vue中监听滚动条事件,通过事件控制其他div滚动,固定表头和列
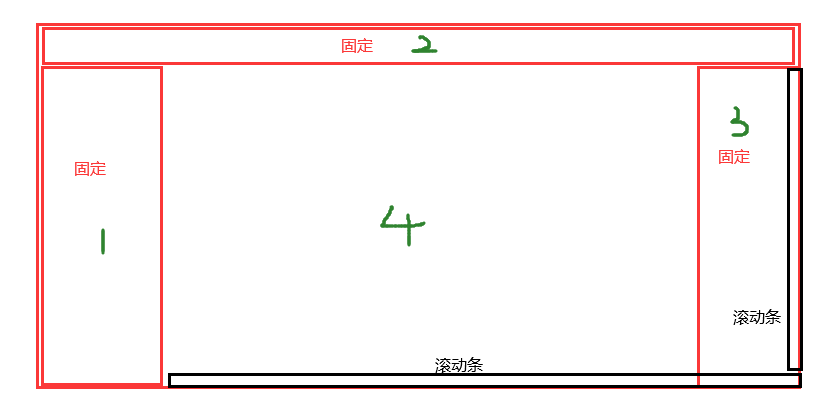
1.首先要有一个div出现滚动条,比如我想做的内容如下图:
我的需求是(1)通过横向滚动div4,控制2的横向滚动,1和3固定不动(2)纵向滚动4,控制1和3的纵向滚动,2固定不动

布局方面不好讲,代码太多,此处省略,简单的描述来说就是2和4需要滚动的内容宽度要一样,既然需要滚动,那么里面的内容肯定是很长的。1,4, 3的内容高度一样。因为4不管横向滚动和纵向滚动,他的距离实际就是计算跟父元素最左边或者最顶部的距离,得到这个距离去设置其他div的left或者top.
2.事件监听
destroyed () { window.removeEventListener('scroll', this.handleScroll, true) }, mounted() { window.addEventListener('scroll', this.handleScroll, true) },
methods: { // 控制滚动条 handleScroll (data) { let scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop // 滚动条偏移量 // 横向滚动 let scrollLeft = (this.$refs.scrollX).scrollLeft // scrollX为图上div4 let fixedHead = this.$refs.setScrollX // div2 fixedHead.scrosllLeft = scrollLeft // 设置div2的scrosllLeft // 纵向滚动 let scrollTop1 = (this.$refs.scrollX).scrollTop // scrollX为图上div4 let fixedLeft1 = this.$refs.setScrollY1 // div1 let fixedLeft2 = this.$refs.setScrollY2 // div3 fixedLeft1.scrollTop = scrollTop1 // 设置div1的scrollTop fixedLeft2.scrollTop = scrollTop1 // 设置div2的scrollTop }, }




