博客园文章方块背景格式
博客园文章方块背景格式
有小伙伴问到方格背景的问题,所以写一篇文章记录我的博客园文章背景是如何制作的。
一、辅助网站1. 一键排版2. 代码主题3. 复制二、 图床设置
一、辅助网站
辅助网址:Md2All
作者提供了一篇帮助文章:玩转公众号Markdown
其实大致看完辅助网址里作者提供的示例,基本上就能把 Markdown 语法过一遍了,然后就可以去写文章了,所以,嗯,所以按理说这篇文章是不用写的,直接把网址发给小伙伴就好了…我不要你觉得我要我觉得~
简单演示一下在博客园的操作吧:
1. 一键排版
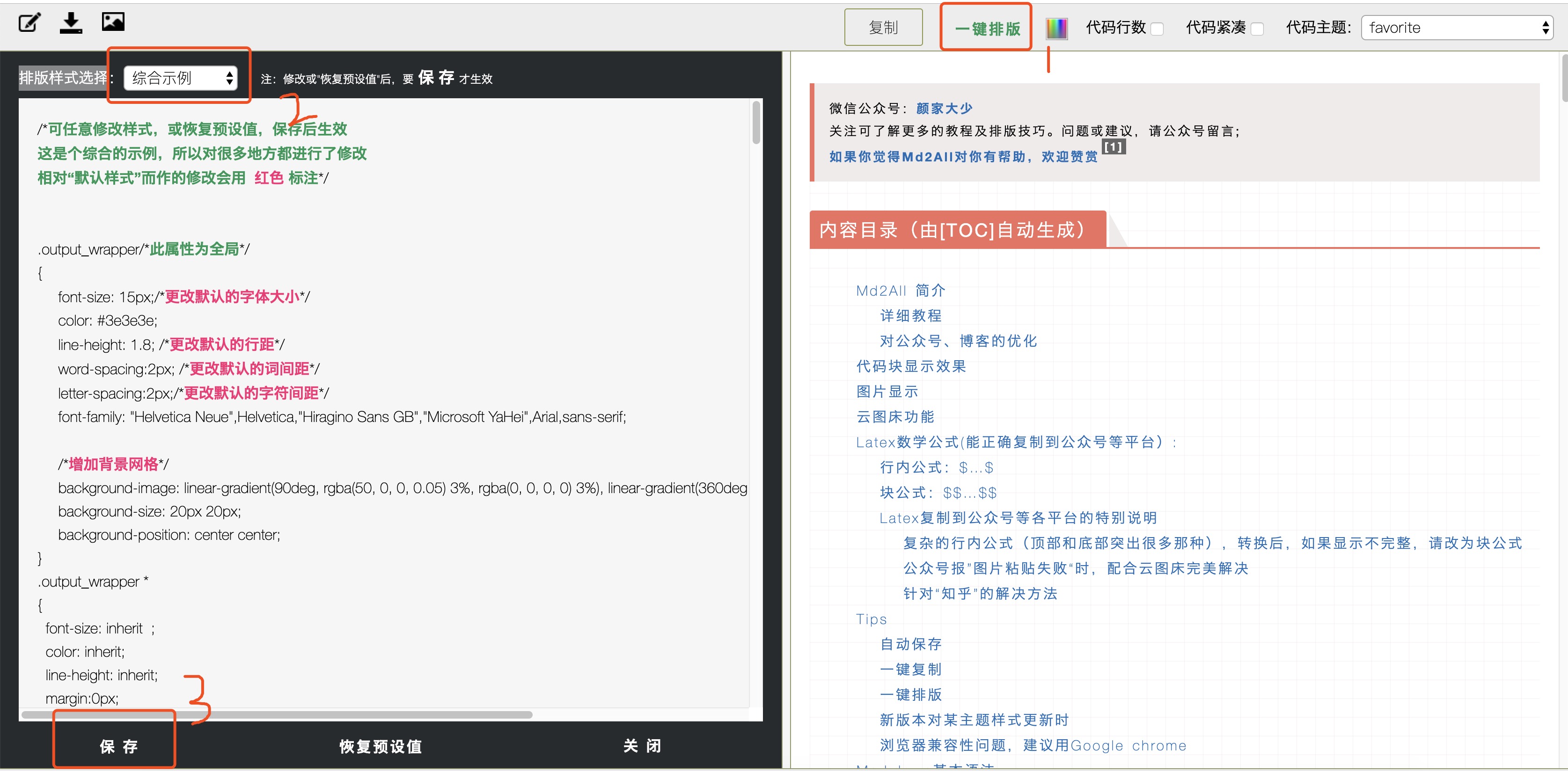
点击一键排版后,会出现排版样式选择选择,我们以网格背景(综合示例)为例,选择后点击保存。
 imgimg
imgimg
补充:中间样式部分可以自定义修改。
2. 代码主题
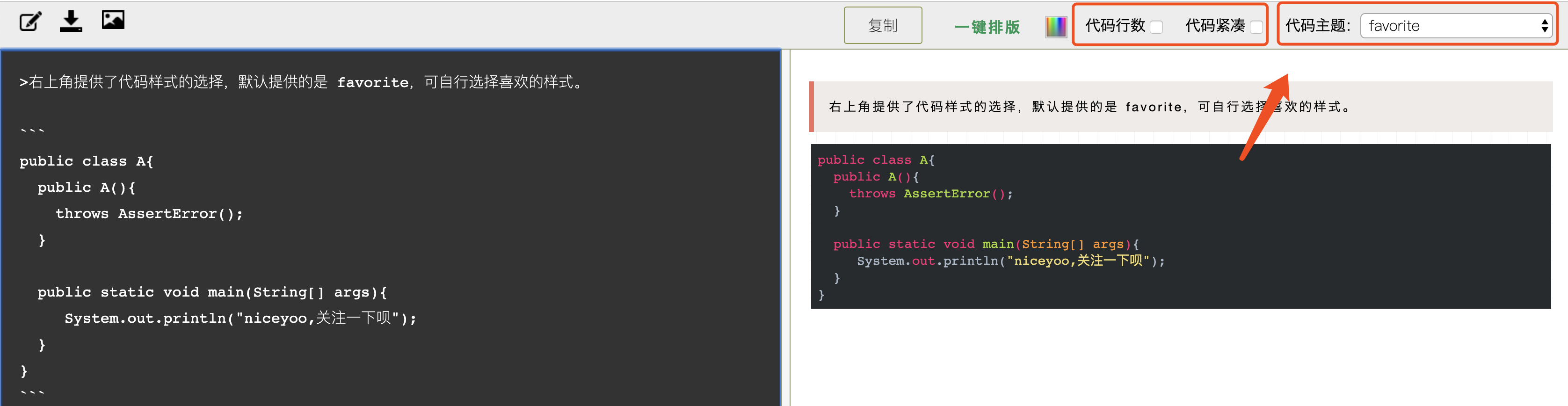
右上角提供了代码样式的选择,默认提供的是 favorite,可自行选择喜欢的样式。
11public class A{
22 public A(){
33 throws AssertError();
