vue安装以及配置
今天又重新做了一遍vue的安装步骤:
1.条件,vue需要安装在node环境里面,确保安装了node。
2.安装脚手架。
找一个文件夹,放你的项目。待会儿安装的时候,项目会在你找的这个文件下新增一个你的项目文件。
命令:
npm install --global vue-cli
脚手架的作用:帮助你快速开始一个vue项目,其实其本质就是给你一套文件结构,包含基础的依赖库,你只需要npm install一下就可以安装。让你不需要为编译或其他琐碎的事情而浪费时间,这并不会限制到你的发挥。(参考别人的答案)
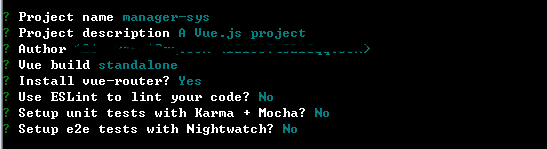
3.创建一个基于webpack 模板的新项目
vue init webpack my-project //文件名字叫my-project
接下来会进行一些操作,步骤忘了截图,找了一张我按照别人的方式来安装的图:

4.打开项目,并且运行
运行前检查端口,在你的项目下的congif文件下的index.js中,默认是8080,如果被占用可以修改。
cd my-project npm run dev
5.运行成功