08css样式
1. css的引用方式:(3种)
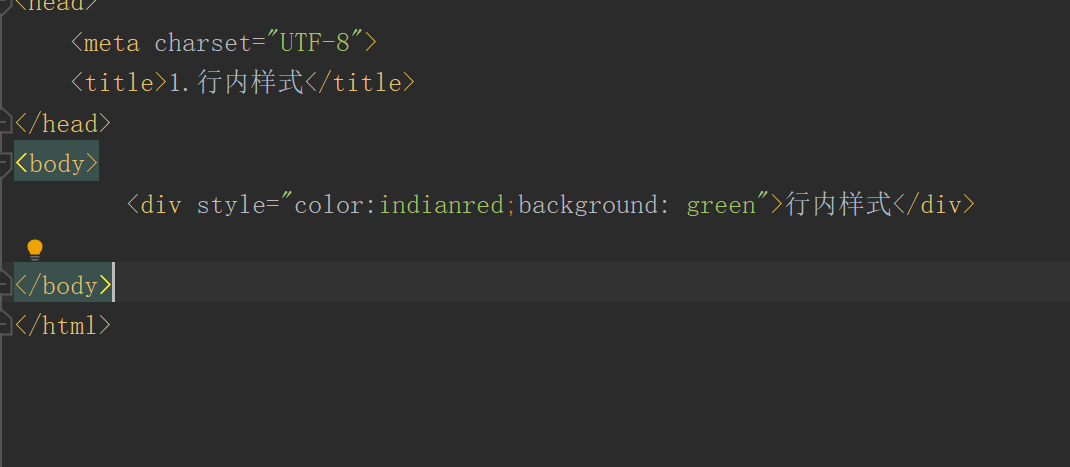
1) 行内样式: 在开标签中通过style属性声明使用
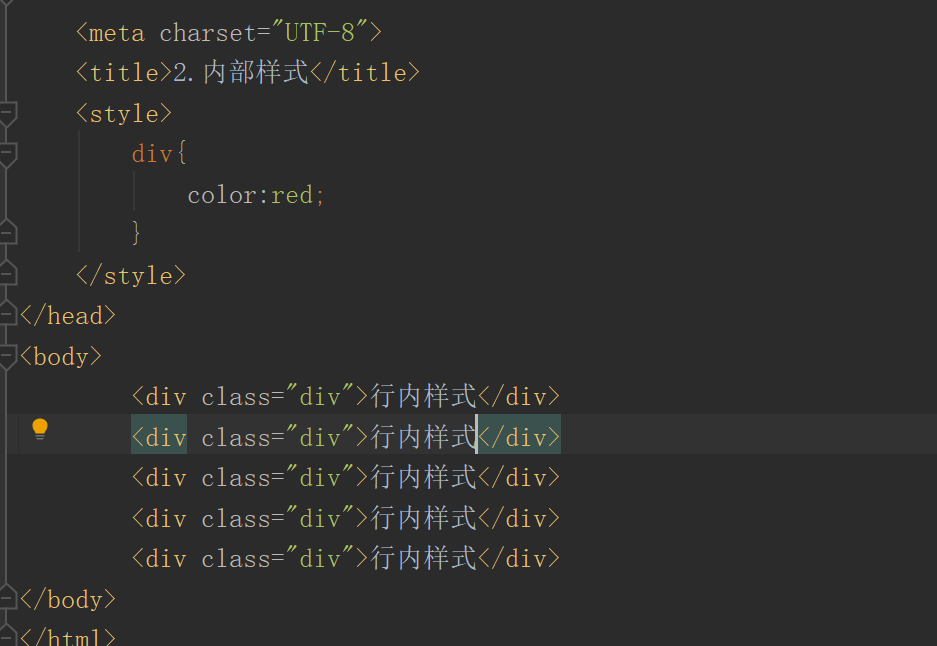
2) 内部样式: 在头部通过style标签声明使用
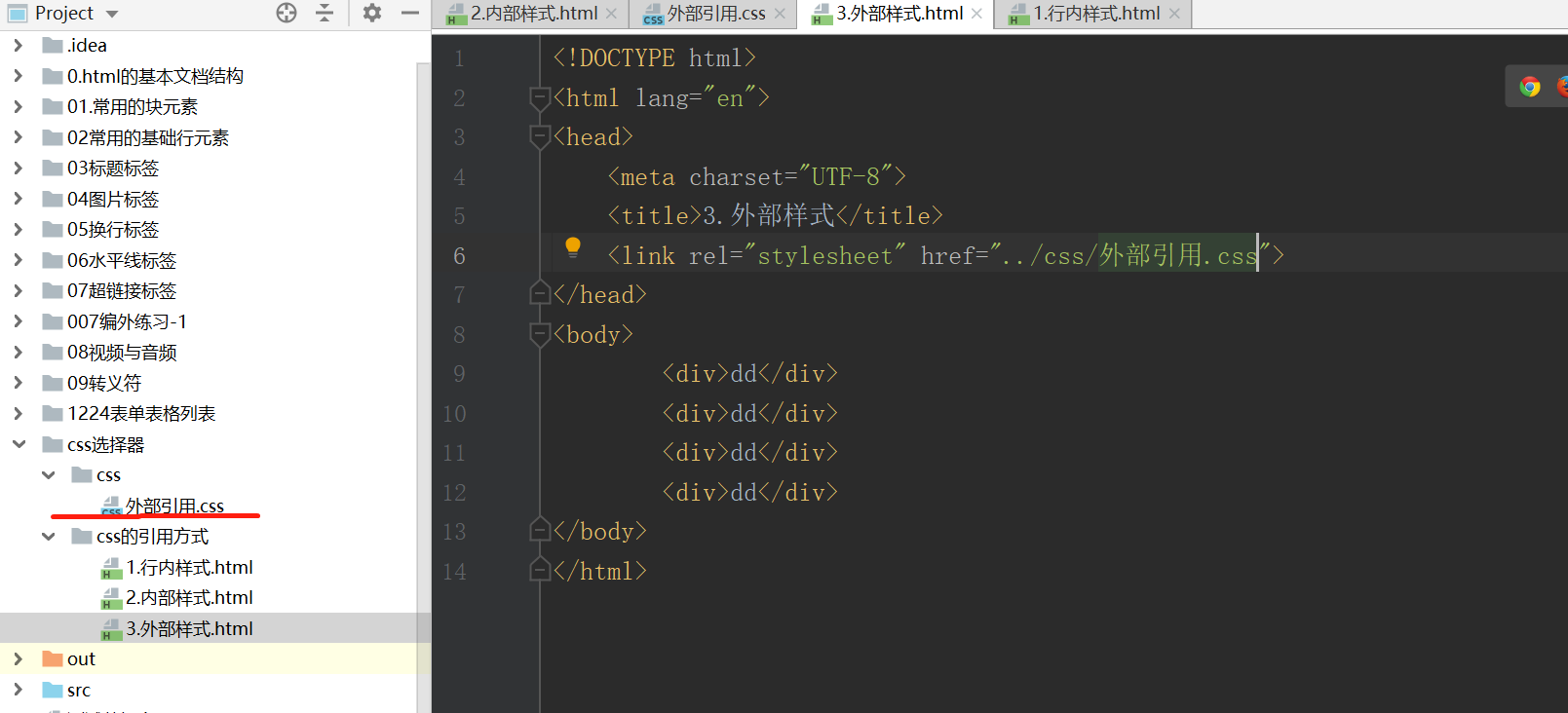
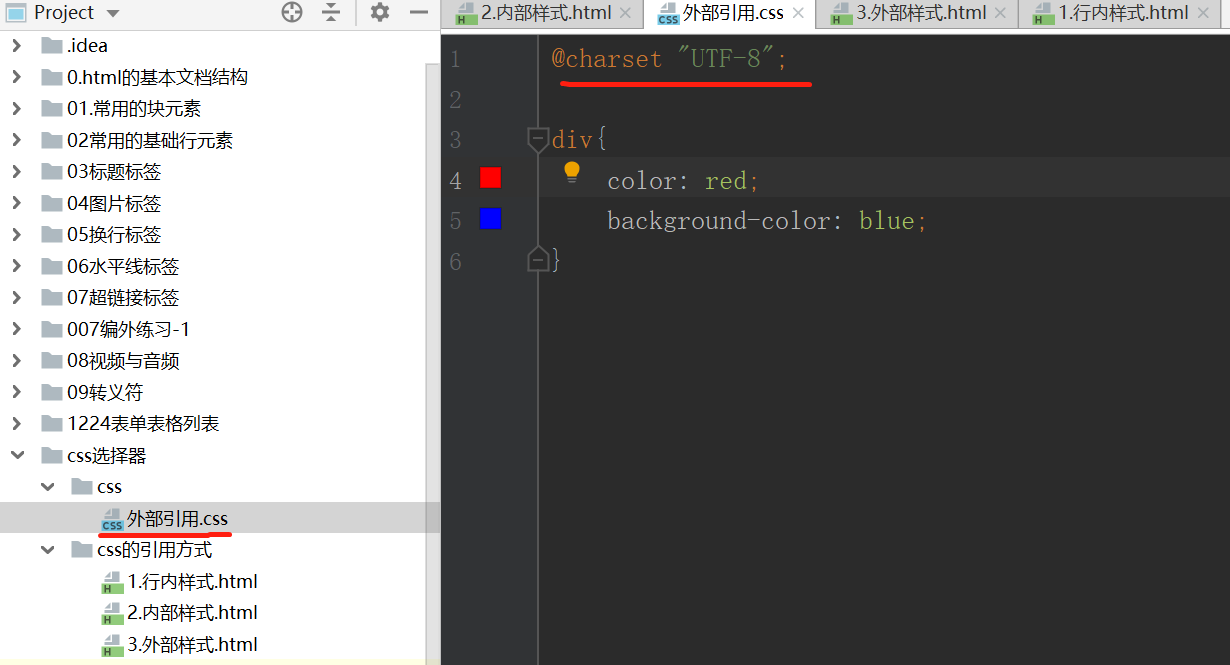
3) 外部样式: 创建编写css文件, 并在头部通过link标签或者通过css的@import命令导入
注1: 优先使用外部样式, 少量配合内部样式, 尽量不用行内样式
注2: 样式优先级: 行内 > 内部 > 外部
注3: 使用@import时, 一定是内部优先于外部.
使用link时, 按照标签的加载顺序, 显示后加载的样式效果
面试题: 2种外部样式引用方式的区别
[1] 归属不同:
link: 属于html的标签
@import: 属于css2.1的命令
[2] 加载顺序不同:
link: 按照标签加载方式, 即按照标签向后顺序依次加载.
外部css会在body加载之前加载完毕
@import: 按照css格式加载.
外部css会在页面结构加载完毕后才加载
[3] 在网速不好时的显示效果不同:
link: 页面一直不显示效果, 必须等到css加载完成后才显示.
@import: 先显示页面结构和文字内容, 在逐步渲染页面效果.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构