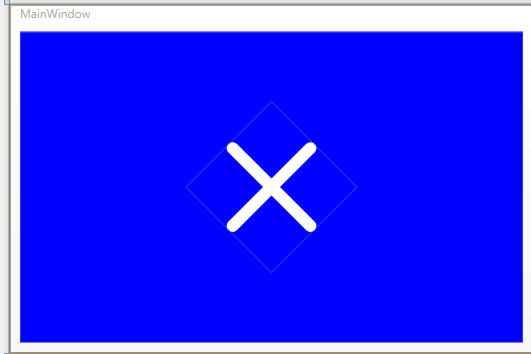
WPF UI Close button
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid Background="Blue" > <Grid Background="#0101FFFF" MouseLeftButtonDown="Grid_MouseLeftButtonDown" MouseLeftButtonUp="Grid_MouseLeftButtonUp" MouseEnter="Grid_MouseEnter" MouseLeave="Grid_MouseLeave" Width="122" Height="122" RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <RotateTransform Angle="45" /> </Grid.RenderTransform> <Rectangle Name="r1" Fill="White" RadiusX="6" RadiusY="6" Width="12"></Rectangle> <Rectangle Name="r2" Fill="White" RadiusX="6" RadiusY="6" Height="12"></Rectangle> </Grid> </Grid></Window> private void Grid_MouseEnter(object sender, MouseEventArgs e) { r1.Fill = r2.Fill = new SolidColorBrush(Colors.Red); } private void Grid_MouseLeave(object sender, MouseEventArgs e) { r1.Fill = r2.Fill = new SolidColorBrush(Colors.White ); } private void Grid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { r1.Fill = r2.Fill = new SolidColorBrush(Colors.DarkRed); } private void Grid_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { r1.Fill = r2.Fill = new SolidColorBrush(Colors.Red ); } |

fffffffffffffffff
test red font.



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步