javascript的运行机制笔记
从一个简单的问题谈起
<script type="text/javascript">
alert(i); // ?
var i = 1;
</script>
输出结果是undefined
这种现象称为预解析---JavaScript引擎会悠闲解析var变量和function定义,完成后才会执行代码;
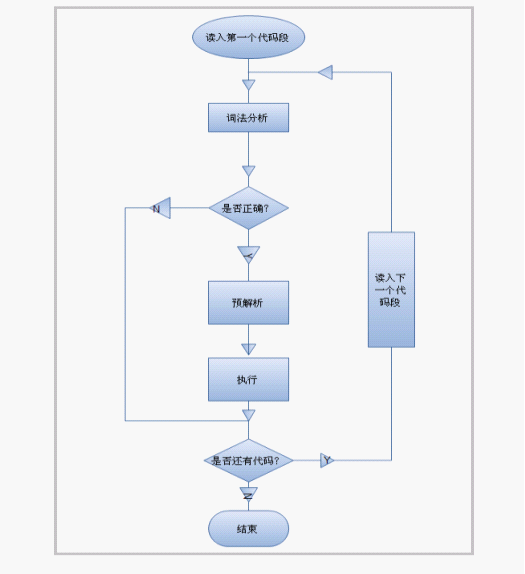
当一个文档流中包含多个script代码段(用script标签分割的js代码引入的js文件,运行顺序是
step1:读入第一段代码段
step2:做*语法分析*,有错报语法错误包括括号不匹配等,并跳转到step5
step3:对var变量和function定义做*预解析*,永远不会报错,因为只解析正确的声明
step4:执行代码段,有错则报错,比如变量未定义
step5:如果还有下一个代码段,则读入下一个代码段,重复step2;

看如下代码
<script type="text/javascript">
alert(i); // error: i is not defined.//error:i is not defined.
i = 1;
</script>
编译过程:对于传统编译型语言来说:编译步骤分为:*词法分析,语法分析*,*语义检查*,代码优化,和字节生成;
但对于解释型语言来说,通过*词法分析和语法分析*得到语法树之后就可以开始解释执行了
什么是词法分析-----简单的说就是将字符流转化成记号流,比如将c=a-b转化为
NAME "C"
EQUALS
NAME "A"
NINUS
NAME "B"
SEMICOLON
词法结构是一门语言的基础,词法分析是一对一的硬性翻译,比如一段英文,逐词翻译成成文,得到的是一堆记号流,还很难理解,进一步的翻译,就需要*语法分析*了下图就是一个条件语句的语法树
.jpg)
通过语法分析,构造出语法树之后,翻译出来的句子可能还有模糊不清的地方,接下来需要进一步语义检查,对于传统强类型语言来说,语义检查的主要部分是类型检查,比如函数的实参和形参是否匹配;
执行过程
通过编译,JavaScript代码已经生产语法树,然后会立刻按照语法书执行。词法作用域通俗的讲,就是JavaScript的变量作用域是在定义而不是执行时决定的,也就是说词法作用域取决于源码,编译器通过静态分析就能确定,因此词法作用域也叫静态作用域。
js引擎在执行每个函数实例时,都会创建一个执行环境execution context,该上下文包含一个调用对象call object,调用对象是一个scriptObject结构,用来保存内部变量表varDecls,内嵌函数表funcDecls,父级引用表upvalue的此法分析结构,函数执行时,会将这些信息从语法树复制到scriptObject上,其于函数是一套相关的静态系统,与函数实例的生命周期保持一致。
lexical scope是js的作用域机制,也就是词法作用域的机制,通过作用域链scope chain实现,name lookup方式,
当一个函数执行时会创建或关联到一个闭包
scriptObjec用来静态保存于函数相关的变量表,closure则在执行期间动态保存这些变量表机器运行值;
详解的关于读写操作的问题



