结对第二次—某次疫情统计可视化的实现
结对第二次—某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 福大20春软工S班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次—某次疫情统计可视化的实现 |
| 结对学号 | 221701121,221701124 |
| 作业正文 | 疫情统计可视化的实现 |
| 其他参考文献 | 博客园、CSDN、百度、简书 |
1.GitHub仓库
2.成品展示
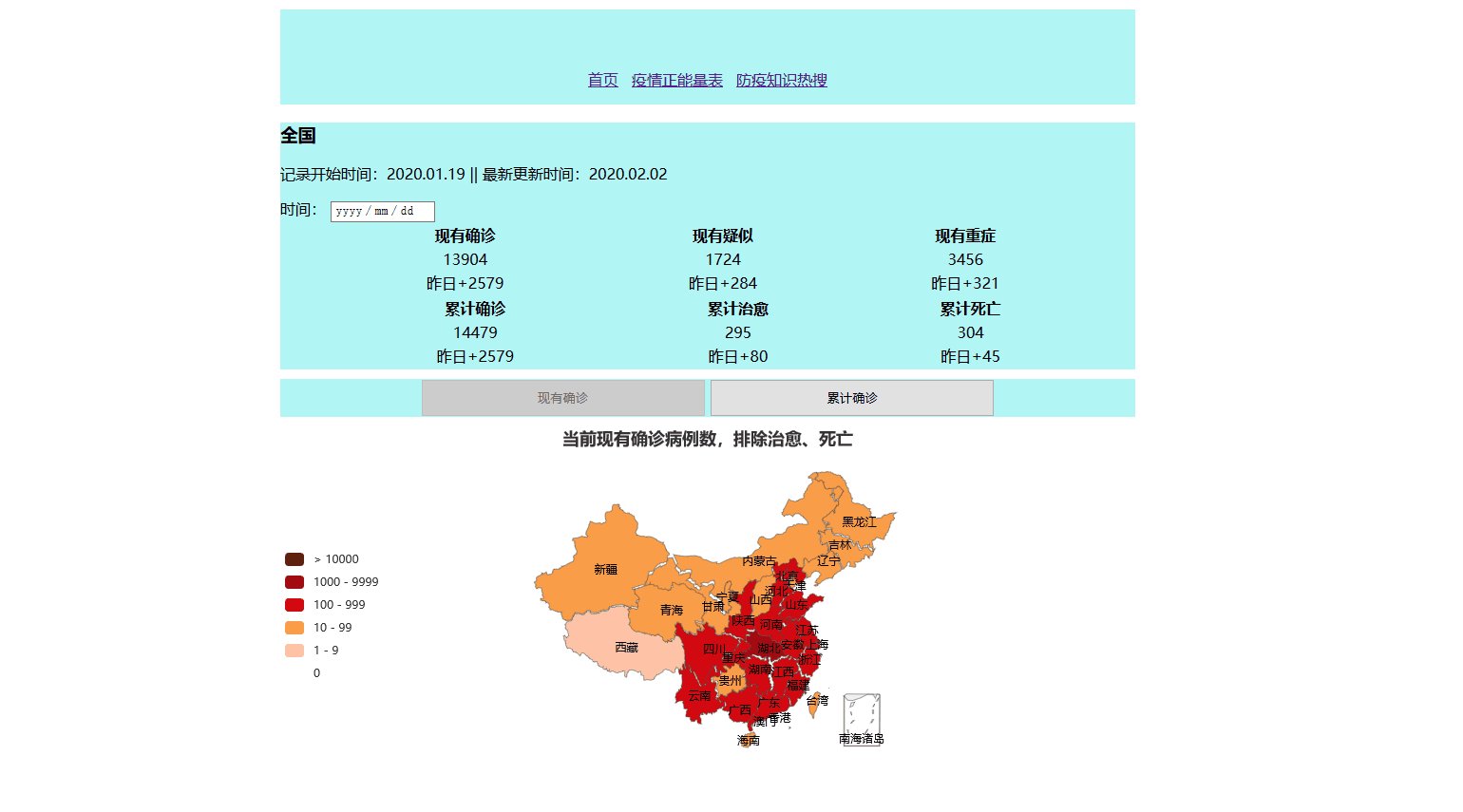
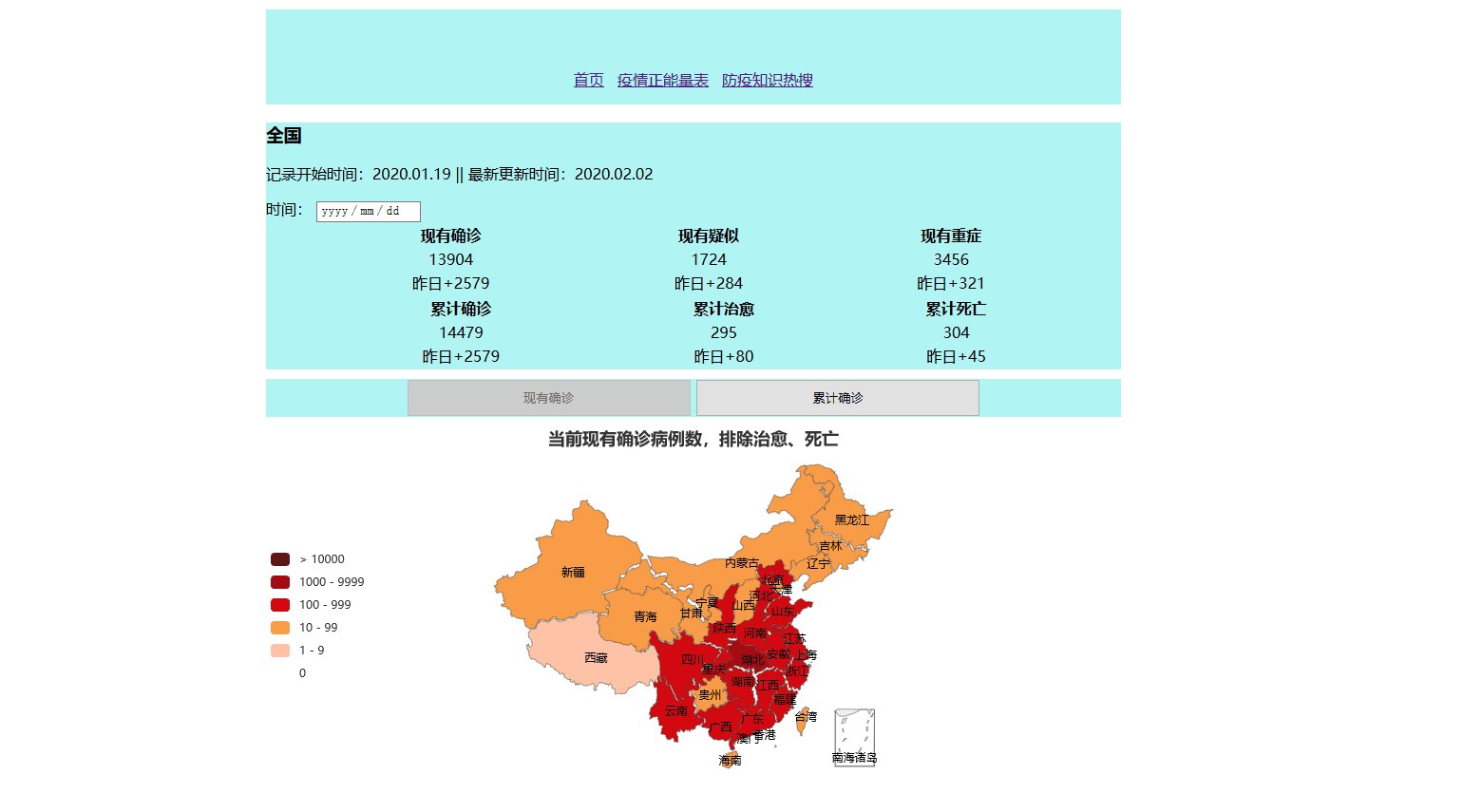
主界面

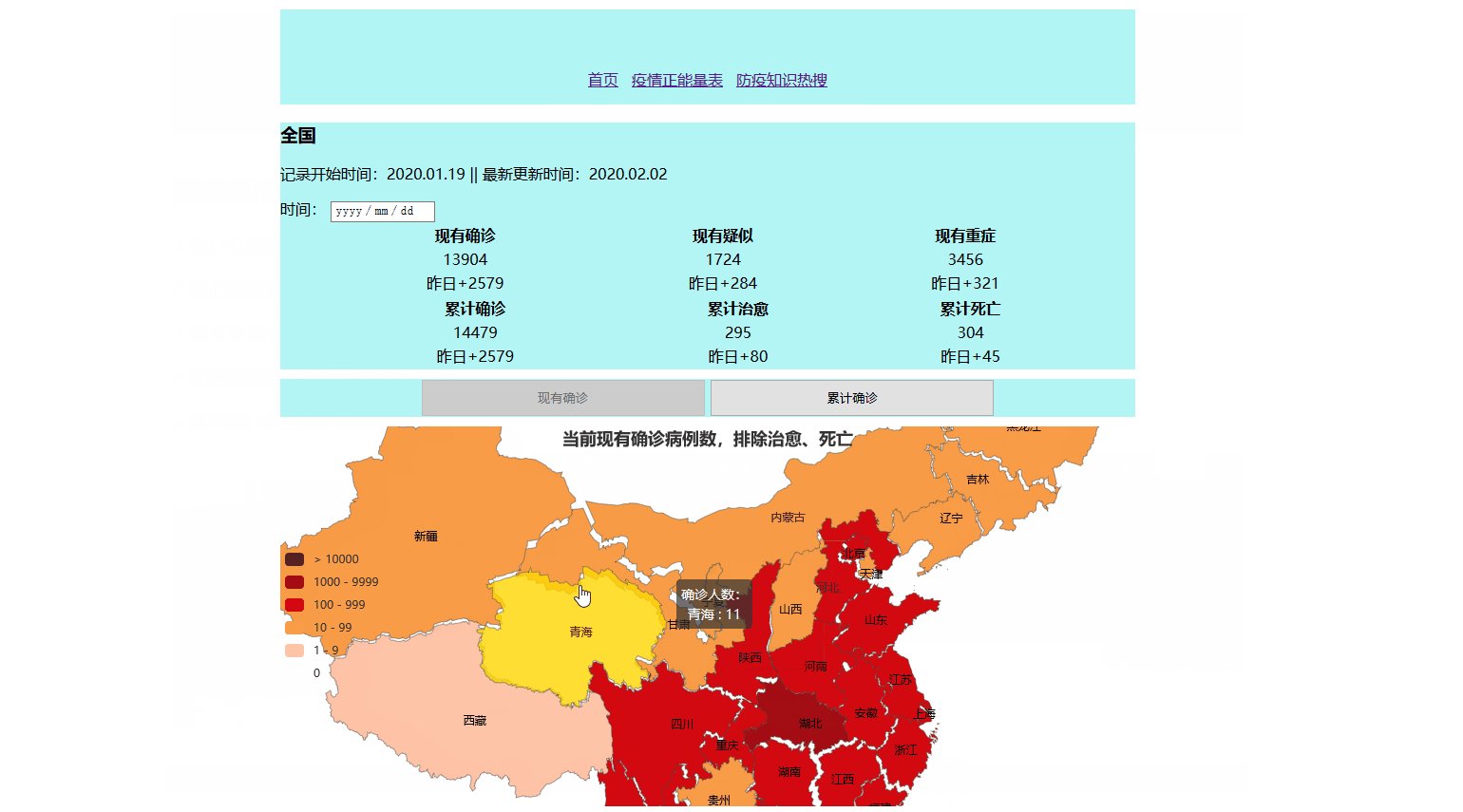
点击地图查看信息,并且将数据体现在表格上

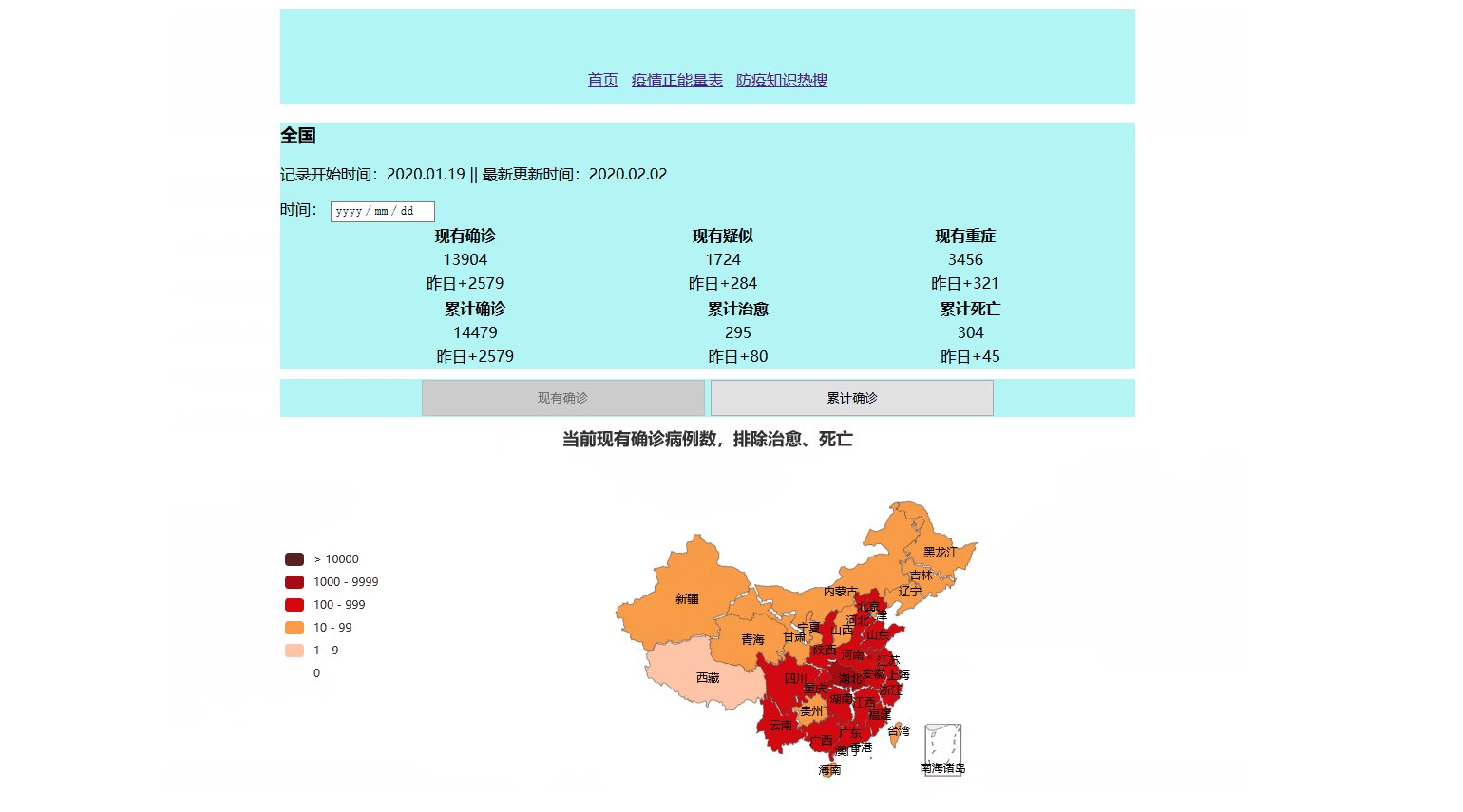
选择日期,并将至该日期前的数据显示在地图上

防疫知识热搜和疫情正能量功能

3.结对讨论过程描述和设计实现过程
讨论过程描述
实验布置不久后,我们就在QQ上进行了讨论,先是确定了开发方式,即纯前端进行开发,然后接着进行对实验要求进行了分析,确定了实验要求实现的功能以及我们先前在原型上面设计的额外功能,紧接着我们就对任务进行了分工和讨论,确定下来我们各自要做的和我们要一起合作的内容。






4.描述设计实现过程,给出功能结构图
设计过程描述
我们在对实验内容进行讨论后,决定使用web前端来对原型进行实现,地图采用的则是echarts进行实现,查资料后了解到将txt文件的内容转化为echarts所需的数据就可以在显示出来,在数据方面花费了较多时间。
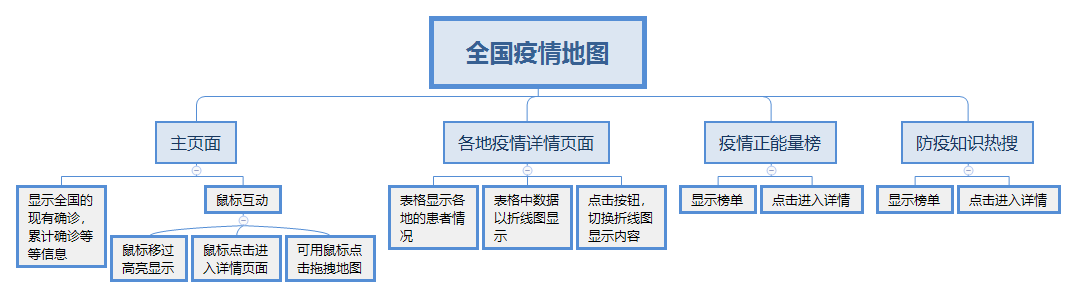
功能结构图

5.代码说明
- 配置地图类
配置地图,以及获取数据将其在地图上显示出来,一个读累计确诊,一个读现有确诊。
function cumulative() {
var myData = [
{name: '安徽', value: setSum(1),index: 1}, {name: '北京', value: setSum(2),index: 2},
{name: '重庆', value: setSum(3),index: 3}, {name: '福建', value: setSum(4),index: 4},
{name: '甘肃', value: setSum(5),index: 5}, {name: '广东', value: setSum(6),index: 6},
