10、CSS权威指南--第 6 章(p213)文本属性
文本和字体之间有什么区别呢?简单而言,文本是内容,而文字是用于显示内容的。
6.1 缩进和行内对齐
块级方向指当前书写模式放置块级元素的方向。
行内方向指块级元素中行内元素的书写方向。
6.1.1 缩进文本
CSS 借助 text-indent 属性缩进文本。
text-indent 属性把元素第一行的文本缩进指定长度,缩进的长度可以是负值。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p{text-indent: -3em;} p:nth-child(2){text-indent: 3em;} p:nth-child(3){text-indent: 3em;} </style> </head> <body> <p>这个属性通常用于缩进段落的第一行,并且此属性可以用在任何块级元素上,缩进将沿着行内方向展开。</p> <p>text-indent 属性不能用于行内元素或置换元素(如图像)。然而,如果图像在块级元素的第一行,它将随着行中的其他文本一起移动。</p> <p><img src="D:\Students\imgs\喵喵.png">我歌且谣</p> </body> </html>

如果想要“缩进”行内元素的首行,可以通过内边距或外边距实现。
text-indent 属性的值可以使用任何长度单位,包括百分数。要注意,文本缩进只影响元素的第一行,且 text-indent 会继承。
6.1.2 文本对齐
text-align 控制元素中各文本行的对齐方式。取值:start、end、left、right、center、justify、match-parent、start end 。适用于块级元素。
从左至右书写的语言,text-align 默认值是 left 。起边是左边。
从右至左书写的语言,默认值是 right 。起边是右边。
对纵向书写的语言,left 和 right 分别对应起边和终边。
center 使元素中的各行文本居中对齐,与<center> 的区别是,<center>元素不仅影响文本,还会把整个元素居中显示。而text-align 不控制元素的对齐方式,只影响文本。
起边和终边对齐:
默认值是 start ,意思是文本与元素所在行框的起边对齐。(竖写语言中,根据书写方向,可能是顶边或底边)。
end 把文本框与行框的终边对齐。
两端对齐:
justify:两端对齐的文本,一行的两端都与父元素的边界对齐。
与父元素一致:
text-align:match-parent; 作用是让元素的对齐方式与父元素保持一致。但是浏览器不支持,而且功能基本被 inherit 覆盖了。
对齐最后一行:
text-align-last 属性,设置最后一行文本的对齐方式。取值 auto、start、end、left、right、center、justify。 auto是默认值。
其实,只要一行后面有强制换行,不管是不是在元素的末尾,都算最后一行。
而且,如果元素的第一行也是最后一行,text-align-last 的优先级比 text-align 高。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> div{text-align-last: center;} div:last-child{text-align-last: left;} div:last-child{text-align: center;} </style> </head> <body> <div> 111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111(换行符的前一行也会被认定我最后一行)<br> 2222222222222222222222222222222222222222222222222222222222222 </div> <div> 文本向left 一侧靠近,因为text-align-last 的优先级比 text-align 高。 </div> </body> </html>
6.2 块级对齐
6.2.1 行的高度
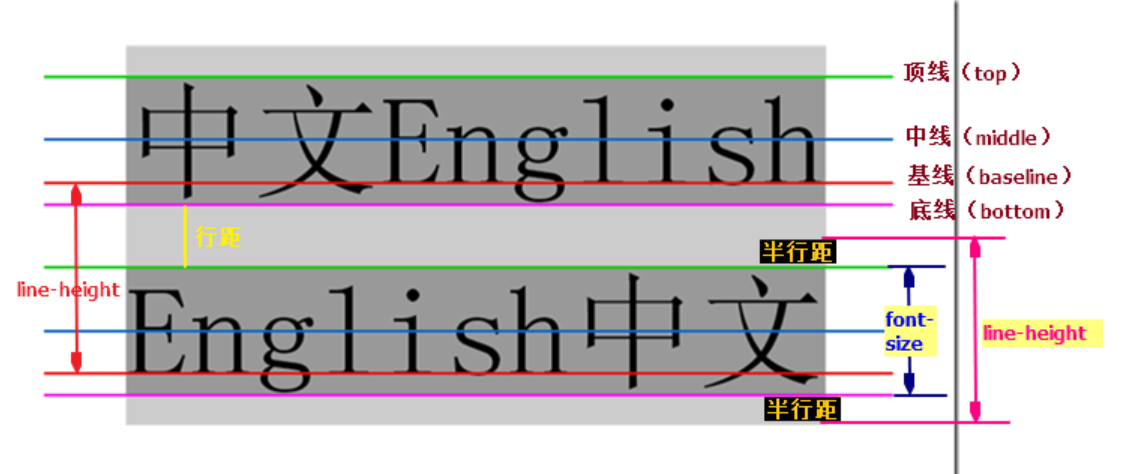
line-height 属性指行的基线之间的距离,与字号无关。决定着元素所在方框的高度是增还是减。
line-height 控制的是行距,是除字体高度之外在文本行上方的额外空间。也就是说,line-height 的值与字体高度之差就是行距。
行的构成
文本行中的每个元素构成一个内容区,其高度由字体的高度决定。
随内容区出现的是一个行内框。如果不考虑其他因素,其高度与内容区完全相等。
line-height 导致的行距是影响行内框高度的因素之一。
