iOS如何设置滚动文字边缘渐变
设计上有一个这种文字滚动到屏幕外的时候,滚动到边缘进出场需要添加渐变透明度的需求 ,这个以前没有做过于是网上找了找
iOS文字颜色渐变透明 可惜它这个只支持半边的渐变,方向有上下或者左右啊,已经不能满足需求了,它的原理是设置渐变的maskLayer

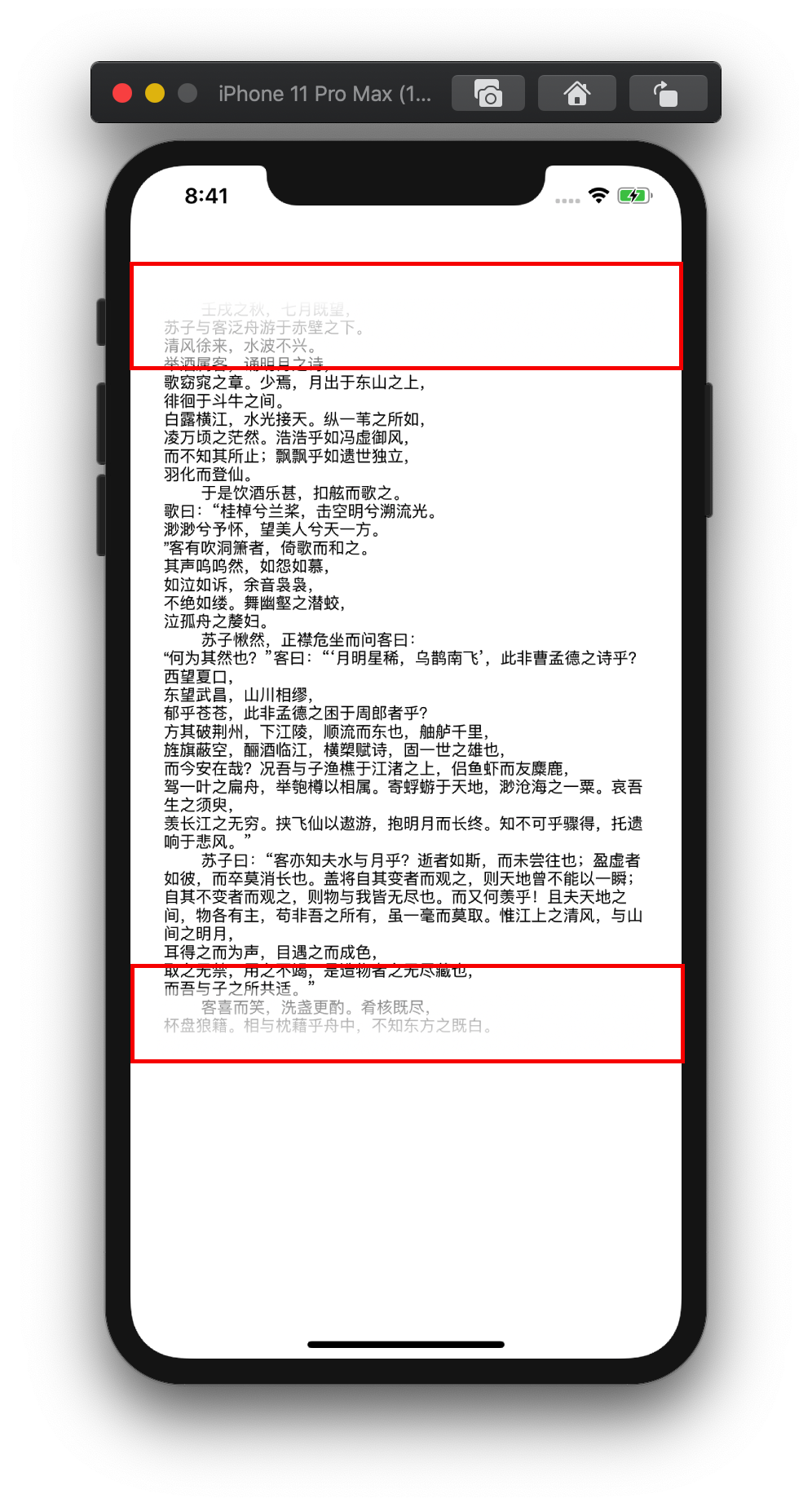
于是,照猫画虎,写了两个渐变layer当成subLayer加上去,效果还行,就是颜色需要再调整调整
CGFloat SCREEN_WIDTH = UIScreen.mainScreen.bounds.size.width;
CGFloat SCREEN_HEIGHT = UIScreen.mainScreen.bounds.size.height;
NSString *text = @"\t壬戌之秋,七月既望,\r\n苏子与客泛舟游于赤壁之下。\r\n清风徐来,水波不兴。\r\n举酒属客,诵明月之诗,\r\n歌窈窕之章。少焉,月出于东山之上,\r\n徘徊于斗牛之间。\r\n白露横江,水光接天。纵一苇之所如,\r\n凌万顷之茫然。浩浩乎如冯虚御风,\t\r\n而不知其所止;飘飘乎如遗世独立,\r\n羽化而登仙。\n\t于是饮酒乐甚,扣舷而歌之。\r\n歌曰:“桂棹兮兰桨,击空明兮溯流光。\r\n渺渺兮予怀,望美人兮天一方。\r\n”客有吹洞箫者,倚歌而和之。\r\n其声呜呜然,如怨如慕,\r\n如泣如诉,余音袅袅,\r\n不绝如缕。舞幽壑之潜蛟,\r\n泣孤舟之嫠妇。\n\t苏子愀然,正襟危坐而问客曰:\r\n“何为其然也?”客曰:“‘月明星稀,乌鹊南飞’,此非曹孟德之诗乎?西望夏口,\r\n东望武昌,山川相缪,\r\n郁乎苍苍,此非孟德之困于周郎者乎?\r\n方其破荆州,下江陵,顺流而东也,舳舻千里,\r\n旌旗蔽空,酾酒临江,横槊赋诗,固一世之雄也,\r\n而今安在哉?况吾与子渔樵于江渚之上,侣鱼虾而友麋鹿,\r\n驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。哀吾生之须臾,\r\n羡长江之无穷。挟飞仙以遨游,抱明月而长终。知不可乎骤得,托遗响于悲风。”\n\t苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,则物与我皆无尽也。而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,虽一毫而莫取。惟江上之清风,与山间之明月,\r\n耳得之而为声,目遇之而成色,\r\n取之无禁,用之不竭,是造物者之无尽藏也,\r\n而吾与子之所共适。”\n\t客喜而笑,洗盏更酌。肴核既尽,\r\n杯盘狼籍。相与枕藉乎舟中,不知东方之既白。";
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 100, SCREEN_WIDTH - 40 , 100)];
textView.editable = NO;
textView.text = text;
