初步使用vue中axios
1.下载axios
npm install axios --save
2.两种方式使用axios
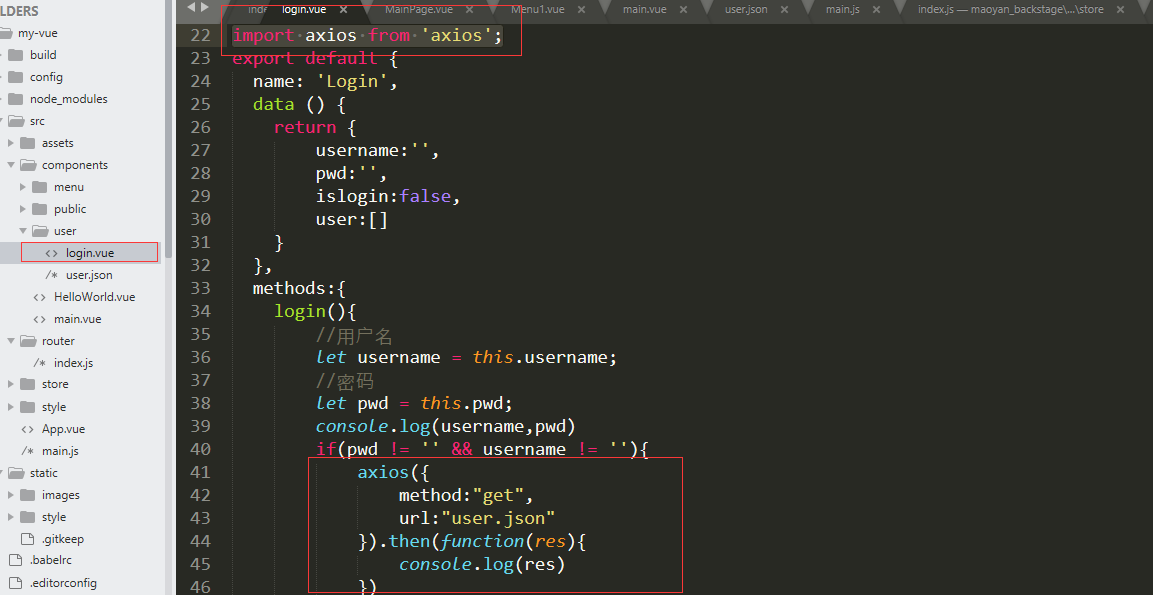
(1)在模块中引入axios
例如:我在用户登陆界面需要使用axios,就在login页面引入,不是全局的。全局需要配置
import axios from 'axios';

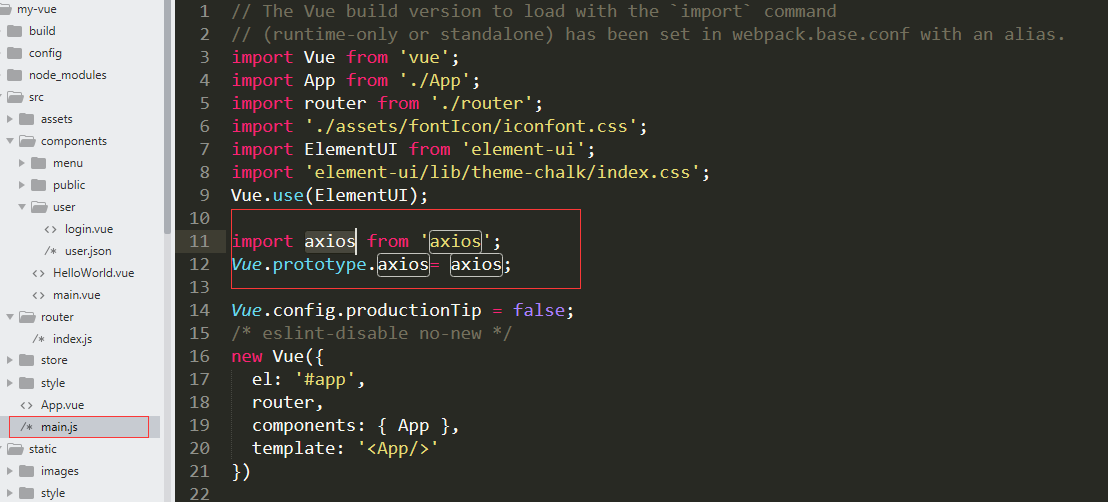
(2)全局配置使用axios,不用每个模块都引入一次。只需在要使用的地方,用this.axios调用axios
在main.js中引入axios
import axios from 'axios'; Vue.prototype.axios= axios;

使用,在使用时因为把axios加到了原型链上,所以,使用需要用this.axios
this.axios({
method:"get",
url:"user.json"
}).then(function(res){
console.log(res)
})





