AngularJS 表格
1. AngularJS 表格:ng-repeat指令可以完美显示表格。下面贴出代码。在显示表格的时候也可以使用过滤器。
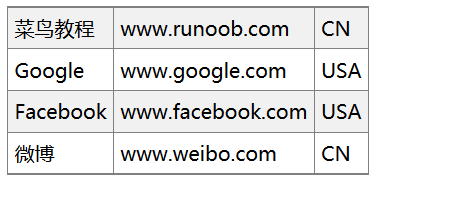
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular-1.3.15.min.js"></script> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f1f1f1; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <div ng-app="myApp" ng-controller="myCtrl"><!--AngularJS应用程序由ng-app定义,在这个div内运行--> <table> <tr ng-repeat="x in names"> <td>{{x.Name}}</td> <td>{{x.Url}}</td> <td>{{x.Country}}</td> </tr> </table> </div> <script> var app = angular.module("myApp", []); app.controller('myCtrl', function($scope,$http) { /*myCtrl是一个JavaScript函数*/ $http.get('file/sites.json') .success(function(data){ $scope.names = data.sites; }) }); </script> </body> </html>