textView.contentInset = UIEdgeInsetsMake(50, 0, 0, 0);
textView.contentOffset = CGPointMake(0, -50);
textView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:textView];
textView.scrollEnabled = NO;
CGFloat textHeight = [textView sizeThatFits:CGSizeMake(SCREEN_WIDTH-40, MAXFLOAT)].height;
textView.scrollEnabled = YES;
textView.contentSize = CGSizeMake(SCREEN_WIDTH-40, textHeight*2);
textView.frame = CGRectMake(20, 100, SCREEN_WIDTH - 40 , textHeight);
NSArray *colors = [NSArray arrayWithObjects:
(id)[[[UIColor whiteColor] colorWithAlphaComponent:0.5] CGColor],
(id)[[[UIColor whiteColor] colorWithAlphaComponent:0.75] CGColor],
(id)[[[UIColor whiteColor] colorWithAlphaComponent:1.0] CGColor],
nil];
CAGradientLayer *topLayer = [CAGradientLayer layer];
topLayer.colors = colors;
topLayer.startPoint = CGPointMake(0, 1);
topLayer.endPoint = CGPointMake(0, 0);
topLayer.frame = CGRectMake(20, 100, SCREEN_WIDTH-40, 50);
[self.view.layer addSublayer:topLayer];
CAGradientLayer *bottomLayer = [CAGradientLayer layer];
bottomLayer.colors = colors;
bottomLayer.startPoint = CGPointMake(0, 0);
bottomLayer.endPoint = CGPointMake(0, 1);
bottomLayer.frame = CGRectMake(20, textHeight+50,SCREEN_WIDTH-40, 50);
[self.view.layer addSublayer:bottomLayer];
未经作者授权,禁止转载
本文来自博客园,作者:CoderWGB,转载请注明原文链接:https://www.cnblogs.com/wgb1234/p/13194171.html
THE END


