MVC5+EF6 入门完整教程2 :从前端UI开始
MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分。
ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,ViewState这些东西,让Web回归原始的状态。
一个Web Application的UI,涉及到的无非就是html、css、 js这些东西。
概述
一般来说,有两块功能是每个系统都要使用的。
一个是 用户注册/登录,一个是Table的CRUD
重要概念介绍
ViewBag、ViewData、TempData
在View和Controller中传递数据的方式
HtmlHelper
通过View的Html属性调用。
建立 注册/登录 UI详细步骤
一、打开上次项目,新建两个Action
打开Controllers --> AccountController.cs ,仿照已有的Index, 添加两个Action, 如下图。

NOTE: 添加Action的两种方法:
a. 通过手打或粘贴复制,
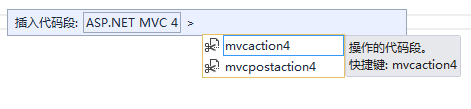
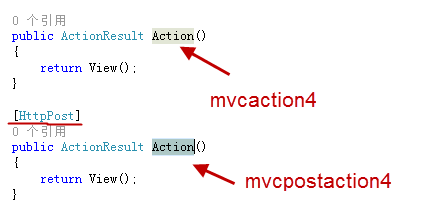
b.右键,插入代码段(或ctrl k, x)-->ASP.NET MVC4-->mvcaction4(或mvcpostaction4), 如下面一组图。



二、添加Action相应的View
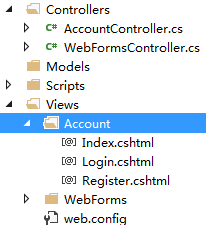
根据上一步中添加的Action, 添加相关View: Login.cshtml, Register.cshtml

添加方法详见上篇文章,不再重复讲解。
View的存放位置约定:
-
所有的View都放在Views文件夹
-
Views文件夹创建了一系列与Controller同名的子文件夹
- 各子文件夹内存放与Action同名的cshtml文件(对应的View文件)

三、完成登录界面UI
我们把Login.cshtml就当做一个静态html页面,完成登录界面的UI;
可以把cshtml理解成原来的aspx和html的混合体,利用了aspx的优点,方便和后台交互;利用了html的优点,语法简洁(HtmlHelper)
a. 到bootstrap上复制个登录界面html
https://getbootstrap.com/docs/3.4/css/#forms

b. 放到Login.cshtml 的body的div中

NOTE为了减少干扰项,我们不加任何样式, 项目全部结束后再进行页面美化。
查看网页源代码,发现多了VS Browser Link废代码。
VS Browser Link的用途见 https://www.cnblogs.com/JustRun1983/p/3657902.html
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Login</title> </head> <body> <div> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> <!-- Visual Studio Browser Link --> <script type="application/json" id="__browserLink_initializationData"> {"appName":"Chrome","requestId":"b69cbc095e994df79d307302792f3c9c"} </script> <script type="text/javascript" src="http://localhost:19463/9ba2b48d65a64e43b223682023e4cd75/browserLink" async="async"></script> <!-- End Browser Link --> </body> </html>
我们将它禁用掉。
通过web.config添加如下代码,禁止VS Browser Link废代码
<add key="vs:EnableBrowserLink" value="false" />
<appSettings> <add key="webpages:Version" value="3.0.0.0"/> <add key="webpages:Enabled" value="false"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> <add key="vs:EnableBrowserLink" value="false" /> </appSettings>
再去浏览器查看源代码,可以看到纯净的html了。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Login</title> </head> <body> <div> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> </body> </html>
四、将前端的数据传递到Controller中去
完成一个登录工作:
填写表单 --->Controller获取表单数据 ---> 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面)
我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。
现在我们对Login.cshtml进行修改。
修改前的Login.cshtml:
<body> <div> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> </body>
4.1、在控制器中建立一个接收Form的Action
public ActionResult Login() { return View(); } [HttpPost] public ActionResult Login(FormCollection fc) { return View(); }
注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。(后续文章中会专门有一篇讲解这些Selector)
HttpPost属性典型的应用场景:
涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据;
另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。
4.2、修改前台Form,说明接收Form的方法及post
打开Login.cshtml, 修改form,为后端接收数据做准备。
先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。
<form action="/account/login" method="post" class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div>
4.3、修改Form,为了方法能接收Form,添加name属性
在input元素下添加name属性,设置成和id一样的值。
NOTE: 服务器端需要通过name来取值。
<form action="/account/login" method="post" class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" name="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" name="inputPassword3" placeholder="Password"> </div> </div>
4.4、在后台方法处理Form提交的数据
打开AccountController.cs,修改[HttpPost]的Login Action用于接收数据
public ActionResult Login() { ViewBag.LoginState = "登录前...";
return View(); } [HttpPost] public ActionResult Login(FormCollection fc) { string email = fc["inputEmail3"]; string password= fc["inputPassword3"]; ViewBag.LoginState = email + "登录前..."; return View(); }
4.5、前台加登录状态信息
为了区分登录前后,我们通过ViewBag传递一个登录状态过去。
前台同样加个文字标识。
<body> <div id="LoginState"> @ViewBag.LoginState </div> <div> <form action="/account/login" method="post" class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" name="inputEmail3" placeholder="Email">
登录效果:


优化:使用第一个HtmlHelper
因为这次的内容比较简单,还没必要用到HtmlHelper
我们对Login.cshtml中的form做一点改良。
如下图,action的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)
<form action="/account/login" method="post" class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" name="inputEmail3" placeholder="Email"> </div> </div>
使用HtmlHelper动态计算路由地址就是其中的一种方法。
添加下面一句代码,将form中内容放到 {} 中去即可
@using (Html.BeginForm("login", "Account", FormMethod.Post)) { }
运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。
同样的,完成注册界面UI(类似登录界面,步骤略)
@using (Html.BeginForm("login", "Account", FormMethod.Post))
该方法用于构建一个From表单的开始,他的构造方法为:
他将在客户端产生一个类似<form action="/account/login" method="post"></form>标签
总结
通过开发了一个最基本的登录界面,介绍了如何从Controller中获取表单数据。
因本次示例比较简单,还不需要用到HtmlHelper
下篇文章会通过model自动生成数据库,完成整个功能。

