bootstrap学习笔记3- navbar-header navbar-toggle 类 data-toggle和data-target
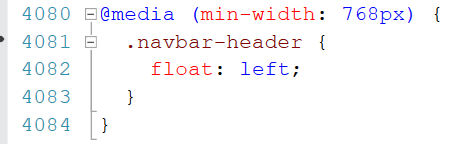
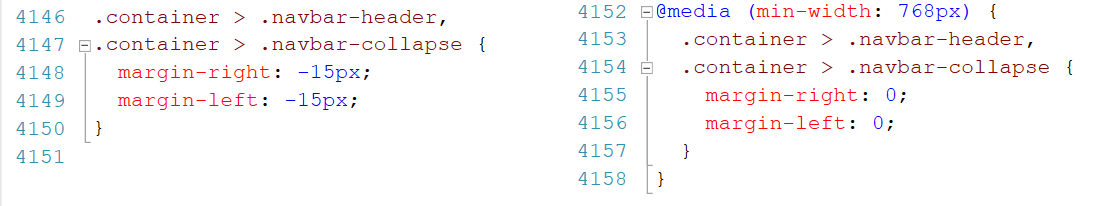
navbar-header 类


主要定义了左右外边距,left浮动。
这是响应式导航条,在页面宽度低于标准后,其他内容都隐藏,而仅留下的一个按钮,点击按钮就垂直打开导航栏。
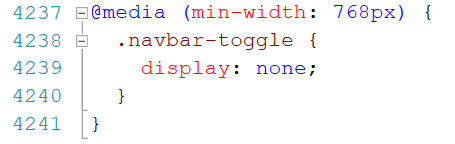
类 navbar-toggle:



大于768px不显示。
在html5中,任何以data-开始的都是自定义属性,通常它用来实现一些HTML里没有明确定义的元素,把用户自定义的属性应用到代码中。
早期的HTML是不允许这种定义,但由于浏览器都不识别这种定义,最终会无视它的存在;相反,jQuery文件就能识别和读取。如今,Html5的出现使得data-定义越来越常见,国内外主流媒体的网站代码都会看到它。
data-toggle和data-target
data-toggle:指以什么事件触发,相当于告诉浏览器你是一个什么组件,常用的如modal(模态框),popover(弹出框),tooltips(提示框)、collapse、tooltips等,
data-target:指事件的设置目标,相当于告诉浏览器你要操作那个元素,
一起使用就是代表data-target所指的元素以data-toggle指定的形式显示
当设置data-toggle="link"和data-target="class"之后,bootstrap.js会使用这些值覆盖超链接的默认属性。
data-toggle告诉脚本当按钮被点击时该做什么,而data-target则告诉脚本点击时切换哪个部分。
data-target属性保存一个部分的id。例如:data-target="#navbar-collapse"
单击该按钮时,该部分将被切换。
例如:
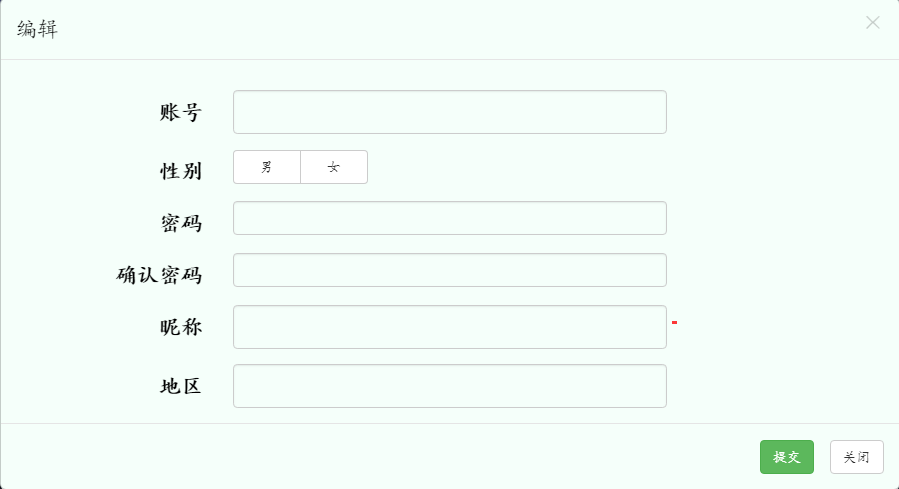
<button type="button" class="update-button" style="width:70px; height:40px;" data-toggle="modal" data-target=".update-Dialog" > 编辑 </button> <div class="modal fade update-Dialog"> ... </div>
点击编辑按钮,弹出一个静态框。
如上例子中的 button,Bootstrap 为这个元素都绑定了特定事件,覆盖了这些元素原本的行为,
data-toggle:触发事件的类型,如 modal,popover,tooltips 等
data-target :事件的作用对象 。
以上代码意思:把 class 为 “ update-Dialog ” 的 div 作用为一个 modal(静态框)。
运行效果: