记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客上吧,一是方便查阅,二是分享给大家,还是那句话,最好的学是教,写的有什么晦涩的,还望海涵指出,我也是看了n多大神的,如有抄袭,烦请告知步入正题
首先,还是要官方的说一下flex , Flex 是 Flexible Box 的缩写,意为"弹性布局",说在前面 , 弹性布局适用范围不止文中说的div , 行内元素和块级元素同样适用的.还有就是我们使用flex布局,平时的有些css属性就失效了,如float,当然不止这一种
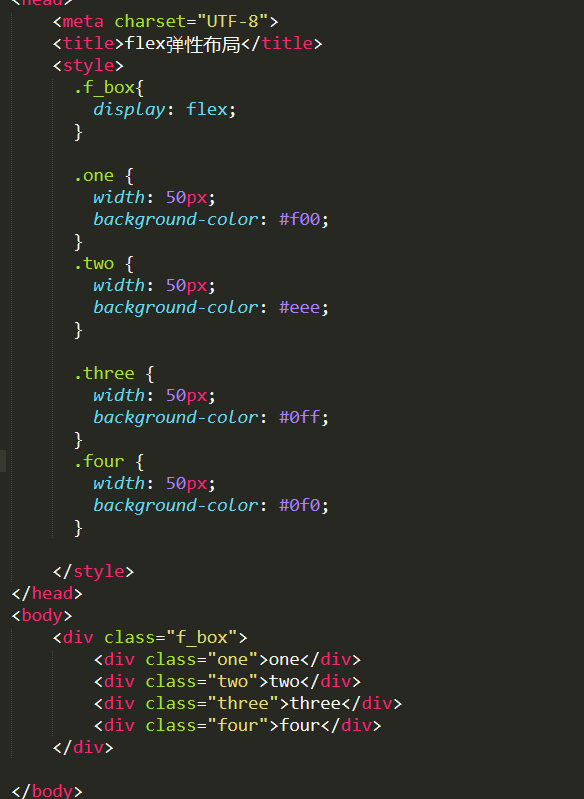
先上代码吧,码农不对着代码感觉说不出话来,哈哈~\


上面的代码,右侧是效果 , 对于有弹性布局的盒子[父盒子],通常称为容器 , 每个子盒子为项目 , 弹性布局总共12个属性 , 父盒子和子盒子个6个.
另外说明的是.标准文档流下,网页布局是从左往右,从上往下的,从左往右[水平方向]称为主轴,也可以理解数学中X轴 , 从上往下[垂直方向]称为交叉轴,数学上的Y轴,但是方向正好和数学上的反过来的
一 容器的6个属性
flex-direction: 该属性决定主轴的方向
