个人中心标签页导航
- 新页面userbase.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul> - 让userbase.html继承base.html。
重写title,head,main块.
将上述<ul>的样式放在head块,<ul>放在main块中.
定义新的块user。 - 让上次作业完成的个人中心页面,继承userbase.html,原个人中心就自动有了标签页导航。
- 制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。
- 思考 如何实现点标签页导航到达不同的个人中心子页面。
userbase.html
<!DOCTYPE html> <html lang="en"> <head> {% extends "text.html" %} <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <title>首页</title> </head> <body background="../static/img/WeChat%20Image_20171027161942.png" style="background-attachment: fixed;background-size: 100% 100%" > {% block personal_message %} <ul class="nav"> <li role="presentation"><a href="{{ url_for('pre',user_id=user.id,tag='1') }}"> 全部问答</a></li> <li role="presentation"><a href="{{ url_for('pre',user_id=user.id,tag='2') }}">全部评论</a></li> <li role="presentation"><a href="{{ url_for('pre',user_id=user.id,tag='3') }}">个人资料</a></li> </ul> {% block a %}{% endblock %} {% endblock %} </body> </html>
usercenter1.html
{% extends "userbase.html" %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <title>首页</title> </head> <body> {% block a %} <div style="margin-left: 28%;margin-top: 1.5%"> <div class="card" style="width: 60rem;height:auto"> <div class="card-header"> <h2><a href="{{ url_for('pre',user_id=user.id,tag='1') }}"> {{ user.username }}</a></h2> </div> <div class="card-body"> <ul style="font-size: large;list-style-type: none;"> <p class="text-info"style="font-size: 30px">所有问答</p> {% for foo in user.question %} <div> <li> <a href="#">{{ foo.author.username }}</a> <span class="">{{ foo.creat_time }}</span><br> <a href="{{ url_for("pinglun",question_id=foo.id) }}">{{ foo.title }}</a> <p>{{ foo.detail }}</p> </li></div> {% endfor %} </ul> </div> </div> </div> {% endblock %} </body> </html>
usercenter2.heml
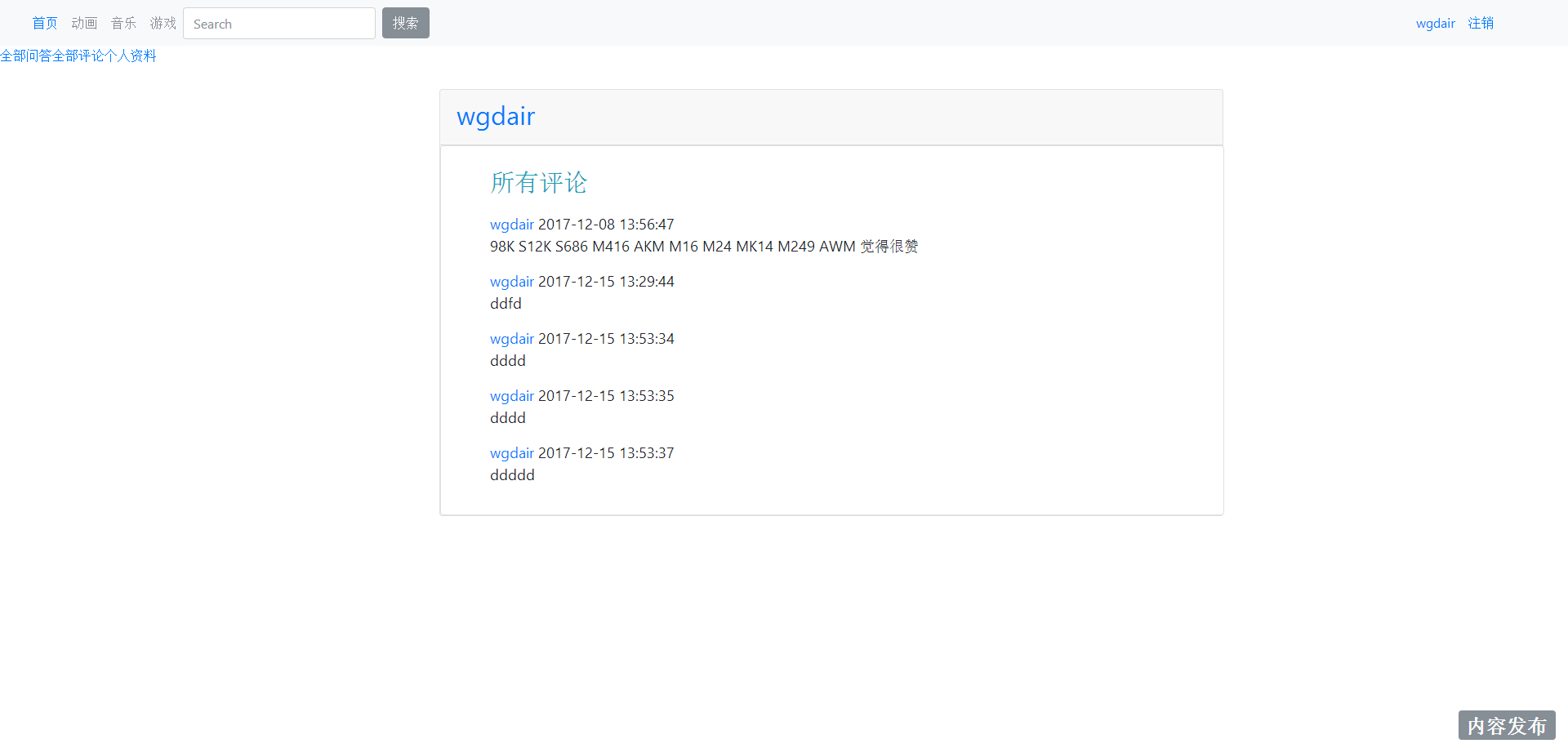
{% extends "userbase.html" %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <title>首页</title> </head> <body> {% block a %} <div style="margin-left: 28%;margin-top: 1.5%"> <div class="card" style="width: 60rem;height:auto"> <div class="card-header"> <h2><a href="{{ url_for('pre',user_id=user.id,tag='1') }}"> {{ user.username }}</a></h2> </div> <div class="card text-left" style="width: 60rem;height: auto"> <div class="card-body"> <ul style="font-size: large;list-style-type: none"> <p class="text-info"style="font-size: 30px">所有评论</p> {% for foo in user.comment %} <li> <a href="#">{{ foo.author.username }}</a> <span>{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul></div> </div> </div> {% endblock %} </body> </html>
usercenter3.html
{% extends "userbase.html" %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <title>首页</title> </head> <body> {% block a %} <div style="margin-left: 28%;margin-top: 1.5%"> <div class="card" style="width: 60rem;height:auto"> <div class="card-header"> <h2><a href="{{ url_for('pre',user_id=user.id,tag='1') }}"> {{ user.username }}</a></h2> </div> <div class="card text-left" style="width: 60rem;height: auto"> <div class="card-body"> <ul style="font-size: large;list-style-type: none"> <p class="text-info"style="font-size: 30px">个人信息</p> <li><p>用户名:{{ user.username }}</p></li> <li><p>Id:{{ user.id }}</p></li> <li><p>内容篇幅:{{ user.question|length }}</p></li> </ul> </div> </div> </div> {% endblock %} </body> </html>
def
@app.route('/presonal_message/<user_id>/<tag>') @log def pre(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'user':user } if tag =='1': return render_template('usercenter1.html',**context) elif tag=='2': return render_template('usercenter2.html',**context) else: return render_template('usercenter3.html',**context)