tbody设置超出固定的高度出现滚动条,没超出不显示。
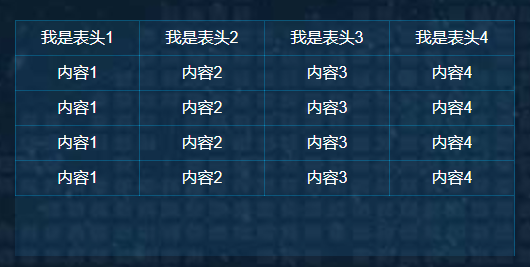
没有超出时显示样式,不显示滚动条:

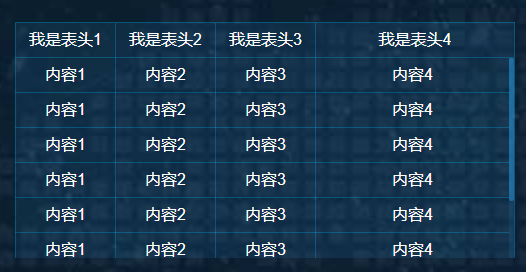
超出时显示滚动条:

1.html
<table class="table">
<thead>
<tr>
<td>我是表头1</td>
<td>我是表头2</td>
<td>我是表头3</td>
<td>我是表头4</td>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
...
</tbody>
</table>
2.css 其中td的宽度,每一行的最后一个td不设置宽度,前面的td设置宽度来让表格头部和内容对齐
.table{
width: 500px;
border-collapse:collapse;
background-color: rgba(45,172,255,.1);
border-right: 1px solid rgba(0,175,237,.3);
border-top: 1px solid rgba(0,175,237,.3);
}
.table tr td{
border-bottom: 1px solid rgba(0,175,237,.3);
border-left: 1px solid rgba(0,175,237,.3);
color: #fff;
font-size: 16px;
padding: 5px 10px;
text-align: center;
}
.table tr td:nth-child(1),
.table tr td:nth-child(2),
.table tr td:nth-child(3){
width: 100px;
}
.table>tbody>tr,.table>thead{
display: table;
width: 100%;
table-layout: fixed; /* 重要 表格固定算法 */
}
.table>tbody{
height: 200px;
overflow: hidden;
display: block;
overflow: hidden;
overflow-y: auto;
}