元素的行距等于 font-size 的计算结果减去 line-height 的计算结果。这个值是行距的总值。注意,行距可能为负数。(即,行距 = font-size - line-height ??看图不应该是line-heighe - font-size = 行距吗?)
行距分为两半,分别放到内容区的上部和下部。
算上行距,得到的就是元素的行内框。(即,上行距 + 下行距 = 行内框)

line-height 属性,默认值是 normal ,此时行之间的空间由用户代理计算。
同时也可以是长度量(如px, cm),在多数情况下首选纯数字,即设定一个换算系数,这样不会在继承时产生不确定的结果。
em 、 ex 和百分数相对元素的 font-size 值计算。
行高的继承:
块级元素之间的继承的行高有点复杂。从父元素继承line-height 值时,根据父元素的字号计算,而不根据子元素计算。
使用纯数字时,继承的将是设定的换算系数,而不是计算得到的值。纯数字将应用到当前元素及其所有子元素上,因此各元素的行高将根据自身的字号计算。
即纯数字是基于元素本身font-size 的倍数。如:font-size: 10px; line-height: 2; 则行高为 10px 乘以 2 等于 20px。并且会继承到子元素上。
设定 line-height 后,看起来额外的控件是平均增加到文本行的上部和下部的,但其实,额外的空间是增加到行内元素的内容区上部和下部的(或从内部区上部和下部减去),最终得到行内框。
6.2.2 纵向文本对齐
vertical-align 属性设置文本纵向对齐,用于行内元素和置换元素(例如图像和表单输入框)。(该属性不继承,适用于行内元素和单元格。)
取值: baseline、sub、super、top、text-top、middle、bottom、text-bottom、<length> 、 <percentage> 。
用在单元格上时,只能取值:baseline、top、middle、bottom 。
默认值是 baseline 。
基线对齐:
vertical-align: baseline; 强制元素的基线与父元素的基线对齐。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> /* 基线对齐 */ div{ width: 200px; height: 200px; font-size: 36px; border: 1px solid red; } span{/* vertical-align: baseline 默认值 */ font-size: 12px; } </style> </head> <body> <div>123 <span>456</span> </div> </body> </html>
其他声明:
vertical-align: sub; 把元素放在下标处,即元素的基线(对置换元素来说是底边线)低于父元素的基线。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> body{ border: 1px solid rgb(63, 65, 63); } .d2{ font-size: 36px; border: 1px solid red; } .d2 span{/* vertical-align: baseline 默认值 */ font-size: 36px; border: inherit; } .d2 span:nth-child(1){/* sub把元素放在下标处,即元素的基线低于父元素的基线 */ vertical-align: sub; } .d2 span:nth-child(2){/* vertical-align: baseline 默认值 */ vertical-align: super; font-size: 10px; } .d2 span:nth-child(3){/* vertical-align: baseline 默认值 */ vertical-align: top; font-size: 10px; } .d2 span:nth-child(4){/* vertical-align: baseline 默认值 */ vertical-align: text-top; } .d2 span:nth-child(5){/* vertical-align: baseline 默认值 */ vertical-align: middle; } .d2 span:nth-child(6){/* vertical-align: baseline 默认值 */ vertical-align: bottom; } .d2 span:nth-child(7){/* vertical-align: baseline 默认值 */ vertical-align: text-bottom; } .d2 span:nth-child(8){/* vertical-align: baseline 默认值 */ vertical-align: 2px; } .d2 span:nth-child(9){/* vertical-align: baseline 默认值 */ vertical-align: 10%; } </style> </head> <body> <br> <div class="d2">emhg <span>sub</span> <span>super</span> <span>top</span> <span>text-top</span> <span>middle</span> <span>bottom</span> <span>text-bottom</span> <span>length</span> <span>percentage</span> emhg </div> <br> <p>sub:把元素放在下标处,即元素的基线低于父元素的基线,低多少,用户代理计算。</p> <p>super:让元素的基线高于父元素的基线。</p> <p>top:把元素所在的行内框的顶边与行框的顶边对齐</p> <p>text-top:相对行中文本的顶边对齐</p> <p>middle:这个值通常用在图像上,把行内元素所在方框的中线与父元素基线向上偏移0.5ex 处的线对齐(1ex 等于父元素的font-size )</p> <p>bottom:把元素所在行内框的底边与行框的底边对齐</p> <p>text-bottom:相对行中文本的底边对齐</p> <p>长度值是把元素提升或下沉声明的距离</p> <p>vertical-align把声明设置为百分数,效果是把元素的基线相对父元素的基线抬升或下沉指定的量。百分数是相对自身元素的line-height计算</p> </body> </html>
6.3 单词间距和字符间距
讲完行内元素的纵向对齐方式,回到行内方向,说明单词间距和字符间距。
6.3.1 单词间距
word-spacing 属性的值为长度,可正可负。指定的长度值追加到单词的标准间距上。
取值 normal 和 <length> ,默认值 normal 等同于把值设为 0 。
用CSS术语来说,“单词” 是指两侧有某种空白的非空白字符串构成的字符串。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p:first-child{word-spacing: 5em;} p:last-child{word-spacing: -0.3em;} </style> </head> <body> <p>设 为 正 值 时,单词之间距离增加</p> <p>没有 设 置,就是默认值 0 </p> <p>设为 负 值时,单词之间靠的更近</p> </body> </html>
6.3.2 字符间距
letter-spacing属性修改的是字符或字母之间的距离。
取值normal 和 <length> ,默认 normal ,等同于取值为 0 。
letter-spacing 可以突出强调结果。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p:first-child{letter-spacing: 0.5em;} span{font-size: 50%;} /* 不管字体大小,字符间距是一样的 */ span:nth-of-type(2){letter-spacing: 0.5em;} /* 为了让字符间距与文本大小成比例,只能分别单独设定 */ p:last-child{letter-spacing: -0.3em;} </style> </head> <body> <p>尔来四万八千岁,不与秦塞通人烟<br> <span>尔来四万八千岁,不与秦塞通人烟</span><br> <span>尔来四万八千岁,不与秦塞通人烟</span> </p> <p>蚕丛及鱼凫,开国何茫然注!</p> <p>蚕 丛 及 鱼 凫,开国何茫然注!</p> </body> </html>
6.3.3 对齐方式对间距的影响
word-spacing 的值可能会受到 text-align 的 值影响。如果元素是两端对齐的,为了让文本占满整行的宽度,可能要调整字符和单词之间的距离。
如果letter-spacing 的值是长度,不受 text-align 的影响。但是,如果 letter-spacing 的值是 normal ,为了使文本两端对齐,可能要修改字符之间的距离。
注意,继承的是计算得到的值,因此不管子元素的文本大了还是小了,字符间距都与父元素一样。word-spacing 和 letter-spacing 的值不能是换算系数,因此继承的值只能是经计算得到的值,而不能是换算系数。
6.4 文本转换
text-transform 属性可以改变文本的大小写。
取值: uppercase 、 lowercase 、 capitalize 、 none 。
