详解position: absolute、relative
position属性指定一个元素的定位方法的类型: static relative absouate fixed
static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动;
Fixed定位使元素的位置与文档流无关,因此不占据空间;
Fixed定位的元素和其他元素重叠。
relative 定位
相对定位元素的定位是相对其正常位置;
移动相对定位元素,但它原本所占的空间不会改变;
相对定位元素经常被用来作为绝对定位元素的容器块;
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
如果父级没有设定position属性,那么当前的absolute则结合TRBL属性以浏览器左上角为原始点进行定位。
如果父级设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位。
如果不设定TRBL(top,right,bottom,left简称TRBL)属性值,那么当前absolute就会以父级左上角为原始点定位
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
absolute relative 例
<!DOCTYPE html> <html> <head> <style> .div1{ height:100px; background-color: green; } .div2{ height:100px; background-color: blueviolet; } .div3{ height:100px; background-color: #aaa; } .div4{ height:100px; background-color: #777; } </style> </head> <body> <div class="div1">第一个div</div> <div class="div2">第二个div</div> <div class="div3">第三个div</div> <div class="div4">第四个div</div> </body> </html>

将div2设置absolute
- div设置了absolute,则该div的宽度就由文本决定,或width设置;
- absolute脱离文档流,下面的div会上移占据之前第二个div的位置;
- top和left是相对于离它最近且不是static定位的父元素来定位的,在此div2因为没有父元素,所以div相对于根元素即html元素来定位。
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}

将div2设置relative
- 不脱离文档流,div默认宽度;
- 不会影响其他div的位置,对象原来占有的位置保留,覆盖其它对象;
- top和left是相对于它原本自身的位置来定位。
.div2{
height:100px;
background-color: blueviolet;
position:relative;
top:50px;
left:50px;
}

给div2添加一个父div ,父子元素都是absolute定位
<!DOCTYPE html> <html> <head> <style> .div1{ height:100px; background-color: green; text-align:center; } .div2{ height:100px; width:100px; background-color: blueviolet; position:absolute; top:50px; left:50px; } .div3{ height:100px; background-color: #aaa; text-align:center; } .div4{ height:100px; background-color: #777; text-align:center; } .container1{ position:absolute; height:200px; background-color: greenyellow; } </style> </head> <body> <div class="div1">第一个div</div> <div class="container1"> DIV容器 <div class="div2">第二个div</div> </div> <div class="div3">第三个div</div> <div class="div4">第四个div</div> </body> </html>

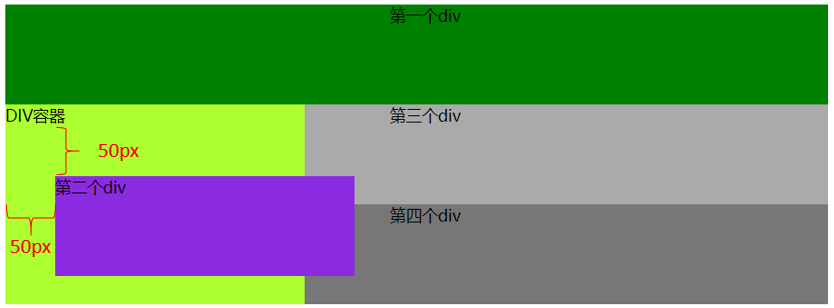
说明:
- container1没有设置宽度,其宽度由文本“DIV容器"定,如果没有“DIV容器"文字则container1容器不显示,但是div2还是正常显示在这个位置;
- div2设置了宽度 width:100px;
- div2和其父容器div都设置为absolute,下面的div3、div4会上移,div2会相对于父div来定位;
- 当Position属性值为absolute时对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来,Top值表示对象上边框与浏览器窗口顶部的距离,bottom值表示对象下边框与浏览器窗口底部的距离,如果两者同时存在,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致(上图就是没有指定)。即垂直保持位置不变。left的值表示对象左边框与浏览器窗口左边的距离right的值表示对象右边框与浏览器窗口右边的距离,两者同时存在时,只有left起作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
- 在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。
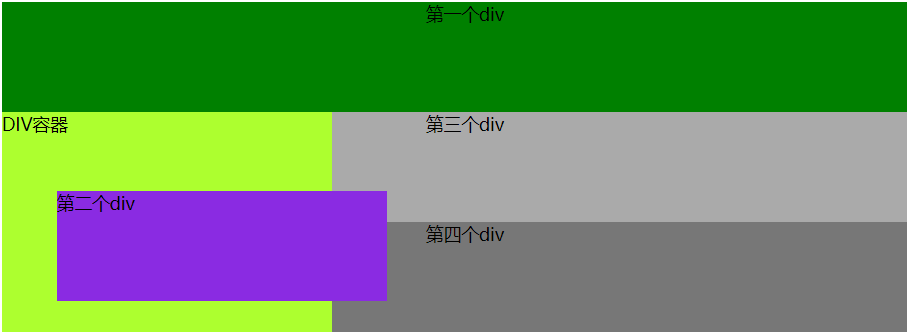
父元素absolute定位(设置宽度),子元素relative定位(没有设置宽度),效果如下:
1)子元素div2宽度 = 父元素容器div宽度 ;2)子元素根据top left 的值然后移动:
<!DOCTYPE html> <html> <head> <style> .div1{ height:100px; background-color: green; text-align:center; } .div2{ height:100px; background-color: blueviolet; position:relative; top:50px; left:50px; } .div3{ height:100px; background-color: #aaa; text-align:center; } .div4{ height:100px; background-color: #777; text-align:center; } .container1{ position:absolute; height:200px; width:300px; background-color: greenyellow; } </style> </head> <body> <div class="div1">第一个div</div> <div class="container1"> DIV容器 <div class="div2">第二个div</div> </div> <div class="div3">第三个div</div> <div class="div4">第四个div</div> </body> </html>

