web基础,用html元素制作web页面
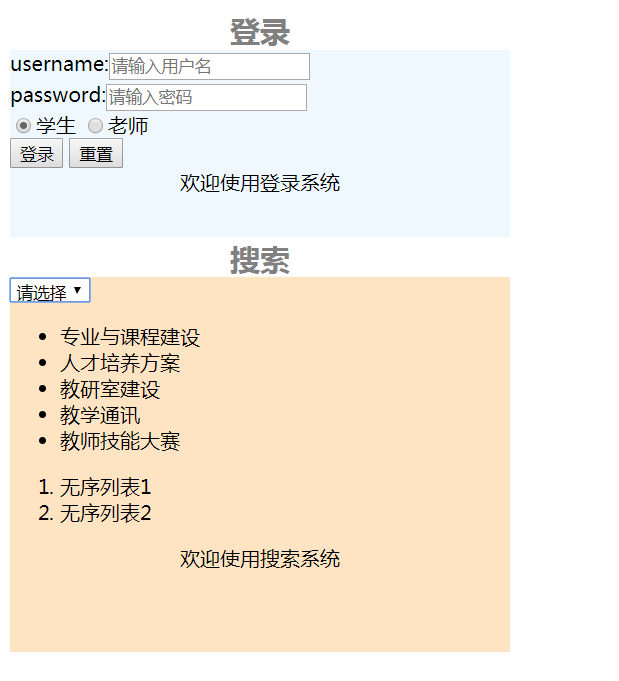
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>mis0069</title> </head> <body> <div id="container" style="width:400px;"> <div id="header" style="color:gray;"><h2 align="center" style="margin-bottom:0;">登录</h2></div> <div id="content" style=" background-color:AliceBlue;height:150px; width:400px;float:left;"> <form> username:<input type="text" name="fitstname" placeholder="请输入用户名" ><br> password:<input type="password" name="code"placeholder="请输入密码"><br> <input type="radio" checked="checked" name="a" value="stu">学生 <input type="radio" name="a" value="teacher">老师<BR> <input type="submit" name="but1" value="登录"> <input type="reset" name="but2" value="重置"> </form> <div id="footer" style="background-color:AliceBlue;clear:both;text-align:center;">欢迎使用登录系统</div> </div> <div id="container1" style="width:400px;"> <div id="header1" style="color:gray;"><h2 align="center" style="margin-bottom:0;">搜索</h2></div> <div id="content1" style="background-color:Bisque;height:260px; width:400px;float:left;"> <form> <select> <option>请选择</option> <option></option> </select> </form> <ul> <li>专业与课程建设</li> <li>人才培养方案</li> <li>教研室建设</li> <li>教学通讯</li> <li>教师技能大赛</li> </ul> <ol> <li>无序列表1</li> <li>无序列表2</li> </ol> <div id="footer1" style="background-color:Bisque;clear:both;text-align:center;">欢迎使用搜索系统</div> </div> </div> </body> </html>