默认值是 none ,即不做任何改变。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p:nth-child(1){text-transform: uppercase;} p:nth-child(2){text-transform: lowercase;} p:nth-child(3){text-transform: capitalize;} </style> </head> <body> <p>uppercase:将文本转换成大写</p> <p>lowercase:将文本装换成小写,如ABC</p> <p>capitalize:首字母大写,如,with our good friends</p> </body> </html>
6.5 文本装饰
text-decoration 属性取值: none , [ underline || overline || line-through || blink ] 。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p:nth-child(1) {text-decoration: underline;} p:nth-child(2) {text-decoration: overline;} p:nth-child(3) {text-decoration: line-through;} p:nth-child(4) {text-decoration: blink;} p:nth-child(5) , a{text-decoration: none;} p:nth-child(6) {text-decoration: underline overline line-through blink;} </style> </head> <body> <p>underline:添加下划线</p> <p>overline:在文本上方绘制一条线</p> <p>line-through:绘制一条线贯穿文本,又叫删除线</p> <p>blink:让文本闪烁,但是用户代理已经不支持或计划放弃支持。</p> <p>none: 把应用到元素上的装饰效果去掉,无装饰的文本以默认的外观显示。<a href="#">这个a标签将没有下划线</a></p> <p>一个规则中可以有多个装饰效果</p> </body> </html>
6.5.1 怪异的装饰
text-decoration 不被继承。这表明,任何装饰线的颜色都与父元素的文本颜色一样。即使后代元素的颜色变了,也是如此。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p { text-decoration: underline; color: rgb(235, 5, 5);} /* 即使strong 的颜色修改了,下划线的颜色也是随着父元素的字体颜色走的 */ strong {color: gray;} </style> </head> <body> <p>123 <strong>456</strong> 789 </p> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> p { text-decoration: underline; color: rgb(235, 5, 5);} /* strong 元素没有下划线,可是看起来有,其实,strong 元素下面那条线其实是段落的下划线, 只是恰好跨过了strong 元素。可以通过将strong元素的text-decoration 属性设置为 none 测试,设置后, 还是有下划线,说明应用到父元素上的下划线在子元素上是无法取消的。 */ strong { color: gray; text-decoration: none; vertical-align: 50%; } </style> </head> <body> <p>12311111111111111111111111111111111111111111111111111 <strong>456666666666666666666666666666666</strong> 789 </p> </body> </html>
6.6 文本渲染效果
text-rendering 是CSS 最近新增的属性,它其实是一个SVG 属性,支持它的用户代理不会把它视作 CSS 属性。
这个属性的租用是让创作人员指定用户代理在显示文本时应该优先考虑什么方面。
取值:auto 、 optimizeSpeed 、 optimezeLegibility 、 geometricPrecision 。默认值 auto 。
optimizeSpeed 和 optimezeLegibility ,它指明首先考虑绘制速度,而不是清晰性特性。
optimezeLegibility针对清晰度没有明确定义,而且文本渲染效果通常取决于用户代理的操作系统。
