冒泡事件 & 捕获事件
事件冒泡&事件捕获
例如,父元素和子元素都绑定了点击事件,点击了子元素。子元素和父元素都会触发点击事件。
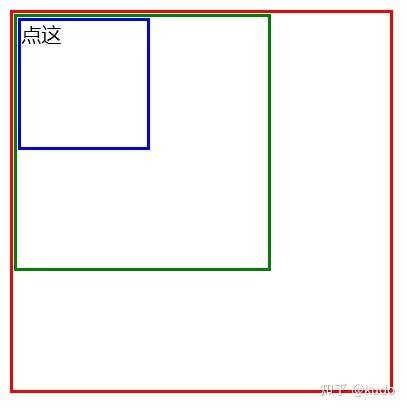
 三个div都绑定了事件,点击最里面的div
三个div都绑定了事件,点击最里面的div
事件冒泡:由内到外触发(内层div事件->中间div事件->外层div事件)
事件捕获:由外到内触发(外层div事件->中间div事件->内层div事件)
html&css
<style>
#outside {
width: 300px;
height: 300px;
border: 3px solid red;
}
#middle {
width: 200px;
height: 200px;
border: 3px solid green;
}
#inside {
width: 100px;
height: 100px;
border: 3px solid blue;
}
</style>
<div id="outside">
<div id="middle">
<div id="inside">点这</div>
</div>
</div>
事件冒泡(由内到外)
let outside = document.getElementById('outside')
let middle = document.getElementById('middle')
let inside = document.getElementById('inside')
outside.onclick=function() {
console.log(this.id);
}
middle.onclick=function() {
console.log(this.id);
}
inside.onclick=function() {
console.log(this.id);
}
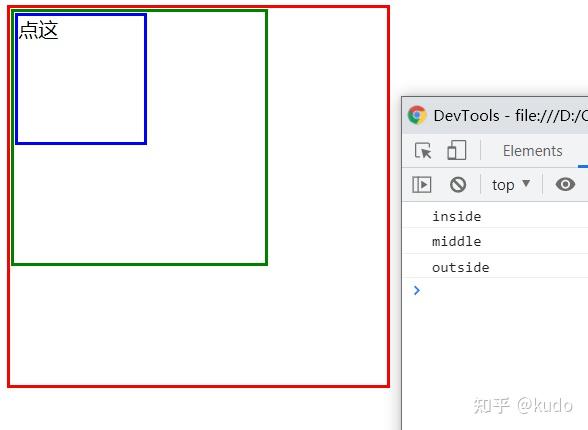
 点击最里面的div,事件由内到外触发
点击最里面的div,事件由内到外触发
事件捕获(由外到内)
// addEventListener 第三个参数为true是事件捕获,为false是事件冒泡(默认)
outside.addEventListener('click', fun, true);
middle.addEventListener('click', fun, true);
inside.addEventListener('click', fun, true);
function fun() {
console.log(this.id);
}
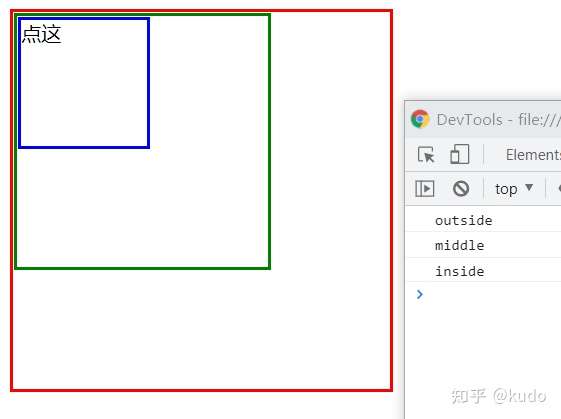
 点击最里面的div,事件由外到内触发
点击最里面的div,事件由外到内触发
阻止事件冒泡
1)e.stopPropagation()
2)window.event.cancelBubble = true
let outside = document.getElementById('outside')
let middle = document.getElementById('middle')
let inside = document.getElementById('inside')
// 事件冒泡(从内到外) onclick
outside.onclick=function() {
console.log(this.id);
}
middle.onclick=function() {
console.log(this.id);
}
inside.onclick=function(e) {
console.log(this.id);
// 阻止事件冒泡 方法一
e.stopPropagation();
// 方法二
// window.event.cancelBubble = true
}
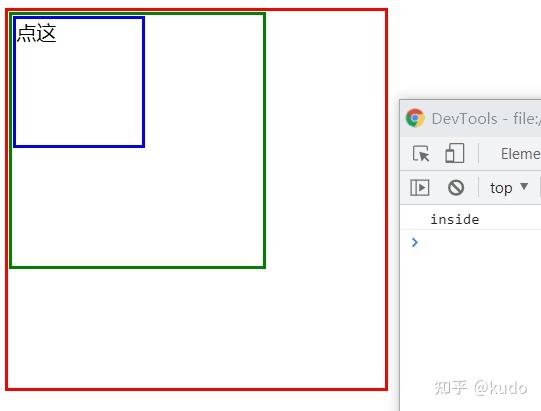
 点击最里面的div,不再触发外层div的事件
点击最里面的div,不再触发外层div的事件





