解决vue中模态框内数据和外面的数据绑定的问题
1.做表格的修改,把整条数据传到模态框做修改,但是出现模态框改变数据没有保存时,表格的数据也会跟着改变,我想实现保存以后表格数据才会改变的功能。
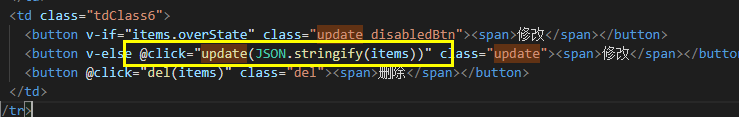
html:使用item整条数据都上传过去了,在updata(item)方法中修改
<table class="tableClass">
<thead>
<tr>
<th style="width:140px">危险源名称</th>
<th style="width:90px">等级</th>
<th style="width:150px">开始相交环数</th>
<th style="width:150px">结束相交环数</th>
<th style="width:180px">预计开始时间</th>
<th style="width:180px">预计结束时间</th>
<th style="width:170px">危险源类型</th>
<th style="width:310px">预案</th>
<th style="width:248px">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(items, index) in processDate" :key="index" >
<td>{{items.name}}</td>
<td>{{items.level}}</td>
<td>{{items.intersectionStartRing}}</td>
<td>{{items.intersectionEndRing}}</td>
<td>{{items.estimatedStartTime}}</td>
<td>{{items.estimatedEndTime}}</td>
<td>{{type(items.type)}}</td>
<td>{{fontNumber(items.desc)}}</td>
<td><button @click="update(items)" class="update"><span>修改</span></button><button @click="del(items)" class="del"><span>删除</span></button></td>
</tr>
</tbody>
</table>
2.js
使用了Object.assign()针对的是对象
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
我的理解就是不会引用原地址。不回修改到原来的内容。
超级方便
update (item) {
let copy = Object.assign({}, item)
this.addData = copy
this.modal = true
},
3.如果是数组,或者里面某一项是数组,先用JSON.stringify(data)转换成字符串,再用JSON.parse(data)转换回来就不会引用源地址了。


nice


