MVC5+EF6 入门完整教程1 :从0开始
核心概念介绍
MVC,Model – View – Controller 的简写
Model 封装业务逻辑相关的数据及对数据的处理方法
View 向用户提供交互界面
Controller 负责控制Model和View
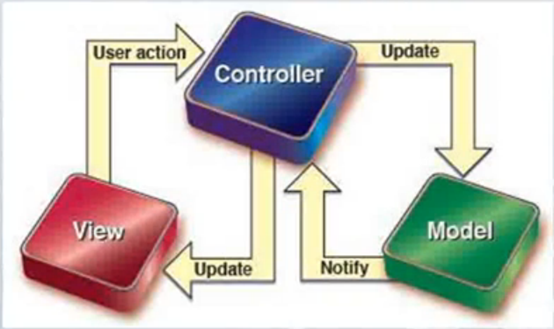
看下面这张图。目前只要理解这一个概念就可以了,下面就开始建一个空框架,从做中学。

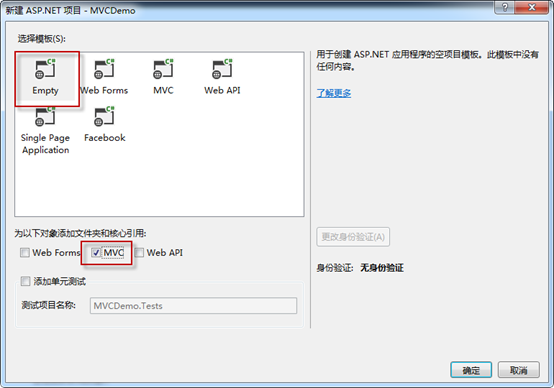
新建一个空项目


NOTE:模板要选Empty,如果直接选MVC会产生多余代码。

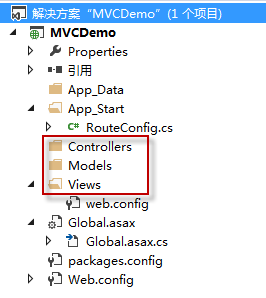
建立了一个最基本的MVC解决方案,基本是空的。
我们简单介绍下其中的RouteConfig.cs文件
打开Global.asax, 注意到在程序启动的时候注册了路由规则
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } }
下面我们就看下具体的路由规则。打开RouteConfig.cs文件
注意到里面有个静态方法,这就是映射路由的控制,这个方法定义了路由规则。
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } }
其中:url: "{controller}/{action}/{id}"定义了URL的格式。
后续会结合实际的URL地址来讲解。
先不管Model, 我们先创建Controller和View
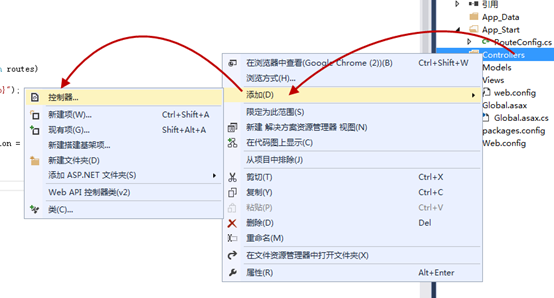
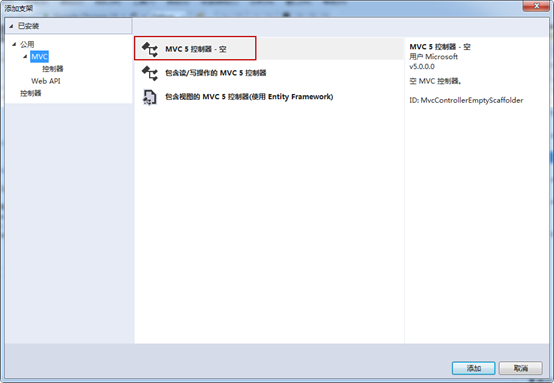
添加一个Controller
右键Controllers文件夹,按图示添加。


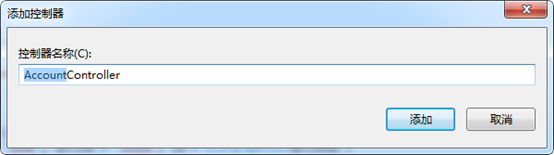
控制器必须以Controller结尾(这是ASP.NET MVC的一个约定)。
后续文章会讲用户登录的例子,所以这里先建一个AccountController.

