easyui easyui-accordion的使用和在tab切换时没有样式
1.easyui-accordion的使用
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
2.在tab切换时失去样式,只需要在切换时初始化就可以了
tab标签中使用accordion:
<ul id='alarmDetails' class="nav nav-tabs">
<li class='active'>
<a href="#Tab1" data-toggle="tab" name="mainTab" href='javascript:void(0)'>Tab1</a>
</li>
<li >
<a href="#Tab2" data-toggle="tab" name="mainTab" href='javascript:void(0)'>Tab2</a>
</li>
</ul>
<div id="tabContent" class="tab-content">
<div class="tab-pane fade in active" id="Tab1">
tab1的内容
</div>
<div class="tab-pane fade" id="Tab2">
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
</div>
</div>
</div>
切换事件:
//tab标签的改变进行表格的初始化
$('a[name="mainTab"]').on('shown.bs.tab', function(e) {
$(this).tab("show");
// 获取已激活的标签页的名称
var selectTabName = $(e.target).text();
selectTab(selectTabName);
});
//初始化标签内容
function selectTab(tab){
if(tab == 'Tab2' ){
//初始化pannel列表
$('#aa').accordion({
//动画
animate:true,
//事件的调用
onSelect:function(title, index){
$('#aa').css("width","100%")
}
});
}
}
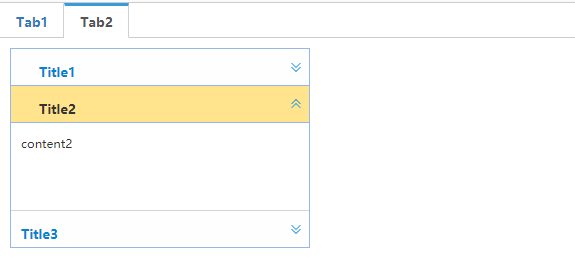
效果图: