前端向后端传递数据
参见 :
https://blog.csdn.net/a532672728/article/details/78057218
https://www.cnblogs.com/unknows/p/11276345.html
前端:
<!--用table布局、 label的inline-block 对齐input-->
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<div class="web_login">
<ul>
<ul>
<!--accept-charset 属性规定服务器处理表单数据所接受的字符集.此属性的默认值是
"unknown",表示表单的字符集与包含表单的文档的字符集相同-->
<form name="form2" accept-charset="utf-8" action="/security/addregister" method="post">
<!--用table对齐-->
<table >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" maxlength="16"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password1" maxlength="16" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password2" maxlength="16" /></td>
</tr>
</table>
<div class="inputArea">
<a th:href="@{/security/readdoc}" target="_blank">阅读注册协议</a>
<input type="submit" value="同意协议并注册"/>
</div>
</form>
</ul>
</ul>
</div>
</body>
</html>
后端:
@RequestMapping("/addregister")
public String register(HttpServletRequest request){
String username = request.getParameter("username");
String password1 = request.getParameter("password1");
String password2 = request.getParameter("password2");
if (password1.equals(password2))
{
User1 user = new User1();
user.setUserName(username);
user.setUserPwd(password1);
userService.addUser(user);
return "login";
}
else
{
return "register";
}
}
二、form提交:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>课程管理系统登录页面</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}" />
<script type="text/javascript" th:src="@{/js/jquery-3.1.1.min.js}"></script>
</head>
<body>
<div>
<div id="wrapper" style="text-align:center">
<img id="login" width="100" height="20" th:src="@{/pics/logo.png}" />
<div id="f_title">课程管理系统用户登录</div>
<!--${user}取后台转递的map参数,其中有个key是user-->
<form th:action="@{/security/login}" method="post" th:object="${user}">
<div class="f_row">
<span>用户姓名:</span>
<input type="text" class="form-control" name="userName" th:value="*{userName}" placeholder="请输入姓名">
</div>
<div class="f_row">
<span>登录密码:</span>
<input type="text" class="form-control" name="userPwd" th:value="*{userPwd}" placeholder="请输入密码">
</div>
<br>
<div class="f_row">
<input type="submit" value=" 登 录 "></input>
</div>
</form>
</div>
</div>
<div id="footer">
<div th:insert="footer :: copy"></div>
<div th:insert="footer :: time"></div>
</div>
</body>
</html>

登录,执行到控制器:/security/login
@PostMapping(value="/login") public String login( User1 user,Map<String, Object> map ) { String userName=user.getUserName(); String userPwd=user.getUserPwd(); List<User1> lus=userService.loadUserByUserName(userName); if(lus!=null){ User1 user1=lus.get(0); if(user1.getUserPwd().equals(userPwd)) { map.put("user",user1); return "main"; } } return "login"; }
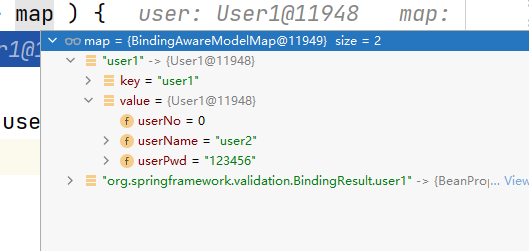
两个参数都收到数据??
user的值:

map的值:

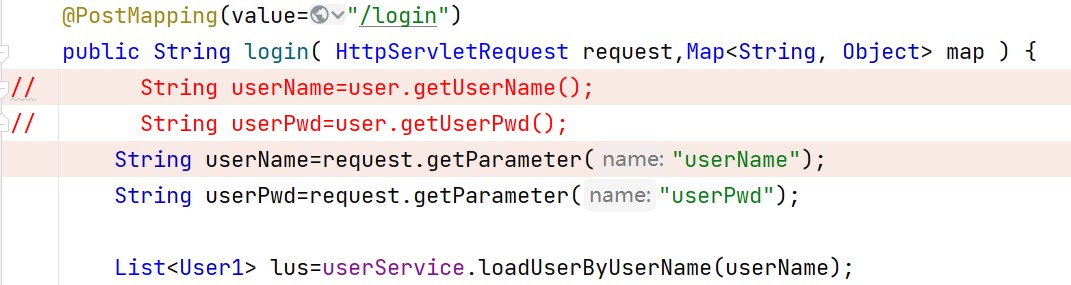
如果将参数改为:

则map收不到数据。