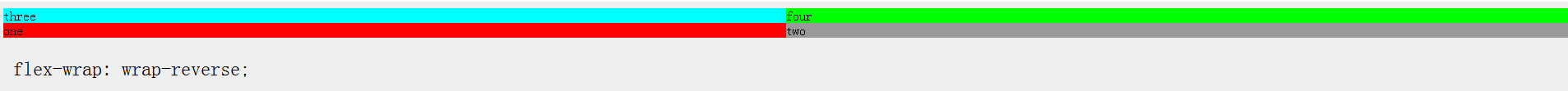
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
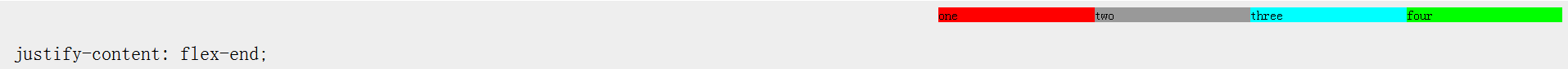
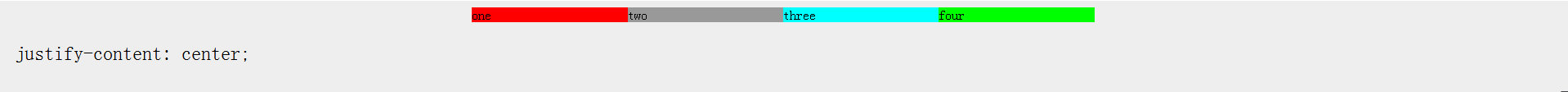
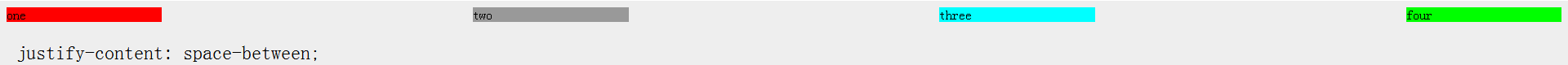
justify-content: 项目在主轴上的对齐方式
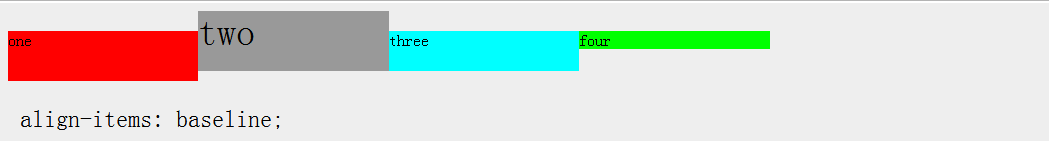
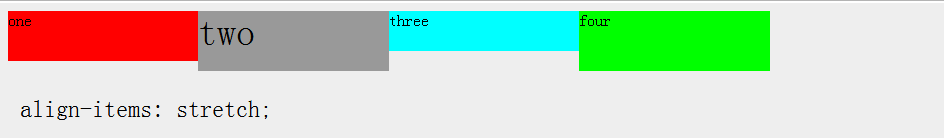
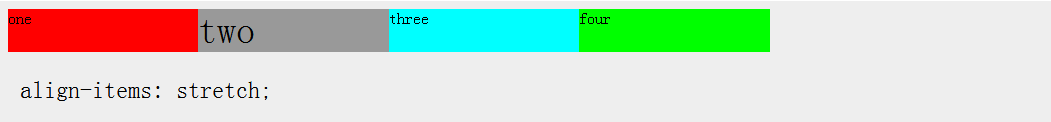
align-items: 项目在交叉轴的对齐方式
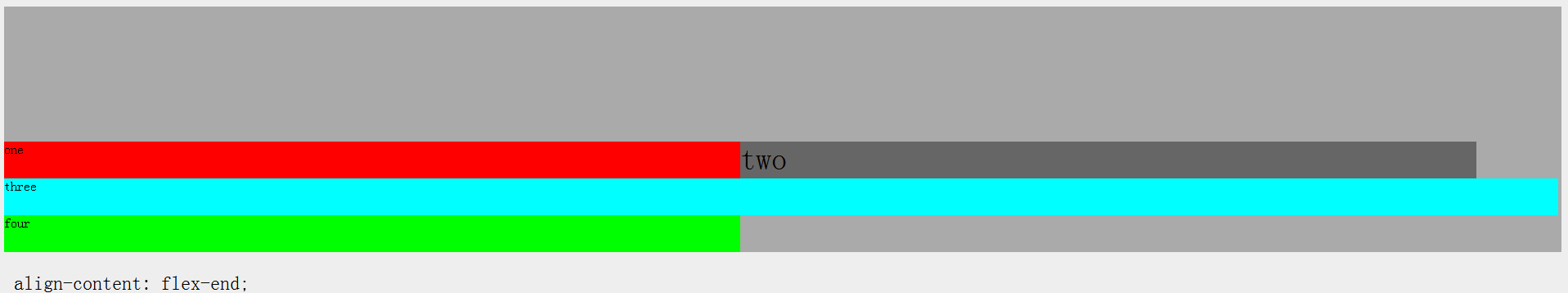
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
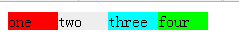