{name: '广西', value: setSum(7),index: 7}, {name: '贵州', value: setSum(8),index: 8},
{name: '海南', value: setSum(9),index: 9}, {name: '河北', value: setSum(10),index: 10},
{name: '河南', value: setSum(11),index: 11}, {name: '黑龙江', value: setSum(12),index: 12},
{name: '湖北', value: setSum(13),index: 13}, {name: '湖南', value: setSum(14),index: 14},
{name: '吉林', value: setSum(15),index: 15}, {name: '江苏', value: setSum(16),index: 16},
{name: '江西', value: setSum(17),index: 17}, {name: '辽宁', value: setSum(18),index: 18},
{name: '内蒙古', value: setSum(19),index: 19}, {name: '宁夏', value: setSum(20),index: 20},
{name: '青海', value: setSum(21),index: 21}, {name: '山东', value: setSum(22),index: 22},
{name: '山西', value: setSum(23),index: 23}, {name: '陕西', value: setSum(24),index: 24},
{name: '上海', value: setSum(25),index: 25}, {name: '四川', value: setSum(26),index: 26},
{name: '天津', value: setSum(27),index: 27}, {name: '西藏', value: setSum(28),index: 28},
{name: '新疆', value: setSum(29),index: 29}, {name: '云南', value: setSum(30),index: 30},
{name: '浙江', value: setSum(31),index: 31}, {name: '台湾', value: setSum(32),index: 32},
{name: '香港', value: setSum(33),index: 33}, {name: '澳门', value: setSum(34),index: 34}
