bootstrapvalidator使用,重置校验
1.html页面需要注意的是验证字段需要用form-group包裹。需要引用相应的css和js。
<form id="jobForm" role="form" class="form-horizontal">
<input type="hidden" id="jobId" name="jobId" value="">
<div class="row">
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right"><i class="red fa fa-asterisk font-80"></i>作业分类</label>
<div class="col-sm-8">
<input type="text" id='jobType' class="form-control" name="jobType" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right"><i class="red fa fa-asterisk font-80"></i>项目</label>
<div class="col-sm-8">
<input type="text" id='projectName' class="form-control" name="projectName" >
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label no-padding-right">作业下发状态</label>
<div class="col-sm-8">
<select class="selectpicker form-control" id='issuedState' name="issuedState" tabindex="-98">
<option value="0">未下发</option>
<option value="1">已下发</option>
<option value="2">已更新</option>
</select>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="saveBtn" onclick="saveInfo()">保存</button>
<button style='margin-left:20px;' type="button" name="submit" onclick="self.location=document.referrer;" class="btn btn-default">返回</button>
</div>
</div>
</form>
2.js代码
这是验证输出的文字
function formValidator(fm) {
// 表单验证
fm.bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
jobType: {
message: '作业分类不能为空!',
validators: {
notEmpty: {
message: '作业分类不能为空!'
}
}
},
projectName: {
message: '项目不能为空!',
validators: {
notEmpty: {
message: '项目不能为空!'
}
}
}
}
});
}
一般在页面加载完时,我们要启动第一次校验
$(document).ready(function(){
formValidator($("#jobForm"));
});
经过一系列操作后,我们需对表单验证的内容进行清空处理,并且重新启用验证。
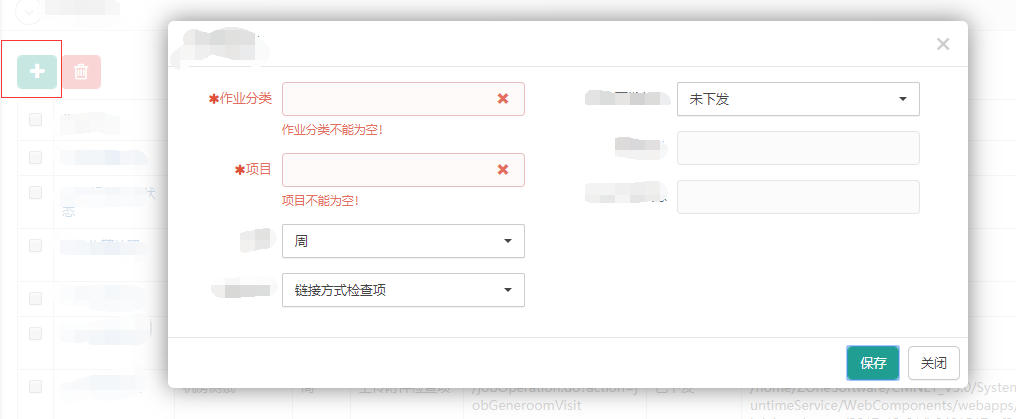
例如,我将form表单放入一个模态框中,在我每次打开模态框时,初始化form表单,并且重置表单中已经校验过的值。

在点击图片中的加号时,我进行的操作
//移除上一次的校验结果,重新添加表单校验。
$("#jobForm").data('bootstrapValidator').destroy();
$('#jobForm').data('bootstrapValidator',null);
formValidator($("#jobForm"));
关闭时重置表单
$('#jobForm')[0].reset();//$("#jobForm")获取的是数组,所以需要取出数组的第一项。重置表单