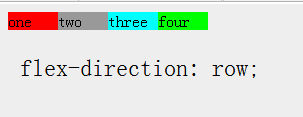
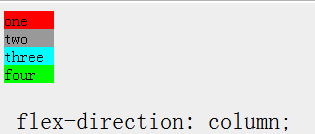
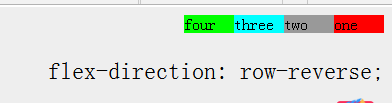
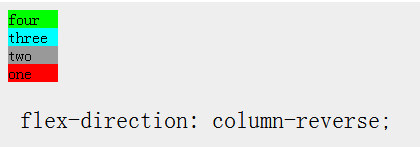
1, flex-direction: 该属性有4个值 , row[默认] , colmun , row-reverse , column-reverse;




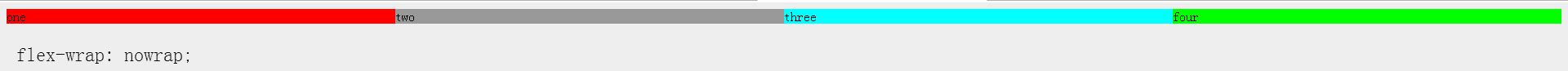
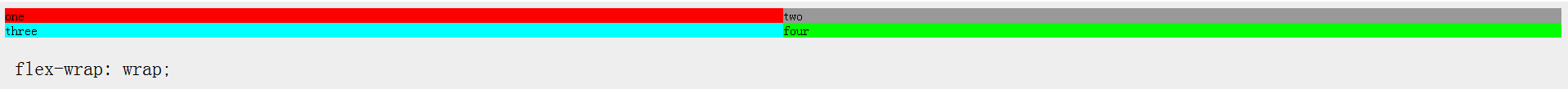
2,flex-wrap: 该属性有3个值 , nowrap[默认] wrap wrap-reverse



3,flex-flow: 改属性是上面两个属性flex-direction和flex-wrap的综合写法,不在过多赘述;
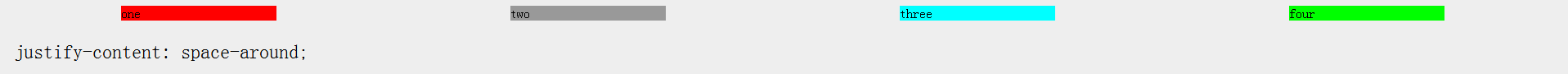
4, justify-content: flex-start fles-end center space-between space-around