其实即使指定优化速度,某些用户代理仍会优化清晰度。
geometricPrecision 的作用不太明显,它是让用户代理尽量精准地绘制文本,确保能无损缩放。
auto ,即便按照 web 标准通常的规范程度,也没有说清 auto 的作用,SVG 是规范这样说的:用户代理应该在速度、清晰度和几何精确度上做适当的权衡,不过较之速度和几何精准度,应该倾向于清晰度。
6.7 文本阴影
有时,你希望为文本加个阴影,text-shadow 应运而生。每个阴影由一个可选的颜色和三个长度值定义,最后一个长度值也是可选的。
取值: none 、 [ <length> || <length> <length> <length>? ]#
第一个属性值是 颜色 ,如果省略颜色,阴影的颜色将与文本颜色相同。
第二个值,即第一个长度是阴影横向偏移,正值向右,负值向左。
第二个长度是阴影纵向移动,正值向下,负值向上。
第三个长度是定义阴影的模糊半径。模糊半径的定义是,从阴影的轮廓到模糊效果边界的距离。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> /* 颜色是可选的,不设置就使用文本颜色。前两个长度是必须的,第三个长度是可选的。 前两个长度值确定阴影方向,第三个长度值确定阴影的模糊半径。 */ p { text-shadow: rgb(243, 78, 174) 5px 5px 5px; } </style> </head> <body> <p> 我歌且谣 </p> </body> </html>
6.8 处理空白
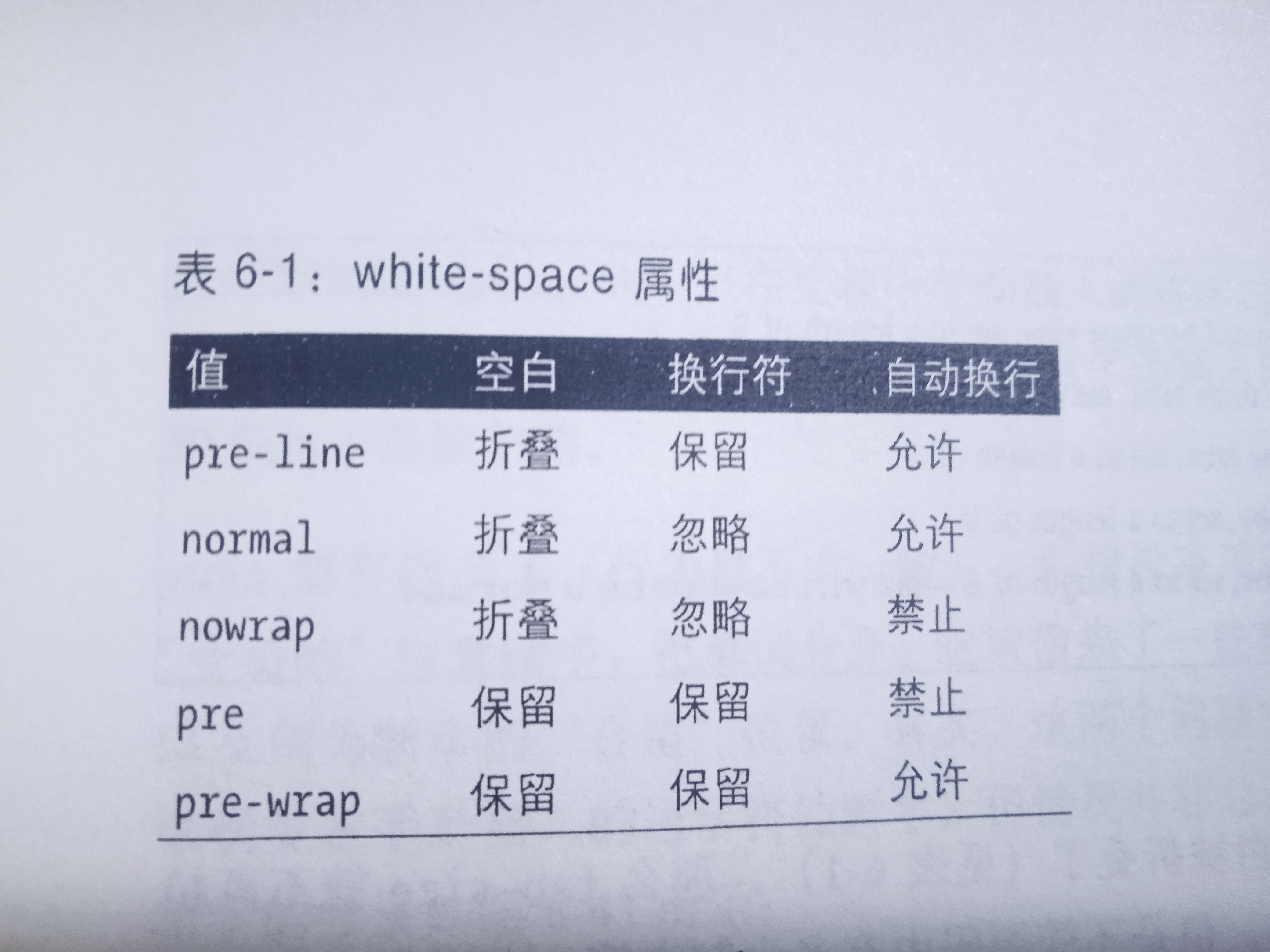
white-space 属性,它影响用户代理对文档源码中空格、换行符和制表符的处理方式。
取值:normal 、 nowrap 、 pre 、 pre-wrap 、 pre-line 。
设为 pre 时,浏览器会小心处理额外的空格以及回车。任何元素在这一面,而且仅在这一方面,可以变得像 pre 元素那样。(文本一行显示不下也不会动态换行)
与之相反的是 nowrap ,禁止元素中的文本换行。除非使用 br 元素。(不换行)
设为 pre-wrap 时,文本中的空白序列得以保留,但是文本行将正常换行。此时,源码中的换行符以及生成的换行符也保留下来。(文本一行显示不下会动态换行)
pre-line 的作用与 pre-wrap 相反,空白序列将像常规文本中那样折叠,但是保留换行。(会动态换行)

设定制表符的宽度
既然 white-space 取某些值时,空白会保留下来,那么制表符也就将显示制表符了。但是一个制表符等于多少个空格呢?这就要问tab-size 属性了。
默认情况下,一个制表符相当于 八个 连续的空格。不顾,可以使用 tab-size 属性设为其他整数值。例如:tab-size: 4; 将把一个制表符渲染成四个连续空格。
入股提供长度值,那么制表符将渲染成指定的长度。
如果white-space 的值导致空白被折叠了(见上图),那么 tab-size 就不在起作用了。
6.9 换行和断字
hyphens 属性,告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
默认值 manual ,表示只在文档中手动插入的连字符处断字,否则不断字。
auto , 即使没有手动插入连字符,浏览器也会在单词中“合适的”位置断字,把单词分开。
如果选择断字,要谨慎选择在什么元素上断字, hyphens 属性能被继承,因此, body {hyphens: auto; } 声明将在文档中的所有元素上应用断字,包括多行文本输入框,代码示例,引入块等。
代码示例和代码块禁止断字的原因很明显,尤其是那些使用连字符表示属性和值名称的语言。通过键盘输入的文本也是如此。
再次注意,断字与所使用的语言有很大关系。
word-break 属性,这个属性的作用是控制不同语言处理文本软换行的方式。(怎样在单词内断行)
如果一行文本太长,一行里放不下,就会软换行。这个概念与换行符\n 和 <br> 元素导致硬换行是相对的。
文本在何处换行是由用户代理距决定的,但是创作人员可以使用 word-break 属性影响这一决定。
取值: normal 、 break-all 、 keep-all 。
