ASP.NET MVC 下拉框的传值的两种方式
以前使用WebForm变成时,下拉框传值只需直接在后台绑定代码就可以了。现在我们来看看在MVC中DropDownList是如果和接受从Controller传过来的值的。
第一种:使用DropDownList
控制器代码:
-
public ActionResult Index()
-
{
-
-
//1.1查询YzSeriesEntity的数据
-
List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList();
-
//1.2将YzSeriesEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
-
SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName");
-
-
//2.1查询YzDivisionEntity的数据
-
List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList();
-
//2.2讲YzDivisionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
-
SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName");
-
-
//3.调用Selectlist的As方法,自动生成SelectListItem集合,并存入ViewBag中
-
ViewBag.selList1 = selList1.AsEnumerable();
-
ViewBag.selList2 = selList2.AsEnumerable();
-
-
return View();
-
}
视图代码:
-
<!-------------- 添加对话框-------------->
-
<div id="addDiv">
-
@using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" }))
-
{
-
<table>
-
<tr>
-
<td>编号:</td>
-
<td>
-
@Html.TextBox("StaffID")
-
</td>
-
</tr>
-
<tr>
-
<td>姓名:</td>
-
<td>@Html.TextBox("StaffName")</td>
-
</tr>
-
<tr>
-
<td>性别:</td>
-
<td>
-
<input type="radio" id="GenderM" name="Sex" value="男" />男
-
<input type="radio" id="GenderF" name="Sex" value="女" checked />女
-
</td>
-
</tr>
-
<tr>
-
<td>所在系列:</td>
-
<td>
-
@Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>)
-
</td>
-
</tr>
-
<tr>
-
<td>科室或年级组:</td>
-
<td>
-
@Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>)
-
</td>
-
</tr>
-
<tr>
-
<td>任课学科:</td>
-
<td>
-
@Html.TextBox("Subjects")
-
</td>
-
</tr>
-
<tr>
-
<td>聘任日期:</td>
-
<td>
-
@Html.TextBox("EngageDate")
-
</td>
-
</tr>
-
<tr>
-
<td>参加工作日期:</td>
-
<td>
-
@Html.TextBox("WorkDate")
-
</td>
-
</tr>
-
<tr>
-
<td>职称:</td>
-
<td>
-
@Html.TextBox("jobQualification")
-
</td>
-
</tr>
-
<tr>
-
<td>身份证号:</td>
-
<td>
-
@Html.TextBox("IdentityCard")
-
</td>
-
</tr>
-
-
</table>
-
}
-
-
</div>
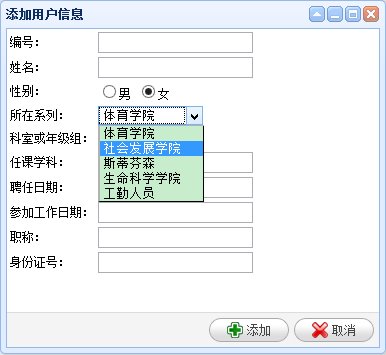
效果显示:
第二种:使用<select></select>
视图代码:
-
<!--选择权重-->
-
<div>
-
<span>@Html.Label("请选择权重:")</span>
-
<span>
-
<select id="cc" class="easyui-combobox" name="dept"
-
data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" />
-
</span>
-
</div>
控制器代码:
-
//下拉框对应的列表
-
public ActionResult ListOption()
-
{
-
//2.1.查询出weight实体,并将其转成DTO类型
-
List<Model.DTO.YzWeightEntityDTO> weightList =
-
weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
-
//2.2返回json
-
return Json(weightList, JsonRequestBehavior.AllowGet);
-
-
}
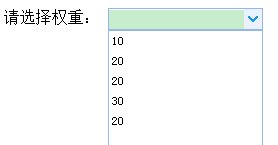
效果显示:
总结:
两种传值方式的比较:
第一种是控制器通过ViewBag传值,前台通过@Html.DropDownList接收;第二种是通过Json传值,前台通过url绑定valueField和textField的值来获取数据。两者没有什么太大的不同,但是由于传值使用<select></select>接收的,使用的是HTML标签,所以还可以用来绑定其他的js事件,所以如果有功能需要的话,后者要比前者灵活些。