AngularJS 模型
1. AngularJS模型主要就是使用的AngularJS的ng-model指令。
- ng-model指令可以将输入域的值与 AngularJS 创建的变量绑定。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular.min.js"></script> </head> <body ng-app="myApp"> <div ng-app="myApp" ng-controller="myCtrl"> 名字: <input ng-model="name"> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = "王甘林"; }); </script> </body> </html>
- 双向绑定:在修改输入域的值时, AngularJS 属性的值也将修改
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular.min.js"></script> </head> <body ng-app="myApp"> <div ng-app="myApp" ng-controller="myCtrl"> 名字:<input type="text" ng-model="name" /><br /> <h3>你输入了:{{name}}</h3> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = "王甘林"; }); </script> <p>修改输入框的值,标题的名字也会相应修改。</p> </body> </html>

- 验证用户输入:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular.min.js"></script> </head> <body ng-app=""> <form name="myForm"> Email: <input type="email" name="myAddress" ng-model="text"> <span ng-show="myForm.myAddress.$error.email" >不是一个合法的邮箱地址</span> </form> <p>在输入框中输入你的邮箱地址,如果不是一个合法的邮箱地址,会弹出提示信息。</p> </body> </html>

-
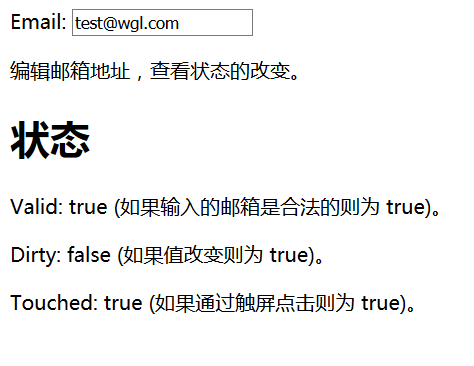
应用状态:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular.min.js"></script> </head> <body> <form ng-app="" name="myForm" ng-init="myText = 'test@wgl.com'"> Email: <input type="email" name="myAddress" ng-model="myText" required> <p>编辑邮箱地址,查看状态的改变。</p> <h1>状态</h1> <p>Valid: {{myForm.myAddress.$valid}} (如果输入的邮箱是合法的则为 true)。</p> <p>Dirty: {{myForm.myAddress.$dirty}} (如果值改变则为 true)。</p> <p>Touched: {{myForm.myAddress.$touched}} (如果通过触屏点击则为 true)。</p> </form> </body> </html>

-
CSS类:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/angular.min.js"></script> <style> input.ng-invalid{ background-color: lightblue; } </style> </head> <body> <form ng-app="" name="myForm"> 输入内容:<input name="myAddress" ng-model="text" required> </form> <p>编辑文本域,不同状态背景颜色会发送变化。</p> <p>文本域添加了 required 属性,该值是必须的,如果为空则是不合法的。</p> </body> </html>