Razor视图中的@:和<text>语法
在MVC项目中新建视图的时候默认支持ASPX引擎和Razor引擎,如果选择ASPX引擎,那它跟webform项目中的*.aspx前台页面没区别,如果选择Razor引擎,那我们可以用更少的代码来实现相同的功能(与使用ASPX引擎相比较),我们不用在HTML中明确地标记出服务模块的结束标志,因为Razor解析器足够聪明,它可以自己推断出来。
HTML代码与C#代码混编
1、在前台声明和使用C#变量
如果想在前台声明C#变量,那声明C#变量的代码必须写在@{ }代码块中,使用@+C#变量名就能取得C#变量的值,注意前后必须有空格,否则会被当做普通字符输出。

显示:

2、前台利用foreach循环输出
@+C#变量名,表示获取C#变量的值;@+C#语句,表示执行C#代码。
item变量是在C#代码中声明的,所以要想调用C#变量item的值必须使用@item。


3、前台利用foreach嵌套if循环输出(连续)
当前台的C#代码有多行时,如果这些代码是连续的中间没有HTML代码隔断,那只需要开头的一个@符号即可。


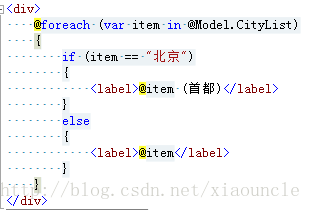
4、前台利用foreach嵌套if循环输出(不连续)
当前台的C#代码有多行时,如果这些代码是不连续的,中间被HTML代码隔断,那HTML代码之后的被隔断的C#代码开头需要加上@符号。
Razor用来隐式鉴别一个代码段什么时候结束的方法是寻找代表内容块开始的标记或元素内容。例如,在上面的例子中Razor自动地把if和else中的
< label>< /label>模块当作一个HTML内容块,因为它看到开始的< label>标记序列并且知道这在C#中是无效的。
然而不是所有的内容块都以标记元开始,在这种情况下Razor解析器不能隐式检测出内容块,这就需要Razor通过在代码块中使用“@:字符序列”来显式指明内容块的开始。
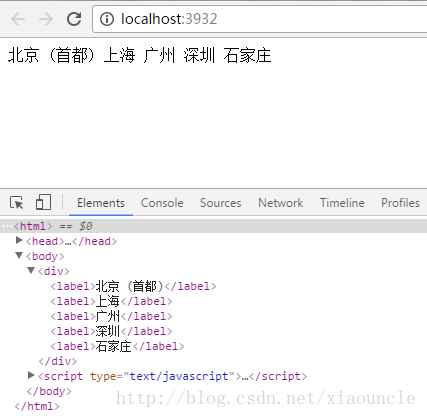
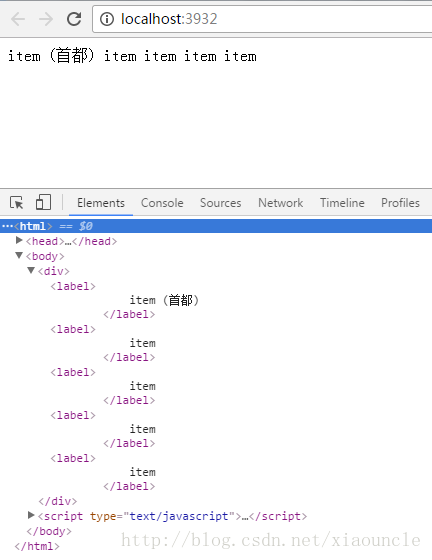
@:之后的“item (首都)”被当做普通HTML代码处理


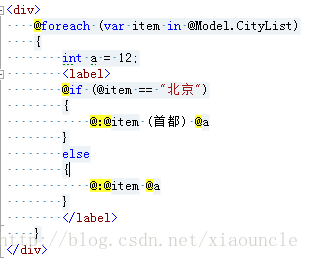
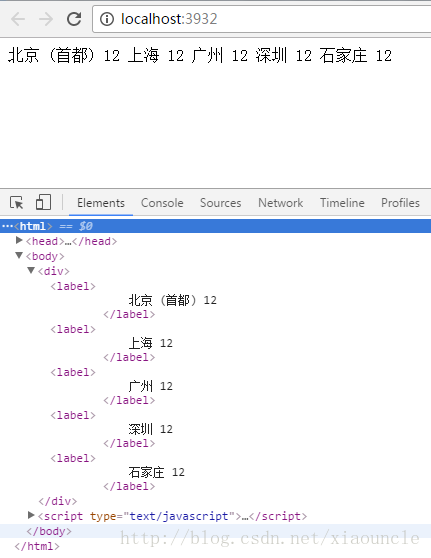
5、前台利用foreach嵌套if循环输出(不连续)
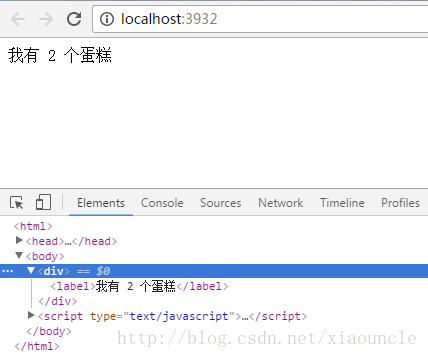
前台C#语句中声明的变量,也可以被前台调用。
如果既想输出item的值,又想输出一些普通字符串,那“@:字符序列”同样可以满足你的要求


6、@:输出多行内容
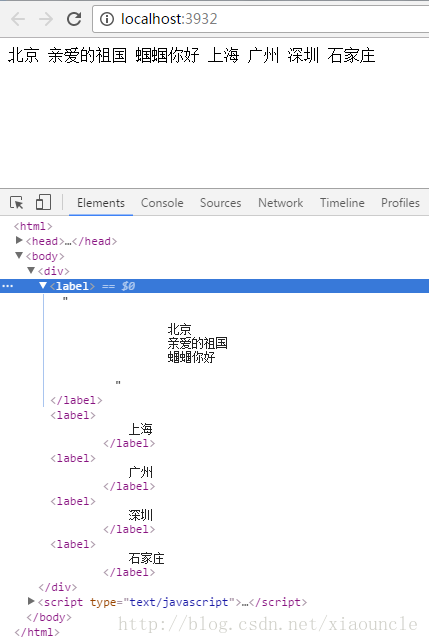
在没有被外部HTML元素包装的情况下,如果需要输出多行内容时,可以使用多个“@:字符序列”来实现。


7、使用< text>元素显式标识内容
< text>标签是一个Razor特殊处理的元素。Razor将< text>块的内部内容视为内容块,不呈现包含那些内容的< text>标签,这使呈现没有被HTML元素包装的多行内容块更方便。当前台代码中有多个“@:字符序列”时,可用< text>< /text>来替换。