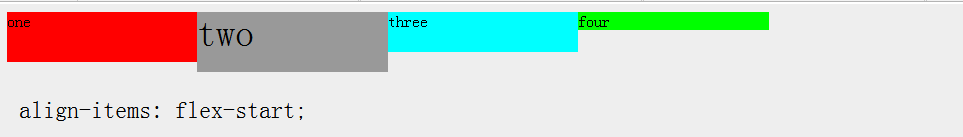
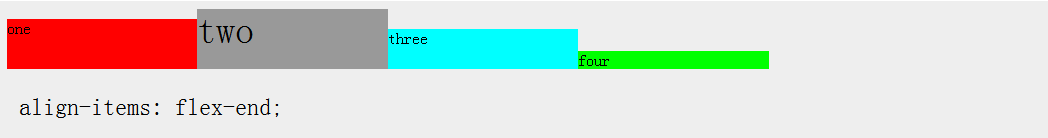
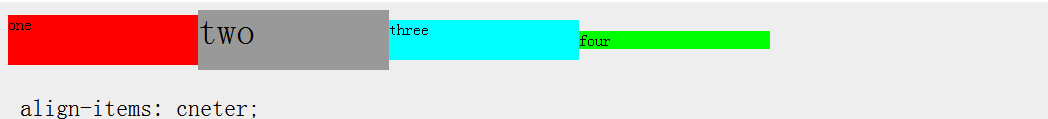
5, align-items : flex-start fles-end center baseline stretch





个人感觉,就像wrod的文本对齐方式 , 左对齐 , 右对齐 , 居中对齐等
5, align-items : flex-start fles-end center baseline stretch






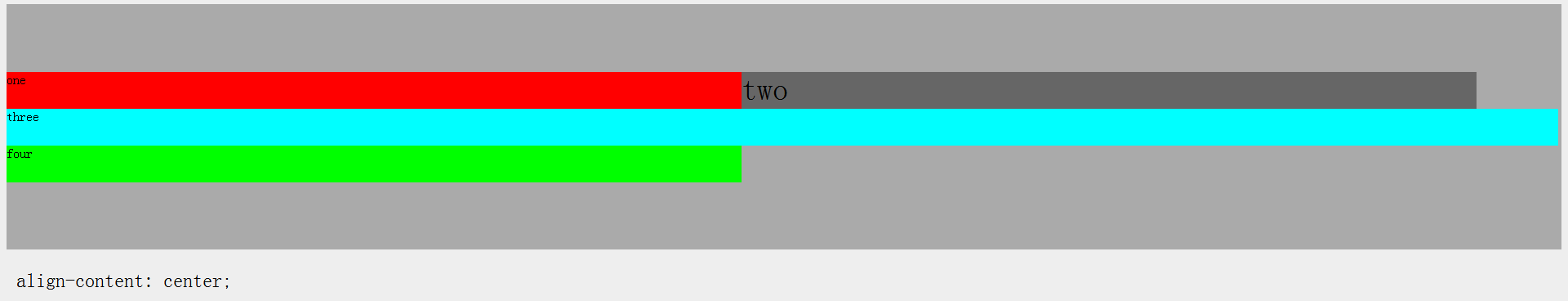
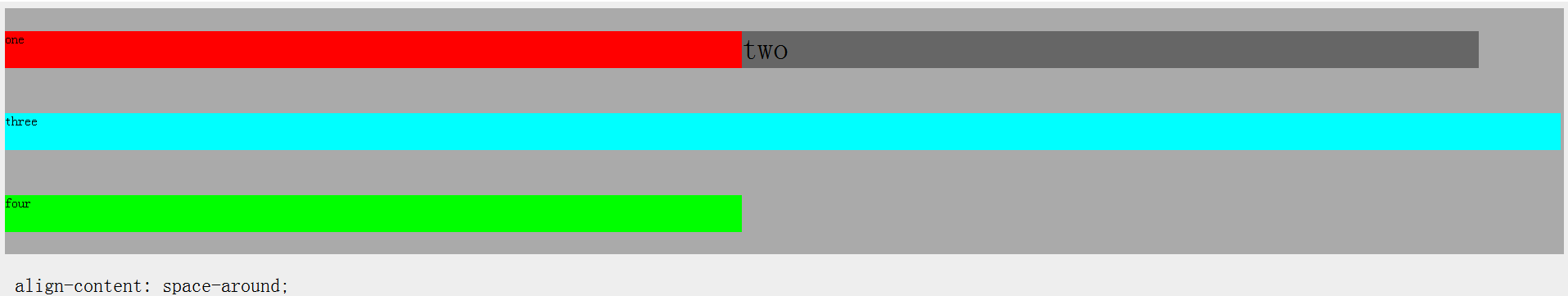
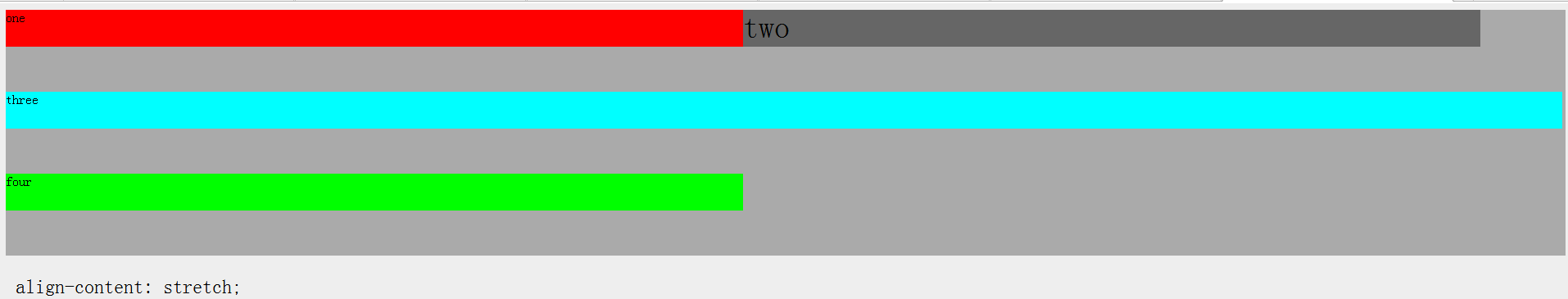
6, align-content 该属性有6个值 flex-start flex-end center space-between space-around stretch






以上是容器的6个属性,在写一遍
