ListViewItemPresenter
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
CheckBoxBrush="{ThemeResource ListViewItemCheckBoxBrush}"
CheckBrush="{ThemeResource ListViewItemCheckBrush}"
CheckMode="{ThemeResource ListViewItemCheckMode}"
ContentMargin="{TemplateBinding Padding}"
ContentTransitions="{TemplateBinding ContentTransitions}"
Control.IsTemplateFocusTarget="True"
DisabledOpacity="{ThemeResource ListViewItemDisabledThemeOpacity}"
DragBackground="{ThemeResource ListViewItemDragBackground}"
DragForeground="{ThemeResource ListViewItemDragForeground}"
DragOpacity="{ThemeResource ListViewItemDragThemeOpacity}"
FocusBorderBrush="{ThemeResource ListViewItemFocusBorderBrush}"
FocusSecondaryBorderBrush="{ThemeResource ListViewItemFocusSecondaryBorderBrush}"
FocusVisualMargin="{TemplateBinding FocusVisualMargin}"
FocusVisualPrimaryBrush="{TemplateBinding FocusVisualPrimaryBrush}"
FocusVisualPrimaryThickness="{TemplateBinding FocusVisualPrimaryThickness}"
FocusVisualSecondaryBrush="{TemplateBinding FocusVisualSecondaryBrush}"
FocusVisualSecondaryThickness="{TemplateBinding FocusVisualSecondaryThickness}"
PlaceholderBackground="{ThemeResource ListViewItemPlaceholderBackground}"
PointerOverBackground="Green"
PointerOverForeground="{ThemeResource ListViewItemForegroundPointerOver}"
PressedBackground="#FFFFAA"
ReorderHintOffset="{ThemeResource ListViewItemReorderHintThemeOffset}"
SelectedBackground="#FFFFAA"
SelectedForeground="{ThemeResource ListViewItemForegroundSelected}"
SelectedPointerOverBackground="Red"
SelectedPressedBackground="#FFFFAA"
SelectionCheckMarkVisualEnabled="{ThemeResource ListViewItemSelectionCheckMarkVisualEnabled}" />
<!--
PointerOverBackground ????????;SelectedBackground ??????;SelectedPressedBackground ?????????;
PressedBackground ??????????;SelectedPointerOverBackground ????????????
-->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<Grid >
<Grid.Background>
<ImageBrush ImageSource="/Assets/timg.jpg"/>
</Grid.Background>
<ListView Name="listView" ScrollViewer.VerticalScrollBarVisibility="Visible" IsItemClickEnabled="True" ItemsSource="{Binding}" Background="Transparent" ItemClick="listView_ItemClick" SelectionMode="None">
<ListView.Resources>
</ListView.Resources>
<ListView.ItemContainerStyle>
<StaticResource ResourceKey="ListViewItemStyle1" />
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Grid x:Name="tpbg" Width="232" Height="270" Margin="0,8,0,12">
<Grid.Triggers>
<EventTrigger RoutedEvent="Grid.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard x:Name="graphAnimation" x:Uid="sb">
<DoubleAnimation Duration="0:0:2" From="0" To="1" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Grid.Opacity"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<!--??????????-->
<!--<EventTrigger RoutedEvent="Grid.Unloaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
-->
<!--<DoubleAnimation Duration="0:0:2" From="1" To="0.5" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Grid.Opacity"></DoubleAnimation>-->
<!--<ColorAnimation From="AliceBlue" To="White" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="(Grid.Background).(SolidColorBrush.Color)"></ColorAnimation>-->
<!--
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>-->
</Grid.Triggers>
<Rectangle RadiusX="8" RadiusY="8" Fill="White"></Rectangle>
<Image Stretch="Fill" Source="Assets/3.png" Margin="0,2,0,0" HorizontalAlignment="Center" Height="170" VerticalAlignment="Top"/>
<Rectangle RadiusX="8" RadiusY="8" Height="23" Width="78" Fill="Red" HorizontalAlignment="Left" Margin="0,210,0,0" VerticalAlignment="Top"></Rectangle>
<TextBlock Foreground="Gray" FontSize="16" Text="????????????" VerticalAlignment="Top" Margin="7,180,0,0" HorizontalAlignment="Left" />
<TextBlock Foreground="White" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="8,213,0,0" HorizontalAlignment="Left" Width="50" />
<TextBlock Foreground="Gray" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="7,250,0,0" HorizontalAlignment="Left" Width="51" />
<TextBlock Foreground="Gray" FontSize="12" Text="??238?" VerticalAlignment="Top" Margin="97,250,0,0" HorizontalAlignment="Left" Width="45" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="8" Orientation="Horizontal"></ItemsWrapGrid>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
</Grid>
</Page>
fffffffffffffffff
test red font.