44 }
55
66 public static void main(String[] args){
77 System.out.println("niceyoo,关注一下呗");
88 }
99}
 imgimg
imgimg
3. 复制
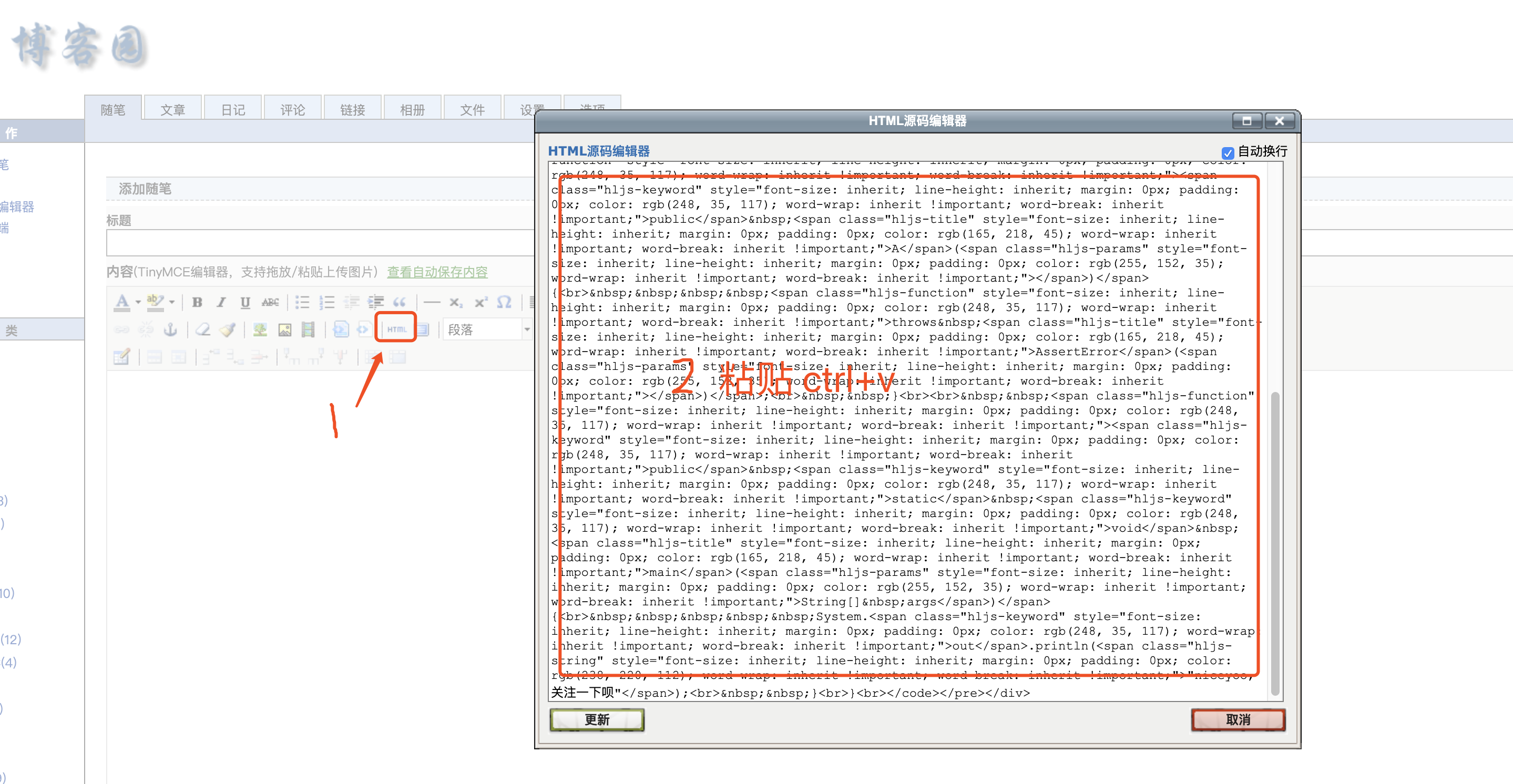
点击复制按钮后会copy当前的样式(html+css),然后找到博客园后台,然后直接粘贴就可以了,看图⬇️(点击 html 标签,粘贴面板上的数据,然后点击更新)
 imgimg
imgimg
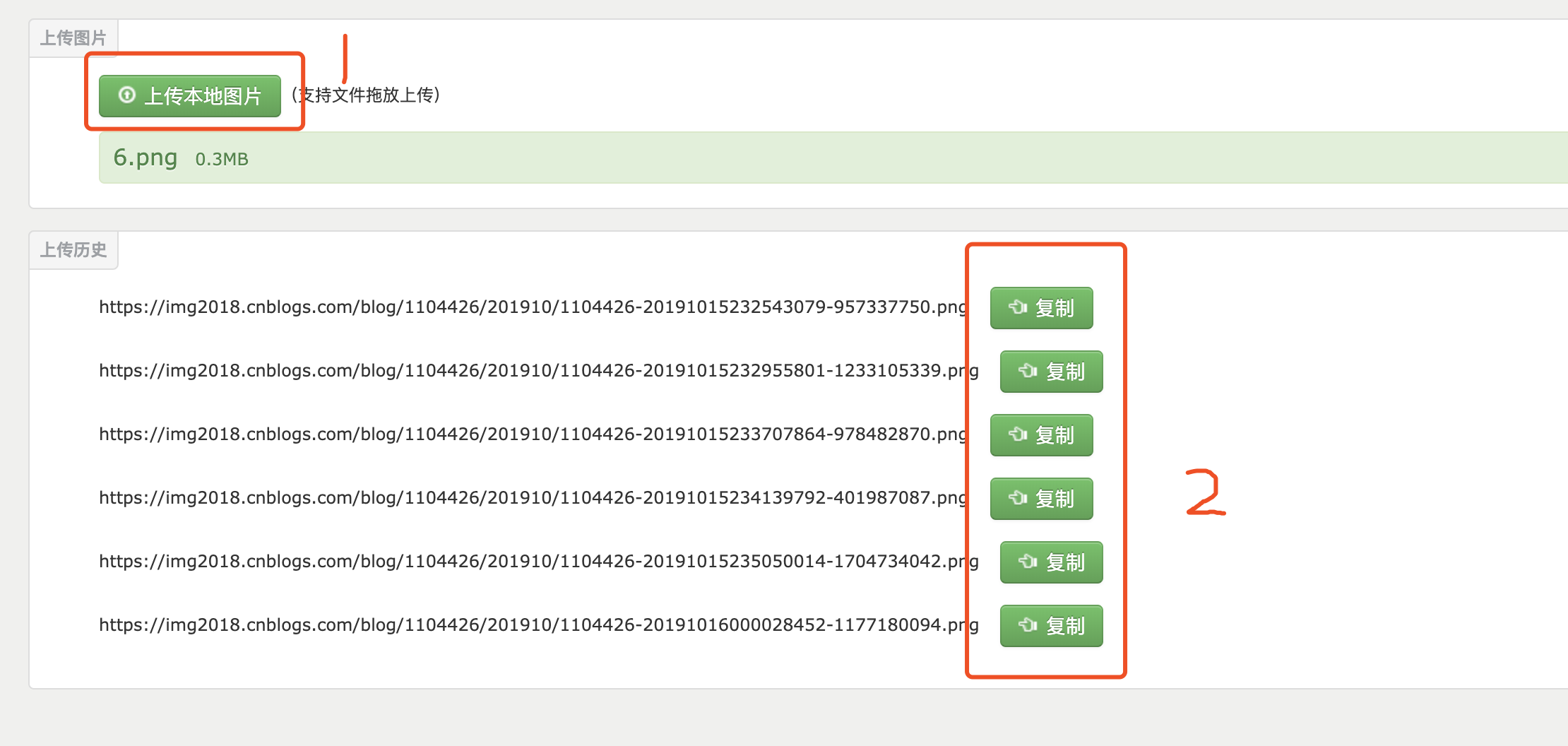
二、 图床设置
平时写文章肯定要配图呀!所以作者也给配上了图床,不过是针对七牛云的,同时也提供了教程:把图片轻松上传到云图床,自动生成Markdown
说一下个人感受吧,七牛云固然会有一个免费的10G流量,但是…我也不清楚什么时候就欠费了…所以我就把图片的域名解析给停用了。当然我并不是否定七牛云哈~
 imgimg
imgimg
关于图片保存其实还是有很多选择的,比如博客园本身就不错嘛(只能上传单张10M以下的 png、jpg、gif 