flex-direction: 该属性决定主轴的方向
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
justify-content: 项目在主轴上的对齐方式
align-items: 项目在交叉轴的对齐方式
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
二 , 项目的属性
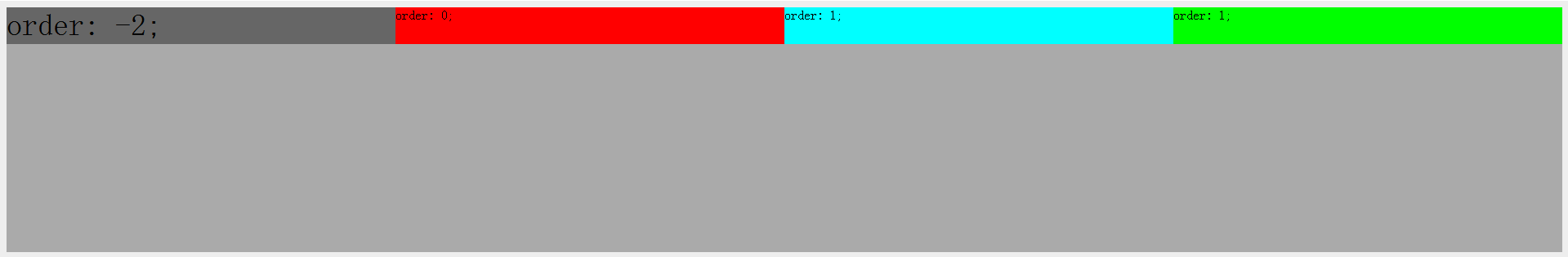
order: 该属性是数值.决定项目的排列顺序.数值越小,越靠前,默认是0
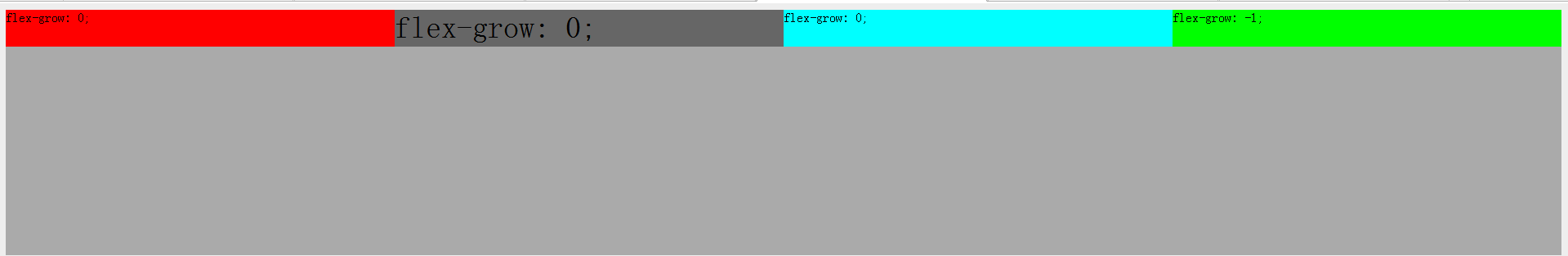
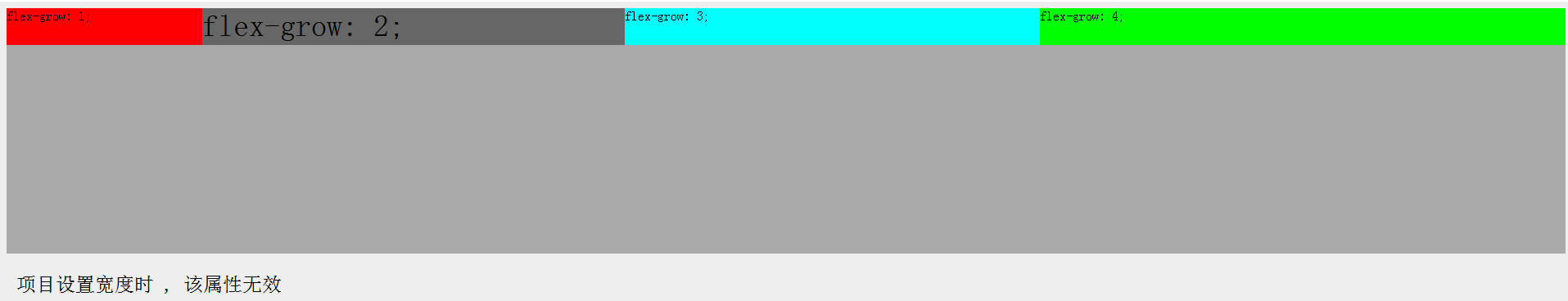
flex-grow: 该属性是项目的放大比例,数值 ,默认是0
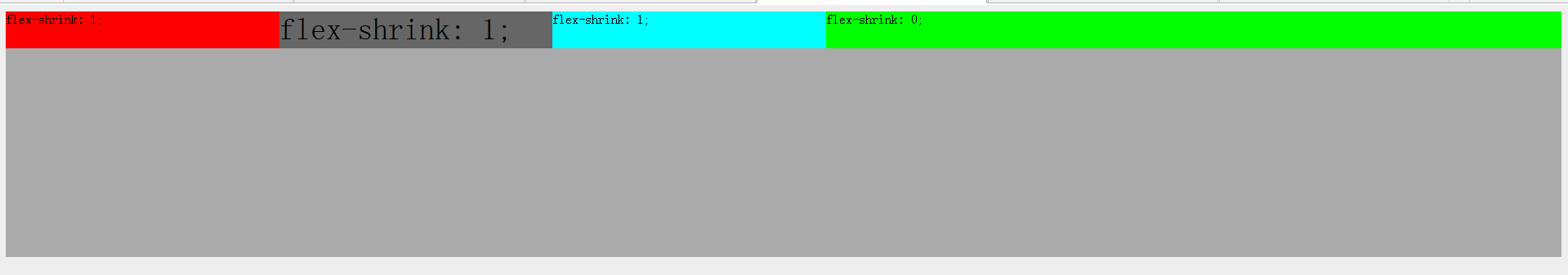
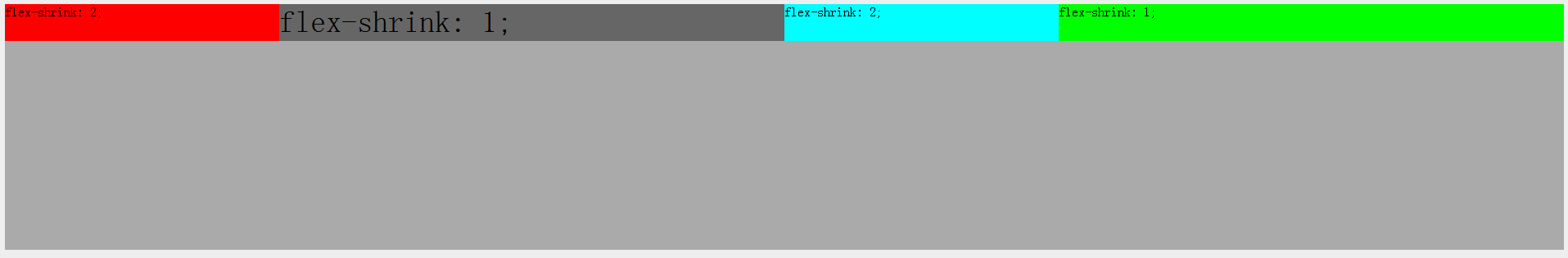
flex-shrink: 该属性是项目的缩小比例 , 数值,默认是1
flex-basis: 该属性是有空余的前提下 , 剩余空间占据主轴的比例
