发布功能完成。
编写要求登录的装饰器 from functools import wraps def loginFirst(func): #参数是函数 @wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst def question(): 建立发布内容的对象关系映射。
class Question(db.Model):完成发布函数。
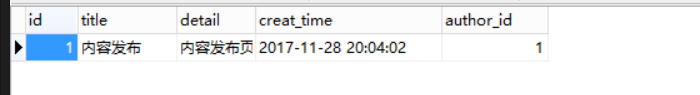
保存到数据库。
重定向到首页。
index.py
import config from flask import Flask, render_template, url_for, redirect, request,session from flask_sqlalchemy import SQLAlchemy from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) class Question(db.Model): __tablename__='question' id=db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) db.create_all() @app.route('/') def shouye(): return render_template('text.html') @app.route('/zhuce',methods=['GET','POST']) def zhuce(): if request.method == 'GET': return render_template('zhuce.html') else: username = request.form.get('username') password = request.form.get('password') nickname = request.form.get('nickname') user1 = User.query.filter(User.username == username).first() if user1: return 'username existed' else: user1 = User(username=username, password=password, nickname=nickname) db.session.add(user1) db.session.commit() return redirect(url_for('denglu')) @app.route('/denglu',methods=['GET','POST']) def denglu(): if request.method == 'GET': return render_template('denglu.html') else: username = request.form.get('username') password = request.form.get('password') user=User.query.filter(User.username == username).first() if user: if user.password == password: session['user'] = username session.permanent = True return redirect(url_for('shouye')) else: return 'password error' else: return 'username is not existed' @app.route('/logout/') def logout(): session.clear() return redirect(url_for('shouye')) def log(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return render_template('denglu.html') return wrapper @app.route('/neirong',methods=['GET','POST']) @log def fankui(): if request.method=='GET': return render_template('fankui.html') else: title=request.form.get('title') detail=request.form.get('detail') author_id=User.query.filter(User.username==session.get('user')).first().id question=Question(title=title,detail=detail,author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('shouye')) @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {} if __name__ == '__main__': app.run(debug='True'
fankui.html
<!DOCTYPE html> <html lang="en"> <head> {% extends "text.html" %} <meta charset="UTF-8"> <title>Title</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> </head> <body> {% block fankui %} <form style="margin-top: 10% ; margin-left: 25%;width: 50%" method="POST" {{ url_for('fankui') }}> <p style="font-size: 30px">内容发布</p> <div > <input name="title" class="form-control" type="text" placeholder="请输入标题"> </div> <div class="form-group" > <label for="name"></label> <textarea name="detail" class="form-control" rows="10" ></textarea> </div> <div> <button type="submit" class="btn btn-outline-primary">提交</button> </div> </form>{% endblock %} </body> </html>
实验截图