];
var myChart = echarts.init(document.getElementById('maps'));
var optionMap = {
//配置属性
title: {
text: '累计确诊病例数,包含治愈、死亡',
subtext: '',
x: 'center'
},
series: [{
name: '确诊人数:',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: true
}
},
data: myData //数据
}]
};
myChart.setOption(optionMap);
document.getElementById("past").setAttribute("disabled", true);
document.getElementById("now").removeAttribute("disabled");
}
function current() {
var myData = [
{name: '安徽', value: setNumber(1),index: 1}, {name: '北京', value: setNumber(2),index: 2},
{name: '重庆', value: setNumber(3),index: 3}, {name: '福建', value: setNumber(4),index: 4},
{name: '甘肃', value: setNumber(5),index: 5}, {name: '广东', value: setNumber(6),index: 6},
{name: '广西', value: setNumber(7),index: 7}, {name: '贵州', value: setNumber(8),index: 8},
{name: '海南', value: setNumber(9),index: 9}, {name: '河北', value: setNumber(10),index: 10},
{name: '河南', value: setNumber(11),index: 11}, {name: '黑龙江', value: setNumber(12),index: 12},
{name: '湖北', value: setNumber(13),index: 13}, {name: '湖南', value: setNumber(14),index: 14},
{name: '吉林', value: setNumber(15),index: 15}, {name: '江苏', value: setNumber(16),index: 16},
