安装sublimeServer插件
1.安装目的
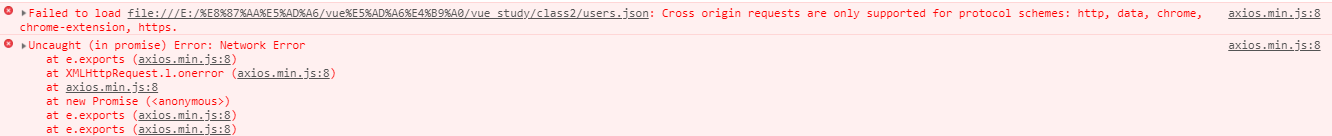
做练习在谷歌浏览器中遇到报错信息:axios.min.js:8 Failed to load file:///E:/%E8%87%AA%E5%AD%A6/vue%E5%AD%A6%E4%B9%A0/vue_study/class2/users.json: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.

查找了原因,因为有些浏览器不支持浏览器为了安全性考虑,默认对跨域禁止访问,ajax访问受限,直接通过浏览器打开(类似file:///的访问形式,即file协议,而sublime直接打开的html文件就是用的file)本地页面ajax()请求本地页面,须通过服务器环境运行。
2.安装插件的步骤
(1)按下Ctrl+Shift+P,输入Install Package按回车打开插件安装命令

我的报错There are no packages available for installation
报错解决:
按ctrl+`发现是因为http://packagecontrol.io/channel_v3.json 获取失败
下载一个channel_v3.json文件,百度随便找个免费的下载就可以了。
下载好后把channel_v3.json文件放到本地的某个文件路径下,我放在sublime的安装文件下,例如:D:/Sublime Text/channel_v3.json (注释:这里要用“/”)
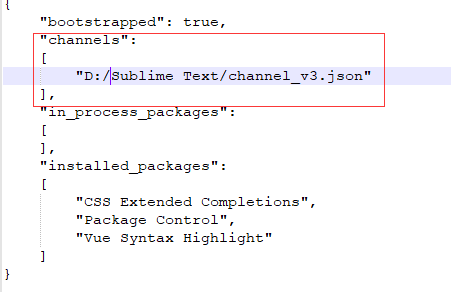
然后打开Sublime Text ,找到Preferences下的Browse packages,就在user文件夹下,进入package control的settings文件,打开用文本编辑,加入一下代码:
"channels": [ "D:/Sublime Text/channel_v3.json" ],


保存重启 Sublime就可以了。

(2)输入sublimeServer找到sublime text的服务器插件,回车直接安装。
(3)安装完成之后,点击菜单栏的Tools选项,就可以看到SublimeServer工具。
3.启动使用:tools>SublimeServer>start SublimeServer
回到页面右键就可以了: