开始Flask项目
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,{{url_for(‘login’)}},完成导航条里的链接。
from flask import Flask,render_template ap = Flask(__name__) @ap.route('/') def shouye(): return render_template('shouye.html') @ap.route('/zhuce') def zhuce(): return render_template('zhuce.html') @ap.route('/denglu') def denglu(): return render_template('denglu.html') if __name__ == '__main__': ap.run(debug='True')
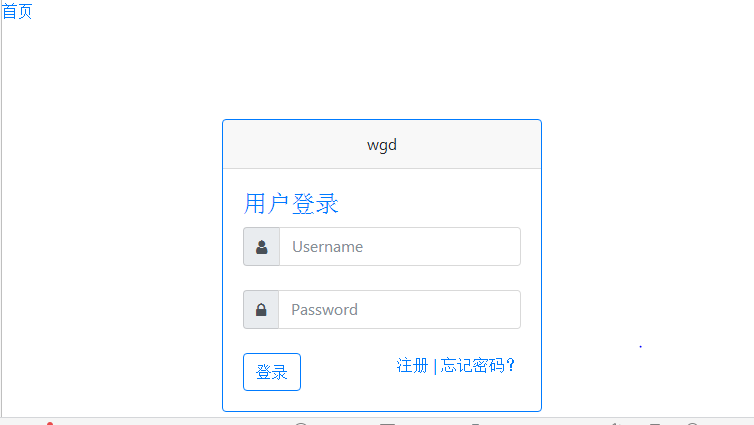
1.登陆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <script> function MyLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError1=document.getElementById("errorbox1"); var oError2=document.getElementById("errorbox2"); if(oUname.value.length<6 ||oUname.value.length>20){ oError1.innerHTML='Usename必须属于6-20位'; }else { oError1.innerHTML=" " } if(oUpass.value.length<6||oUpass.value.length>20) { oError2.innerHTML = "Password必须属于6-20位"; } else { oError2.innerHTML=" " } } </script> </head> <body background="WeChat Image_20171027161942.png" style="background-repeat:no-repeat;background-size: 100% 100%; background-attachment: fixed;"> <a href="{{ url_for('shouye') }}">首页</a> <div class="container-fluid" > <div class="mt-5 pt-5" > <div class="card border-primary mb-3 m-auto" style="max-width: 20rem;"> <div class="card-header text-center">wgd</div> <div class="card-body text-primary"> <h4 class="card-title">用户登录</h4> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-user"></i></div> <input type="text" class="form-control" placeholder="Username" id="uname" required="true"> </div> <p id="errorbox1" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password" id="upass" required> </div> <p id="errorbox2" class="m-0 p-0 text-danger">  </p> <div class="row"> <div class="col-3"> <button type="button" class="btn btn-outline-primary" onclick="MyLogin()" >登录</button> </div> <div class="col-9 text-sm-right"> <a href="{{ url_for('zhuce') }}" >注册 </a>|<a href="#" class="text-sm-right"> 忘记密码?</a> </div> </div> </div> </div> </div> </body> </html>
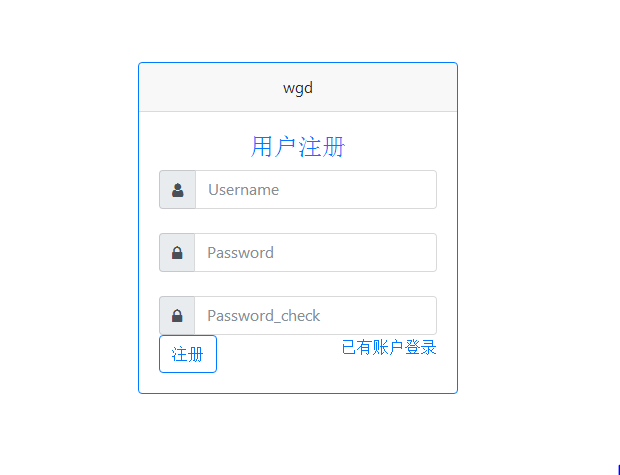
2.注册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-beta/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"> <script> function MyLogin() { var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError1=document.getElementById("errorbox1"); var oError2=document.getElementById("errorbox2"); oError1.innerHTML="<br>" oError2.innerHTML="<br>" if(oUname.value.length<6 ||oUname.value.length>20){ oError1.innerHTML='Usename必须属于6-20位'; }else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError1.innerHTML='Useman不得以数字开头'; }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError1.innerHTML='用户名必须由数字或字母组成' } } if(oUpass.value.length<6||oUpass.value.length>20) { oError2.innerHTML = "Password必须属于6-20位"; }else { oError2.innerHTML=" " } } function check(){ if(document.getElementById("upass").value!= document.getElementById("upass_check").value) { document.getElementById("warning").innerHTML=" 两次密码的输入不一致"; }else{ document.getElementById("warning").innerHTML=" "; } } </script> </head> <body background="WeChat Image_20171027161942.png" style="background-repeat:no-repeat;background-size: 100% 100%; background-attachment: fixed;"> <a href="{{ url_for('shouye') }}">首页</a> <div class="container-fluid" > <div class="mt-5 pt-5" > <div class="card border-primary mb-3 m-auto" style="max-width: 20rem;"> <div class="card-header text-center">wgd</div> <div class="card-body text-primary"> <h4 class="card-title" align="center">用户注册</h4> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-user"></i></div> <input type="text" class="form-control" placeholder="Username" id="uname" required="true"> </div> <p id="errorbox1" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password" id="upass" required> </div> <p id="errorbox2" class="m-0 p-0 text-danger">  </p> <div class="input-group mb-2 mr-sm-2 mb-sm-0"> <div class="input-group-addon"><i class="fa fa-lock"></i></div> <input type="password" class="form-control" placeholder="Password_check" id="upass_check" required onblur="check()"/> </div> <span id="warning"> </span> <div class="row"> <div class="col-3"> <button type="button" class="btn btn-outline-primary" onclick="MyLogin()" >注册</button> </div> <div class="col-9 text-sm-right"> <a href="{{ url_for('denglu') }}" >已有账户登录 </a> </div> </div> </div> </div> </div> </body> </html>
3.首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h3>首页</h3> <a href="{{ url_for('denglu') }}">登陆</a> <a href="{{ url_for('zhuce') }}">注册</a> </body> </html>