- 容器absolute定位,而且设置了width宽度 ;
- 子元素div2 relative定位,子元素div2的宽度等于容器的宽度,由于子元素有相对移到,所有移动到容器的外面。
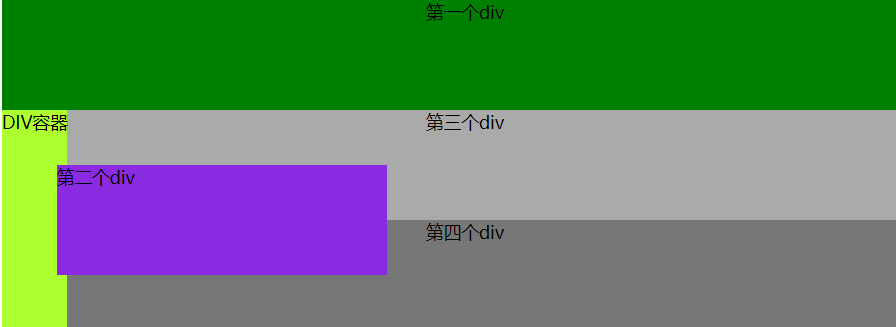
父元素absolute定位(没有设置宽度),子元素relative定位(设置宽度),效果如下:
1)子元素div2宽度撑大父元素(宽度一致);2)子元素根据top left 的值然后移动: 和上例一样,一个是跟随大小,一个是撑大。
.container1没有设置宽度,div2设置了宽度
<!DOCTYPE html> <html> <head> <style> .div1{ height:100px; background-color: green; text-align:center; } .div2{ height:100px; background-color: blueviolet; position:relative; width:300px; top:50px; left:50px; } .div3{ height:100px; background-color: #aaa; text-align:center; } .div4{ height:100px; background-color: #777; text-align:center; } .container1{ position:absolute; height:200px; background-color: greenyellow; } </style> </head> <body> <div class="div1">第一个div</div> <div class="container1"> DIV容器 <div class="div2">第二个div</div> </div> <div class="div3">第三个div</div> <div class="div4">第四个div</div> </body> </html>
效果:

子元素absolute定位,父元素absolute定位,子元素宽度不会影响父元素的宽
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
width:300px;
top:50px;
left:50px;
}
其它不变,效果如下:

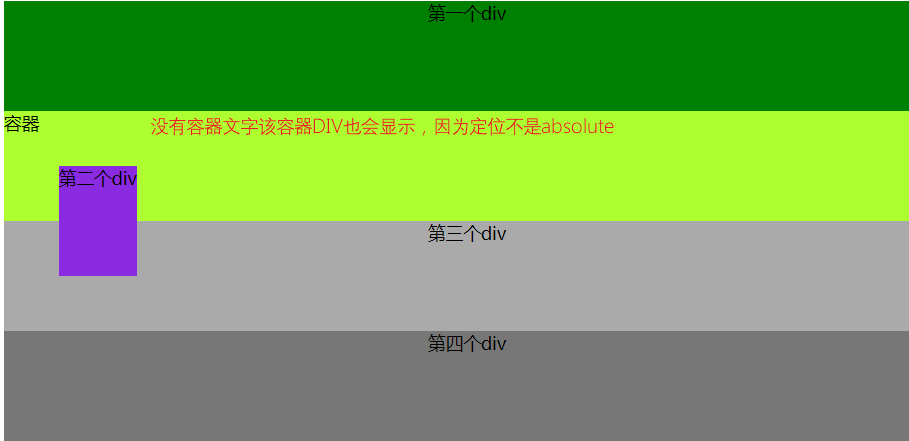
父元素relative 定位(没有设置宽度),子元素absolute定位(设置宽度),效果如下:
1)父元素div2宽度占满一行(没有设置宽度);
2)子元素宽度由内容宽度决定,或设置宽度;
3)子元素根据top left 的值然后移动
<!DOCTYPE html> <html> <head> <style> .div1{ height:100px; background-color: green; text-align:center; } .div2{ height:100px; background-color: blueviolet; position: absolute; top:50px; left:50px; } .div3{ height:100px; background-color: #aaa; text-align:center; } .div4{ height:100px; background-color: #777; text-align:center; } .container1{ position:relative ; height:100px; background-color: greenyellow; } </style> </head> <body> <div class="div1">第一个div</div> <div class="container1"> 容器 <div class="div2">第二个div</div> </div> <div class="div3">第三个div</div> <div class="div4">第四个div</div> </body> </html>
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2019-12-23 SQL通过Datatable更新数据库表内容
2019-12-23 C# DataTable和DataRelation