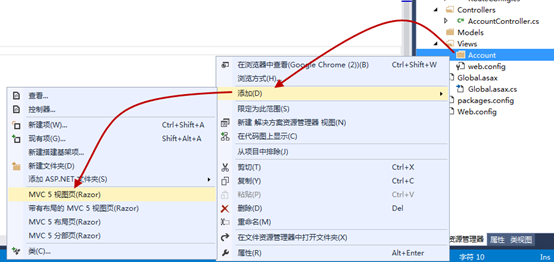
添加后会发现多了下图方框处的类和文件夹。

我们打开新建的AccountController.cs看下,自动生成了一个方法
public class AccountController : Controller { // GET: Account public ActionResult Index() { return View(); } }
我们称这个Index为一个Action,返回类型为ActionResult.
可以看到,这个Action返回了一个View, 我们现在来建立这个View
添加View
添加View有两种方法,一种是直接在Views文件夹下添加(右键Views--->Account文件夹)

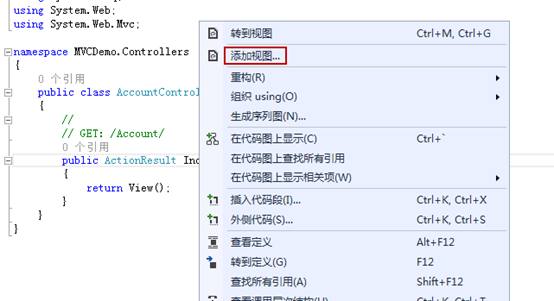
另外一种是通过Controller中的Action来添加。这次我们采用后一种方法。
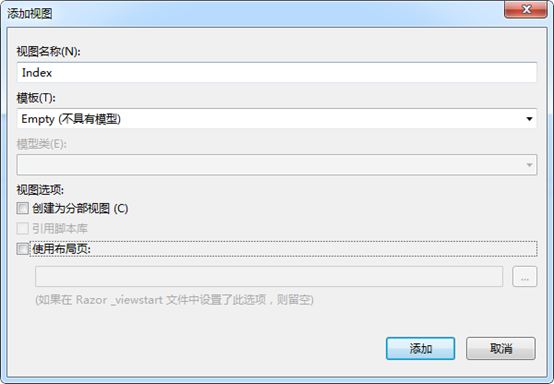
打开AccountController, 右键Index方法,按图示添加。


这样就添加了一个和特定的Controller和Action(这里指AccountController和Index)相对应的View(Views--->Account--->Index.cshtml)
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> </div> </body> </html>
这个View就是最终显示的前端页面,我们在Body里面添加一行字。
右键Index.cshtml,在浏览器中查看可以看到熟悉的HTML界面了。

注意浏览器中的地址 xx/Account/Index
这个地址与开头的路由规则(url: "{controller}/{action}/{id}")就对应了起来。
典型的一个执行过程。
-
网址路由比对
-
如成功,执行相应的Controller与Action
-
执行相应的View并返回结果
记住这个过程。后面的过程都会在这个简单的过程中进行扩展。
总结
MVC比之前的WebForm开发方式做了很大改变,分离更彻底。
本次文章主要是让大家建立ASP.NET MVC的基本观念。
下篇文章主要介绍View的UI设计,介绍一些重点的HtmlHelper, 从前端开始容易看到效果。
为方便大家观看,列出系列文章地址:
文章链接:https://www.cnblogs.com/miro/p/3777960.html
- MVC5+EF6 完整教程16--控制器详解 @20170503
- MVC5+EF6 完整教程15--使用DI进行解耦 @20170406
- MVC5+EF6 入门完整教程14--动态生成面包屑 @20160811
- MVC5+EF6 入门完整教程13--动态生成多级菜单 @20160530
- MVC5+EF6 入门完整教程12--灵活控制Action权限 @20160504
- MVC5+EF6 入门完整教程11--细说MVC中仓储模式的应用 @20150914
- MVC5+EF6 入门完整教程10:多对多关联表更新&使用原生SQL@20150521
- MVC5+EF6 入门完整教程9:多表数据加载@20150212
- MVC5+EF6 入门完整教程8 :不丢失数据进行数据库结构升级 @20141215
- MVC5+EF6 入门完整教程7 :排序过滤分页 @20141201
- MVC5+EF6 入门完整教程6 :分部视图(Partial View) @20141117
- MVC5+EF6 入门完整教程5 :UI的一些改造 @20141113
- MVC5+EF6 入门完整教程4 :EF基本的CRUD @20141104
- MVC5+EF6 入门完整教程3 :EF完整开发流程 @20141027
- MVC5+EF6 入门完整教程2 :从前端UI开始 @20141021
- MVC5+EF6 入门完整教程1 :从0开始

