CSS 盒模型,块级元素和行内元素的区别和特性
https://www.cnblogs.com/laobeiV5/p/5114202.html
1.盒模型到底是啥?肯定不是简单的div..
2.行内元素和块级元素的区别和他们的特点是什么?
3.CSS的定位机制主要有哪几种?
1、盒模型是什么?
盒模型是CSS实现页面布局的一种思想:把页面的所有元素都看成一个类似于礼品盒的盒子,礼品盒可能会有好多层包装组成,那么页面元素也对应的有内容、边框、内外边距等组成。这里特别提醒一下,盒模型是要把元素看成立体的,它确实有空间的属性。
盒模型的概念明白了,就该注意盒模型的种类了
目前有:标准盒子模型和IE盒子模型 2种盒模型。他们各自长这样:
根据上图可以看出他们的不同:
标准盒模型:元素的width和height = content
IE盒模型:元素的width和height =( content + padding + border )
因为存在这样的差异,所以要满足跨浏览器的时候就会比较麻烦。当然两种方式肯定是标准盒模型比较好,这里有一个解决跨浏览器的方案:
在网页顶部增加DOCTYPE的声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这样会使所有浏览器按照W3C标准盒模型去解析页面元素,就满足了跨浏览器的要求了。
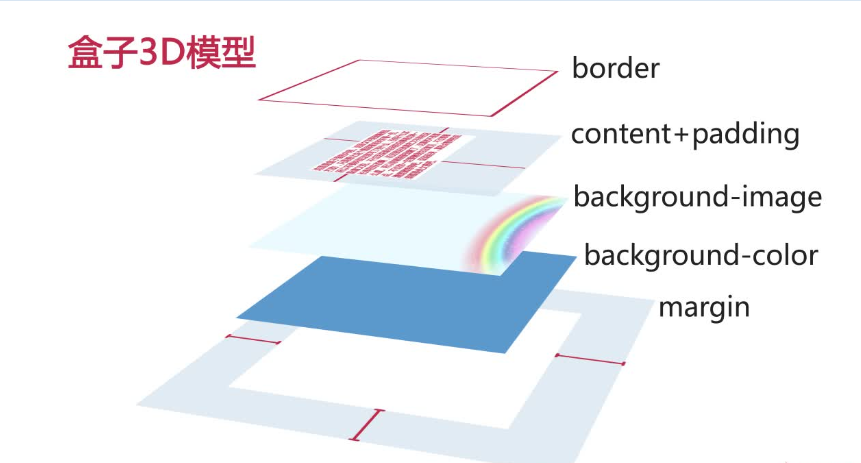
上面还提到了盒子模型是有空间的,主要表现在组成盒子的各个部分的层次不同。他们从上到下的顺序是
border----->content、padding----->background-image----->background-color----->margin 如下图

所以在处理页面元素的样式时还需要注意到这点。
2、行内元素和块级元素的区别和他们的特点是什么?
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度.
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下才会换行,其宽度随元素的内容而变化. 另外
- 块级元素可以设置width,height属性.
- 行内元素设置width,height属性无效,它的宽度高度主要根据内容决定.(浮动元素会生成一个块级框,可以定义宽度、高度?)
- 块级元素即使设置了宽度,仍然是独占一行.
- 块级元素可以设置margin和padding属性.
- 行内元素的margin和padding属性,水平方向的padding-left,padding-right,margin-left,margin- right都产生边距效果,但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom却不会产生边距效果.
- 块级元素对应于display:block.
- 行内元素对应于display:inline.
块级元素常见的有:div......行内元素常见的有:a,span
如果想让一个元素可以设置宽度高度,又让它以行内形式显示,我们可以设置display的值为inline-block。
3、CSS的定位机制主要有几种
1.static定位,即标准文档流形式(自上向下自左向右)
2.浮动float(主要针对块级元素设置)
3.绝对、相对、固定 定位