{name: '江西', value: setNumber(17),index: 17}, {name: '辽宁', value: setNumber(18),index: 18},
{name: '内蒙古', value: setNumber(19),index: 19}, {name: '宁夏', value: setNumber(20),index: 20},
{name: '青海', value: setNumber(21),index: 21}, {name: '山东', value: setNumber(22),index: 22},
{name: '山西', value: setNumber(23),index: 23}, {name: '陕西', value: setNumber(24),index: 24},
{name: '上海', value: setNumber(25),index: 25}, {name: '四川', value: setNumber(26),index: 26},
{name: '天津', value: setNumber(27),index: 27}, {name: '西藏', value: setNumber(28),index: 28},
{name: '新疆', value: setNumber(29),index: 29}, {name: '云南', value: setNumber(30),index: 30},
{name: '浙江', value: setNumber(31),index: 31}, {name: '台湾', value: setNumber(32),index: 32},
{name: '香港', value: setNumber(33),index: 33}, {name: '澳门', value: setNumber(34),index: 34}
];
var myChart = echarts.init(document.getElementById('maps'));
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '当前现有确诊病例数,排除治愈、死亡',
subtext: '',
x: 'center'
},
tooltip: {
//trigger: 'item',
//triggerOn: 'click',
},
//左侧小导航图标
visualMap: {
show: true,
x: 'left',
y: 'center',
splitList: [
{start: 10000}, {start: 1000, end: 9999},
{start: 100, end: 999}, {start: 10, end: 99},
{start: 1, end: 9}, {start: 0, end: 0},
],
color: ['#611931', '#A40D14', '#D30910', '#F99C48', '#FFC4A7', '#FFFFFF']
},
//配置属性
series: [{
name: '确诊人数:',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: true
}
},
data: myData //数据
}]
};
myChart.setOption(optionMap);
myChart.setOption(optionMap);
document.getElementById("now").setAttribute("disabled", true);
document.getElementById("past").removeAttribute("disabled");
}
- 判断时间,返回数据
function setNumber(value){
var InstallDate = document.getElementById("nowtime").value;
var i = 0;
for (i=0 ; i < 15 ; i++){
if (InstallDate == selectTime[i]){
return totalNum[i][value];
}
}
return totalNum[14][value];
//document.getElementById("text").innerHTML=InstallDate;
}
function setSum(value){
var InstallDate = document.getElementById("nowtime").value;
var i = 0;
for (i=0 ; i < 15 ; i++){
if (InstallDate == selectTime[i]){
return totalSum[i][value];
}
}
return totalSum[14][value];
//document.getElementById("text").innerHTML=InstallDate;
}
- 读取URL传入的数据,进行处理
function getQueryVariable(variable){
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