格式的图片),咳咳,反正图片本身不大,一次只能上传一张也不是不能接受的嘛,至少文章在,图片在,文章亡,则图片…
说说我的方式吧。
 imgimg
imgimg
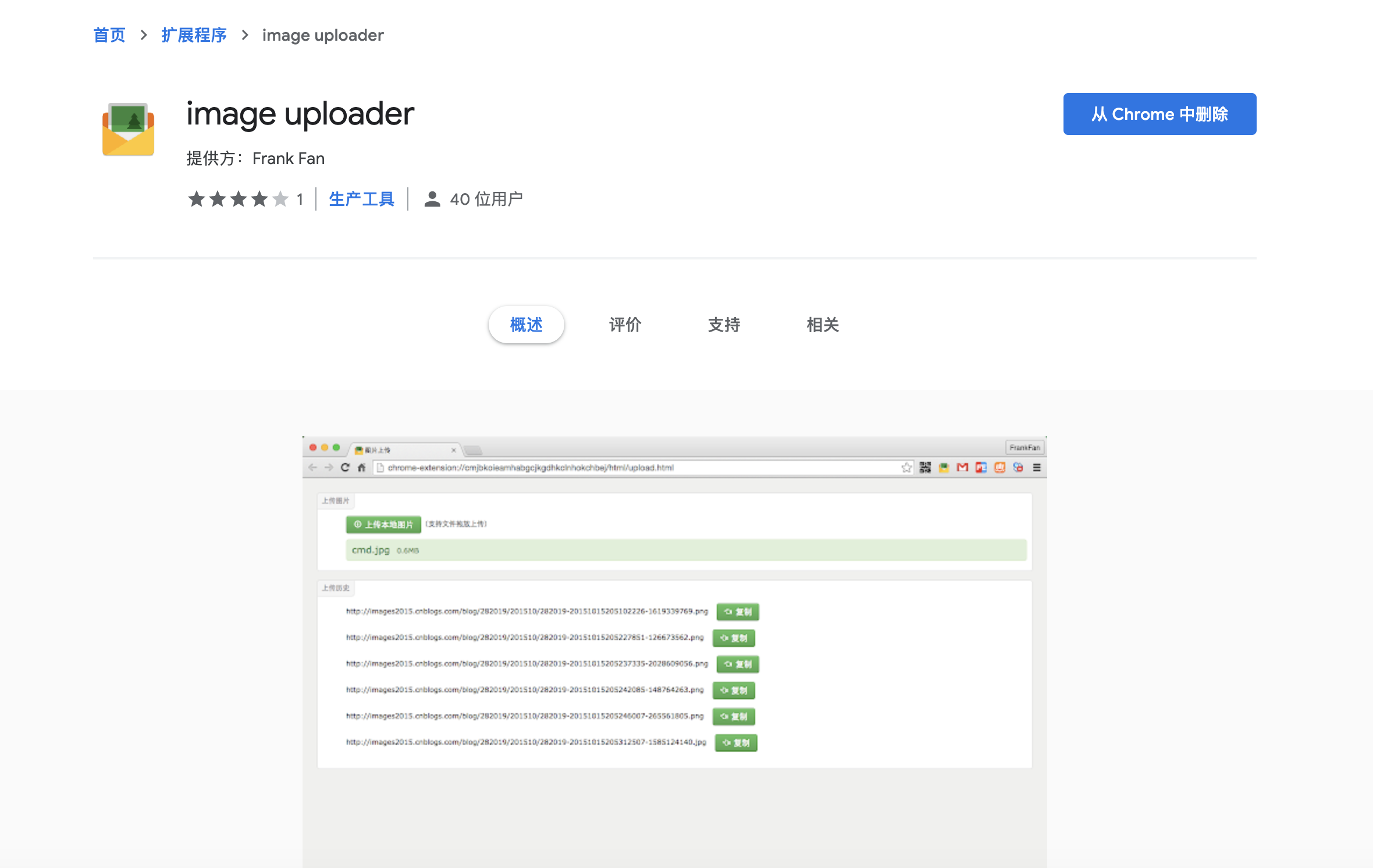
我使用了一款 Chrome 的插件,谷歌应用商店地址:
该插件在博客园登录之后就可使用,大致如下:
 imgimg
imgimg
是不是也挺简单的呐~,然后关于 Md2All 其他的一些用法,小伙伴自行发觉吧
本博为主要更新地址,不止于技术,欢迎左上角关注、收藏哈!
 imgimg
imgimg


