MVC框架-------前端框架分类
https://blog.csdn.net/xcymorningsun/article/details/53198690
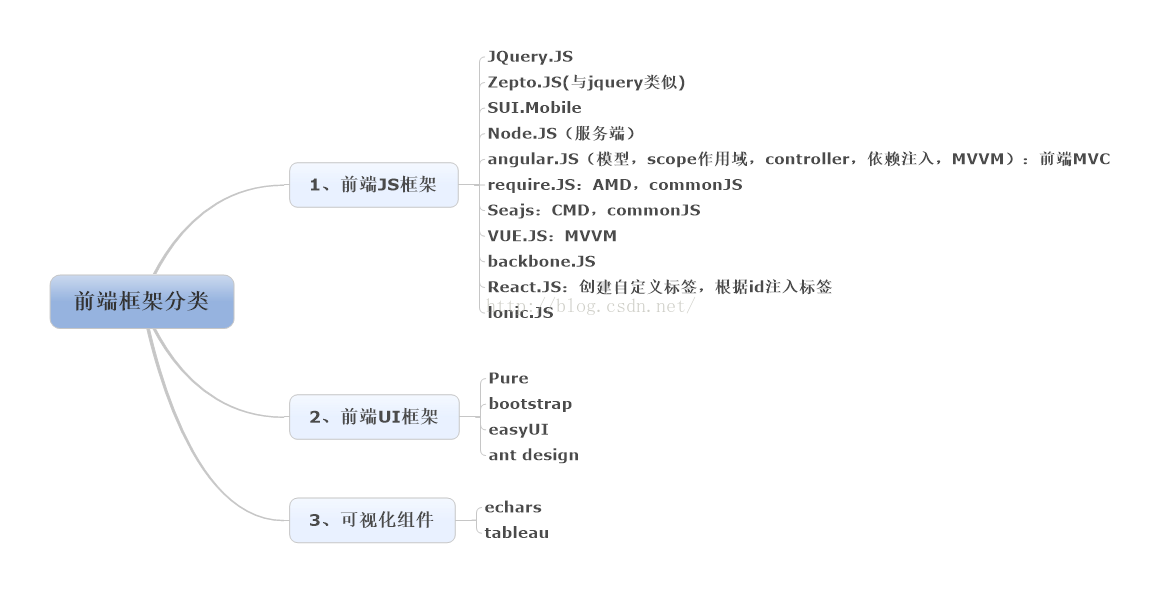
前端框架比较繁多,分了以下类主要有基于js的类库框架(主要分为纯类库和包含设计模式的类库)、UI框架、可视化组件等。

想补充一点的楼主暂时知道WPF、angularJS和VUE.JS是用的MVVM,感觉MVVM很牛逼,其实一般,简单可以理解为ASP.MVC里面的强类型数据绑定(欢迎大神斧正)。
想单独提出来的是有人会有这样的疑问:asp.mvc和apring.mvc我可以理解,但是 angular.js是单独的前端js框架也是mvvm,感觉有点扯吧?首先,这里MVC和MVVM只是设计模式,跟前端和前后端一起的没关系;其次,前端也可以有小前端后台之分,比如后台传给了前台(小后台)数据,这个就类似asp.MVC从数据库里获取了数据,也会把数据传到小前端的,这里面就有MVVM的设计模式可做文章。
一、前端框架库:
1.Zepto.js
描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库,它与jquery有着类似的api。如果你会用jquery,那么你也会用zepto。关于Zepto认知我也是通过与一位腾讯朋友聊天的时候知道的,只作了些基础的了解。
2.SUI Mobile
描述:SUI Mobile是一套基于 Framework7开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+和 Android 4.0+,非常适合开发跨平台Web App。
用途:你也看到了,他是用于无线端的Web App的开发。
3.Node.Js
描述:Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
Node.js是一个基于ChromeJavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
简单的说 Node.js就是运行在服务端的 JavaScript。
Node.js是一个基于ChromeJavaScript运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
用途:
(1). RESTful API
这是NodeJS最理想的应用场景,可以处理数万条连接,本身没有太多的逻辑,只需要请求API,组织数据进行返回即可。它本质上只是从某个数据库中查找一些值并将它们组成一个响应。由于响应是少量文本,入站请求也是少量的文本,因此流量不高,一台机器甚至也可以处理最繁忙的公司的API需求。
(2).统一Web应用的UI层
目前MVC的架构,在某种意义上来说,Web开发有两个UI层,一个是在浏览器里面我们最终看到的,另一个在server端,负责生成和拼接页面。
不讨论这种架构是好是坏,但是有另外一种实践,面向服务的架构,更好的做前后端的依赖分离。如果所有的关键业务逻辑都封装成REST调用,就意味着在上层只需要考虑如何用这些REST接口构建具体的应用。那些后端程序员们根本不操心具体数据是如何从一个页面传递到另一个页面的,他们也不用管用户数据更新是通过Ajax异步获取的还是通过刷新页面。
(3).大量Ajax请求的应用
例如个性化应用,每个用户看到的页面都不一样,缓存失效,需要在页面加载的时候发起Ajax请求,NodeJS能响应大量的并发请求。 总而言之,NodeJS适合运用在高并发、I/O密集、少量业务逻辑的场景。
4.angular.Js
描述:AngularJS[1]诞生于2009年,由Misko Hevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
用途:通过描述我们应该就能很好的明白AngularJS的真实用途了,MVVM,模块化,自动化双向数据绑定等等。除了简单的dom操作外,更能体现Js编程的强大。当然应用应该视场合而定。
5.JQuery Mobile
描述:Query Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
用途:jQuery Mobile是创建移动 web应用程序的框架。
jQuery Mobile 适用于所有流行的智能手机和平板电脑。
jQuery Mobile使用 HTML5和 CSS3 通过尽可能少的脚本对页面进行布局。
6.requirejs