<!DOCTYPE html> <html> <head> <style> p:nth-child(1){word-break: normal;} /* 正常方式换行,即文本在单词之间换行 */ p:nth-child(2){word-break: break-all;} /* 软换行可能出现在任何字符之间,即使在同一个词内部 */ p:nth-child(3){word-break: keep-all;} /* 禁止在字符之间软换行 */ </style> </head> <body> <!-- 调整浏览器窗口宽度 , 观察换行规律--> <p><!-- 一个词不会划分到两行(只会以单词形式换行) 中文一个字算一个词 --> Honorificabilitudinitatibus Abcdeeeeeeeeeeeeeeeeeeeeeeeeee(abcccccccccccccccc) califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p><!-- 只要一行放不下就换行 --> Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉 </p> <p><!-- 一个词不会划分到两行(只会以单词形式换行),中文一对括号算一个词,中文左右没有空格算一个词 ,中文的区别也是和normal 属性的区别--> Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu 次の単語グレートブリテンおよび北アイルランド(这里有空格111111111111111111111111111111) 連合王国で本当に大きな言葉 </p> </body> </html>
line-break 属性始终作用于特定的 CJK 字符,而不管内容被声明为什么语言。可以用来处理如何断开(break lines)带有标点符号的中文、日文或韩文(CJK)文本的行。
(CJK : 中国、日本、韩国三国联合制定的中文字符标准)
如果在一段英文混杂部分 CJK 字符, line-break 仍将应用于那些 CJK 字符,而不应用于文本中的其他字符。
但是,哪些字符受这个属性影响,哪些不受,没有权威列表。
取值:loose 、 normal 、 strict 。
loose :采用“最宽松的”换行规则,主要用于文本行较短的情况。
normal :采用“最常规的”换行规则。什么是“最常规的”规则,没有准确定义。
strict :采用“最严格的”换行规则。何为“最严格”,没有准确定义。
文本换行:
了解断字和软换行之后,我们不禁会想,如果文本超出了所在容器怎么办?这正是 overflow-wrap 属性要解决的问题。
取值: normal 、 break-word 。
默认值 normal 按照正常方式换行,即在单词之间换行,或者由所用的语言决定。
使用break-word 时,可以在单词的内部换行。
<!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> /* 单词之间换行 */ p:first-child{overflow-wrap: normal;} /* 可以在单词内部换行 */ p:last-child{overflow-wrap: break-word;} </style> </head> <body><!-- 调整浏览器窗口宽度查看不同 --> <p>Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉 </p> <p>Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉 </p> </body> </html>
注意:只有 white-space 属性允许换行时, overflow-wrap 才会起作用。如果 white-space 禁止换行(如值设为 pre),那么 overflow-wrap 没有任何作用。
word-wrap 被视作 overflow-wrap 的别名。
6.10 书写模式
不同语言可能有着不同的书写方向。
6.10.1 设定书写模式
用于指定采用哪种书写模式的属性是 writing-mode 。
取值:horizontal-tb 、 vertical-rl 、 vertical-lr 。
适用于除表格行组、表格列组、表格行、表格列、旁注基元素和旁注元素之外的所有元素。
horizontal-tb 的意思是,行内方向为横向,块级方向为从上到下。
<!DOCTYPE html> <html> <head> <style> div { width: 125px; height: 125px; border: 1px solid red; } .d1 {writing-mode: horizontal-tb;} .d2 {writing-mode: vertical-lr;} .d3 {writing-mode: vertical-rl;} </style> </head> <body> <div class="d1"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。 </div> <div class="d2"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。 </div> <div class="d3"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。 </div> </body> </html>
