在nuxt中使用富文本编辑器quill
在nuxtjs中使用quill富文本编辑器的时候遇到了一些问题,在此记录
1.下载
npm i quill --s
npm i vue-quill-editor --s
2.在plugins下面新建文件vue-quill-editor.js写入以下内容,主要是用了自定义的工具栏
import Vue from 'vue';
import VueQuillEditor from 'vue-quill-editor';
import Quill from 'vue-quill-editor/node_modules/quill';
const fontSizeStyle = Quill.import('attributors/style/size');
fontSizeStyle.whitelist = ['12px', '14px', '16px', '18px', '20px', '24px', '36px']; // 自定义quill的工具栏
Quill.register(fontSizeStyle, true);
Vue.use(VueQuillEditor);
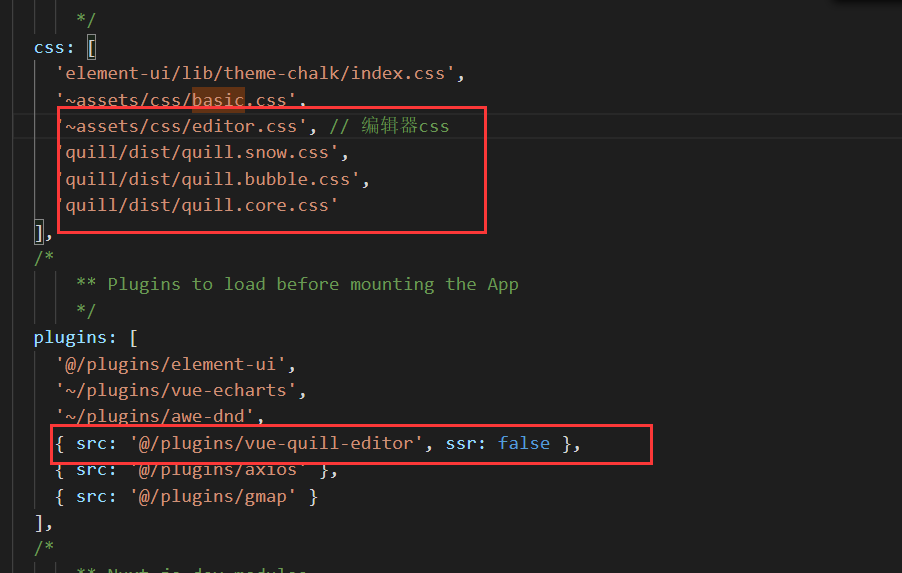
3.在nuxt.config.js中引入插件和quill的css,editor.css是我自定义部分的css样式。

css: [
'element-ui/lib/theme-chalk/index.css',
'~assets/css/basic.css',
'~assets/css/editor.css', // 编辑器css
'quill/dist/quill.snow.css',
'quill/dist/quill.bubble.css',
'quill/dist/quill.core.css'
],
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/element-ui',
'~/plugins/vue-echarts',
'~/plugins/awe-dnd',
{ src: '@/plugins/vue-quill-editor', ssr: false },
{ src: '@/plugins/axios' },
{ src: '@/plugins/gmap' }
],
4.自定义样式:在assets/css/editor.css
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12px"]::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before {
content: '16px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18px"]::before {
content: '18px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before {
content: '20px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: '14px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="24px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24px"]::before {
content: '24px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="36px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36px"]::before {
content: '36px';
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12px"]::before{
font-size: 12px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before{
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before{
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18px"]::before{
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before{
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="24px"]::before{
font-size: 24px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="36px"]::before{
font-size: 36px;
}
5.页面的引用
<client-only>
<quill-editor
ref="editor"
v-model="newsInfo.content"
:options="editorOption"
@change="onEditorChange($event)"
/>
</client-only>
options的配置,用的ts写法
private editorOption: any = { modules: { toolbar: { container: ['bold', 'italic', 'underline', { indent: '-1' }, { align: [] }, { indent: '+1' }, { header: 1 }, { header: 2 }, { size: ['12px', '14px', '16px', '18px', '20px', '24px', '36px'] }, // { size: ['small', false, 'large', 'huge'] }, 'link', 'image'], // 加粗 斜体 下划线 删除线 handlers: { image: () => { (this.$refs.quillImg as any).click(); } } } } }