flex : 上面三个属性flex-grow , flex-shrink , .flex-basis的综合写法
align-self: 单个项目的对齐方式 . 容器有align-items是,会覆盖容器的align-items属性
下面分别介绍一下,具体的使用
1 order 数值

2 .flex-grow:


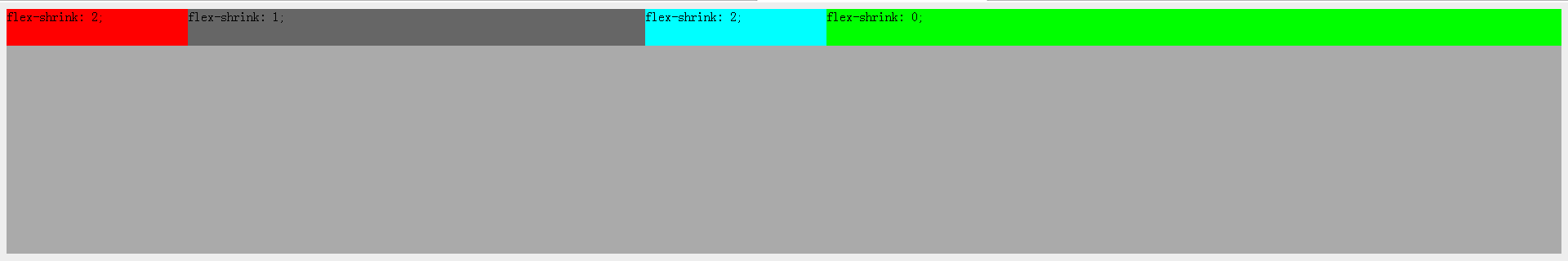
3 felx-shrink:



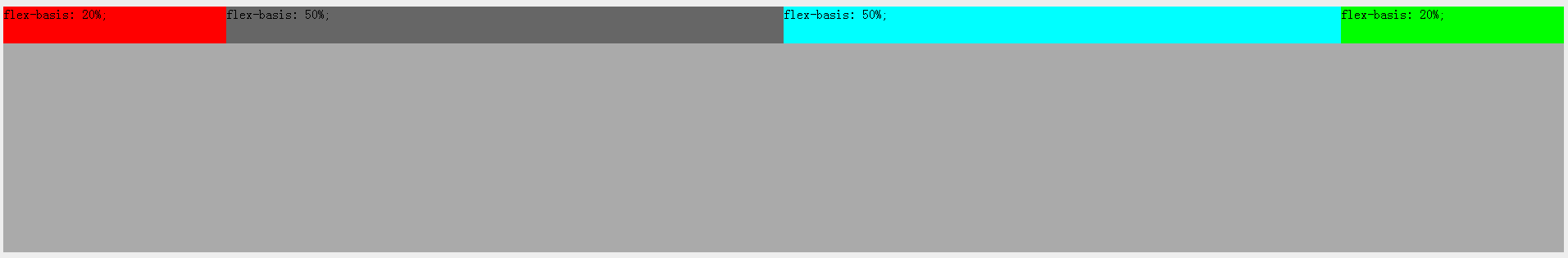
4 flex-basis
 5 flex 上面flex-grow , flex-shrink , .flex-basis的综合写法 按照顺序来 , 没有的写默认值 , 最好是写这个综合属性
5 flex 上面flex-grow , flex-shrink , .flex-basis的综合写法 按照顺序来 , 没有的写默认值 , 最好是写这个综合属性
6 align-self 该属性和容器的align-items一样,不在过度赘述
下面在把容器和项目的属性分别再写一遍,实际项目中不会用到那么多 , 根据自己需要选择即可
容器的6个属性
flex-direction: 该属性决定主轴的方向
flex-wrap: 一行排列不下时,换行的方向
flex-flow: 前面两个属性的综合写法
justify-content: 项目在主轴上的对齐方式
align-items: 项目在交叉轴的对齐方式
align-content: 多轴线时的对齐方式 , 一行的情况下不起作用
项目的6个属性
order: 该属性是数值.决定项目的排列顺序.数值越小,越靠前,默认是0
flex-grow: 该属性是项目的放大比例,数值 ,默认是0
flex-shrink: 该属性是项目的缩小比例 , 数值,默认是1
flex-basis: 该属性是有空余的前提下 , 剩余空间占据主轴的比例
flex : 上面三个属性flex-grow , flex-shrink , .flex-basis的综合写法
align-self: 单个项目的对齐方式 . 容器有align-items是,会覆盖容器的align-items属性
根据上面的属性 , 分别将属性 , 值, 在页面上展示的形状一一在脑海中展现对应 , 多敲几遍代码 ,那就掌握 , 哦啦,到此结束.
以上东西有不对的还请大家指正,是个相互学习的过程 , 是根据别人的博客整理的思路 ,自己一点点写的, 如有抄袭,敬请告知