描述:RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签的脚本加载步骤。可以用它来加速、优化代码,但其主要目的还是为了代码的模块化。它鼓励在使用脚本时以module ID替代URL地址。
RequireJS以一个相对于baseUrl的地址来加载所有的代码。页面顶层<script>标签含有一个特殊的属性data-main,require.js使用它来启动脚本加载过程,而baseUrl一般设置到与该属性相一致的目录。
用途:模块化动态加载。
7.Vue.js
描述:Vue.js是用于构建交互式的 Web界面的库。它提供了 MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的 API。从技术上讲, Vue.js集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。实际的 DOM操作和输出格式被抽象出来成指令和过滤器。相比其它的 MVVM框架,Vue.js更容易上手。
8.backbone.js
描述:Backbone为复杂Javascript应用程序提供模型(models)、集合(collections)、视图(views)的结构。其中模型用于绑定键值数据和自定义事件;集合附有可枚举函数的丰富API;视图可以声明事件处理函数,并通过RESTful JSON接口连接到应用程序。
9.React
描述:React是一个 Facebook和 Instagram用来创建用户界面的 JavaScript库。很多人认为 React是 MVC中的 V(视图)。我们创造 React是为了解决一个问题:构建随着时间数据不断变化的大规模应用程序。为了达到这个目标,React采用下面两个主要的思想。
10.Ionic
描述:Ionic既是一个CSS框架也是一个Javascript UI库。许多组件需要Javascript才能产生神奇的效果,尽管通常组件不需要编码,通过框架扩展可以很容易地使用,比如我们的AngularIonic扩展。
Ionic遵循视图控制模式,通俗的理解和 Cocoa触摸框架相似。在视图控制模式中,我们将界面的不同部分分为子视图或包含其他视图的子视图控制器。然后视图控制器“驱动”内部视图来提供交互和UI功能。一个很好的例子就是标签栏(Tab Bar)视图控制器处理点击标签栏在一系列可视化面板间切换。
浏览我们的API文档来了解视图控制器和Ionic中可用的Javascript实用工具。
Ionic是目前最有潜力的一款 HTML5手机应用开发框架。通过 SASS构建应用程序,它提供了很多 UI组件来帮助开发者开发强大的应用。它使用 JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为 Web和移动开发者的共同选择。
二、前端UI框架
1.Pure
描述:Pure精心设计,只为可以在任何Web项目中使用。为了例证这一点,我们制作了如下几个模板。这些模板都是响应式的,并且没有使用任何JavaScript。
用途:真的是很精美的一个样式框架,便于我们快事构建一些个人产品,当然也可以服务于工作中的一些项目
2.bootstrap
描述:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
3.EasyUI
描述:easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
4.Ant Design
描述:一个 UI设计语言,一套提炼和应用于企业级后台产品的交互语言和视觉体系
三、可视化组件
1.Echarts
描述:ECharts,一个纯 Javascript的图表库,可以流畅的运行在 PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
2.tableau(收费)
描述:Tableau是桌面系统中最简单的商业智能工具软件,Tableau没有强迫用户编写自定义代码,新的控制台也可完全自定义配置。在控制台上,不仅能够监测信息,而且还提供完整的分析能力。Tableau控制台灵活,具有高度的动态性。
四、前端构建工具
1.gulp
描述:易于使用
通过代码优于配置的策略,Gulp让简单的任务简单,复杂的任务可管理。
构建快速
利用 Node.js流的威力,你可以快速构建项目并减少频繁的 IO操作。
插件高质
Gulp严格的插件指南确保插件如你期望的那样简洁高质得工作。
易于学习
通过最少的 API,掌握 Gulp毫不费力,构建工作尽在掌握:如同一系列流管道。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步