- 不同界面之间的跳转
<body>
<div id="header">
<br/><br/><br/>
<a href="InfectStatisticWeb.html">首页</a>
<a href="search.html">疫情正能量表</a>
<a href="remind.html">防疫知识热搜</a>
</div>
<div id="section"style="width:900px;height:500px;border:1px solid #dddddd;margin:10px auto;text-align:left" >
<h2>防疫知识热搜</h2>
<p>
<p><a href="飞沫.html">1.飞沫传播的近距离是多少</a></p>
<p><a href="缓解疫情焦虑.html">2.如何缓解疫情焦虑</a></p>
<p><a href="消毒剂.html">3.消毒剂正确使用方法</a></p>
<p><a href="口罩.html">4.如何辨别医用外科口罩</a></p>
<p><a href="疫苗.html">5.疫情期间4种疫苗需及时接种</a></p>
<img src="images/加油.jpg" width="900" height="250"/>
</div>
</p>
</div>
<div id="footer">
全民抗疫
</div>
</body>
6.心路历程和收获&评价结对队友
心路历程与收获
首先第一感受就是,在这一次合作编程中,我们合作的更加得心应手了,没有之前的手忙脚乱,讨论也更加积极而且更具有针对性了,这让我们在这次实验中的工作效率提高了不少。
再有就是在这次实验中,我们分工做的更加到位了,先前一次合作我们的分工还有些问题,而这次我们的分工则更加合理。而且在先前一次的开发中我们出现了一个任务两个人采用不同的方式,不同的方向去开发,产生了分歧,而这次我们先进行了讨论,而不是贸然去开发,再合作攻克难点,我觉得这是一次很大的提高。
评价结对队友
22170121
我的队友可以说是十分nice了!不仅仅是代码写的好,而且对任务的理解也十分到位,能将任务分析的非常透彻,让我们开发过程中减少了很多不必要的麻烦。而且还会提醒我注意任务时间,提醒按时去完成任务,是个非常非常贴心而且到位的好伙伴!
22170124
我的队友十分的可靠,我们在讨论的时候,他总是可以找到我们讨论中所遗漏的地方。当我有不懂的地方向他请教,他会细心的回答我。在这次的结对作业中,文档都是他主动的负责。在我看来,没有那个伙伴会比他更好了。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步