5、CSS权威指南--媒体查询
创作人员可以通过媒体查询定义浏览器在何种媒体环境占用使用指定的样式表。
媒体查询可以用在下属几个地方使用:
1、link元素的media属性
2、style元素的media属性
3、@import声明的媒体描述符部分
4、@media声明的媒体描述符部分
媒体类型:
就是指明不同媒体的标注。
all 用于所有展示媒体。
print 为有视力的用户打印文档是使用,也在预览打印效果时使用。
screen 在屏幕媒体(如桌面电脑的显示器)上展示文档时使用。在桌面计算机上运行的所有web浏览器都是屏幕媒体用户代理。
多个媒体类型使用逗号分隔罗列。下面四种方式都能把一个样式表 (或一个规则块)同时应用到屏幕媒体和印媒体上:
<link type="text/css" href="frobozz.css”media="screen,print">
<style type="text/css”media="screen,print">...</style>
@import url(frobozz.css) screen,print;
@media screen,print {...}
为媒体类型加上特性描述符(例如,描述指定媒体的分辨率或色深)之后事情就变趣了。
一个媒体描述符包含一个媒体类型和一个或多个媒体特性列表,其中特性描述符要放在圆括号中。如果没有媒体类型,那就应用到所有媒体上。因此下面两个示例是等效的:
@media all and (min-resolution: 96dpi) {...}
@media (min-resolution: 96dpi) {...}
多个特性描述符使用逻辑关键字 and 链接, 媒体查询中,可使用的逻辑关键字有两个:and 和 not 。那么 OR 改如何表示呢,用逗号替代。例如: screen, printd 的意思是 ,"为屏幕或印刷媒体时应用样式“。
此外还有一个关键词only, 专门用于保证向后兼容。
only :在不支持媒体查询的旧浏览器中隐藏样式表。如:@import url(new.css) only all
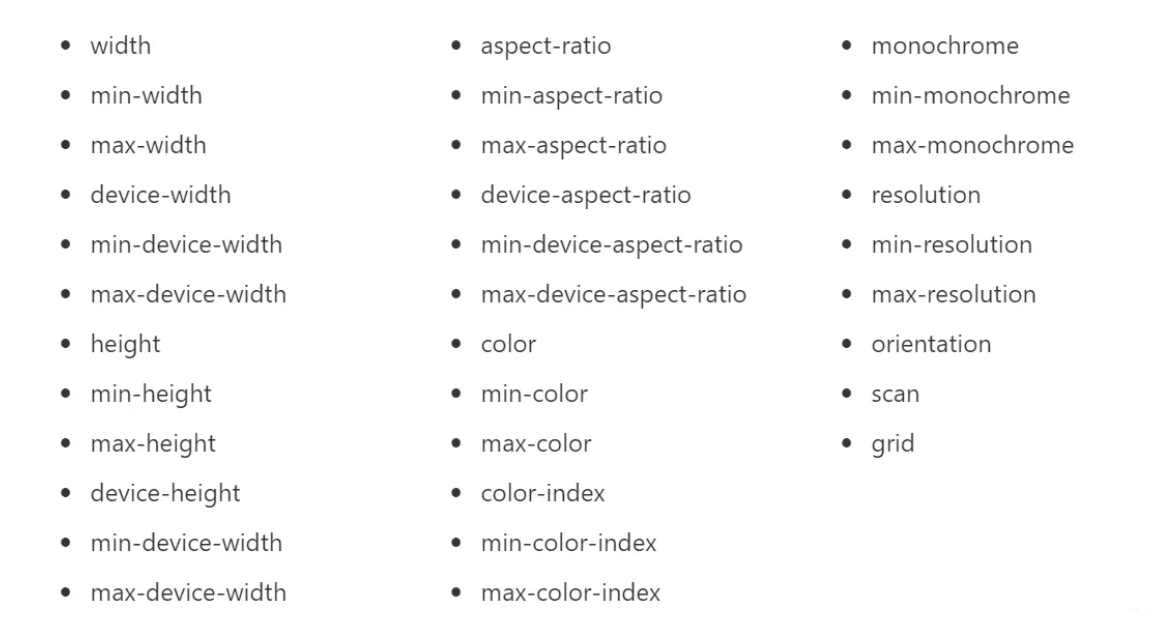
媒体特性描述符和值的类型:

此外,还有两种新增的值:
1、 <ratio>
2、 <resolution>
特性查询:根据用户代理是否支持特定 的CSS属性及其值来应用一段样式。这个功能称为特性查询。
@supports (ccolor: black) { body {color: black;}
h1 {color: purple;}
h2 {color: navy;}
}
上述代码的意思是,如果你能识别并处理 color:black 这样的属性和值组合,那就应用这段样式;否则,跳过这段样式。