6.10.2 改变文本方向
选定书写模式之后,如果书写系统混杂,有多种不同语言,可能需要调整文字方向。
此时需要使用 text-orientation 属性,它的作用是控制字符的方向。
取值: mixed 、 upright 、 sideways 。
<!DOCTYPE html> <html> <head> <style> div { width: 125px; height: 125px; border: 1px solid red; } .d1 { writing-mode: horizontal-tb; text-orientation: mixed;} .d2 { writing-mode: vertical-lr; text-orientation: upright;} .d3 { writing-mode: vertical-rl; text-orientation: sideways;} </style> </head> <body> <div class="d1"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。mixed </div> <div class="d2"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。upright </div> <div class="d3"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。sideways </div> </body> </html>
6.10.3 声明方向
CSS2 中,提供了两个用于控制文本方向的属性,它们会改变行内基线的方向,这两个属性是 direction 和 unicode-bidi 。
但 CSS 规范明确指出,不建议把 CSS 的 direction 和 unicode-bidi 属性用在 HTML 文档上。因为,HTML 或 用户代理,
能够禁用 CSS 样式,所以我们建议使用 HTML 的dir 属性和 <bdo> 元素。确保在缺少样式表的情况下能得到正确的双向布局。
本节介绍这两个属性是因为在旧样式表中可能还有它们的身影。
direction 属性影响块级元素中文本的书写方向,表格列布局的方向,内容在横向上溢出元素框的方向,以及两端对齐的元素中最后一行的位置。
对行内元素来说,仅当 unicode-bidi 属性设为 embed 或 bidi-override 时,direction 才起作用。
取值: ltr 、 rlt 。
默认值为 ltr ,但是如果浏览器显示的是从右向左的文本,应该编程 rtl 。因此,浏览器的内部样式中可能有类似下面的规则:
*:lang(ar), *:lang(he) { direction: rtl; }
Unicode 处理文本方向的方式要复杂的多。借助 unicode-bidi 属性,CSS 创作人员可以利用 Unicode 的部分功能。
取值: normal 、 embed 、 bidi-override 。
unicode-bidi 属性与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言。
<!DOCTYPE html> <html> <head> <style> div { width: 125px; height: 125px; border: 1px solid red; /* direction:rtl; */ direction:ltr; unicode-bidi:bidi-override; } .d1 { writing-mode: horizontal-tb; text-orientation: mixed;} .d2 { writing-mode: vertical-lr; text-orientation: upright;} .d3 { writing-mode: vertical-rl; text-orientation: sideways;} </style> </head> <body> <div class="d1"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。mixed </div> <div class="d2"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。upright </div> <div class="d3"> A离离原上草,B一岁一枯荣。C野火烧不尽,D春风吹又生。sideways </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现