jquery queryBuilder过滤插件的使用
1.此插件用于过滤搜索的功能,功能强大,可实现复杂条件过滤,单选多选的等条件的过滤。还可以在插件中调用其他插件。
下载地址和文档阅读:http://querybuilder.js.org/
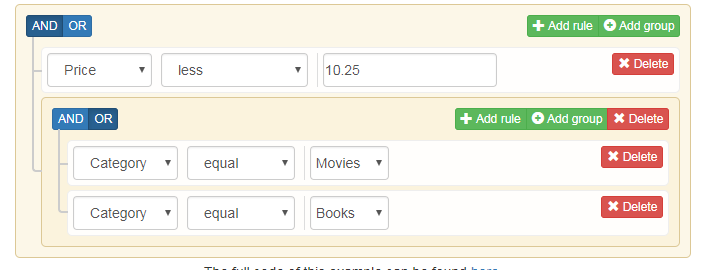
效果图:

2.全英文文档,感觉学起来有丢丢的困难==
需要引入的文件
<link rel="stylesheet" href="${ctx}/resource/plugins/QueryBuilder/css/query-builder.default.min.css">
//基于jquery,还要引入jquery框架
<script type="text/javascript" src="${ctx}/resource/plugins/QueryBuilder/js/query-builder.standalone.js"></script>
<script type="text/javascript" src="${ctx}/resource/plugins/QueryBuilder/i18n/query-builder.zh-CN.js"></script>//中文显示
3.基本用法
<div id='builder-basic'></div>
$('#builder-basic').queryBuilder({
plugins: {
'bt-selectpicker':{liveSearch:true,style:'btn-inverse'},//引用了selectpicker
'bt-tooltip-errors':{delay:100},
},
filters: data,
rules: rules_basic
})
上面的引用了selectpicker插件,使搜索框带一个搜索字段的功能。
例如:

未完待续。。。。。。。。。。。。


