11月面试题
1、js 为什么快?
单线程,但凡是复杂的或者是请求数据都可以交给异步
为什么js 要设计成单线程????
这主要取决于它的用途,js作为浏览器的脚本语言,主要用途是处理与用户交互和操作dom。这就决定了它只能是单线程。
(2)假定js是多线程,在一个线程上对DOM节点进行修改,另一个线程对该DOM节点进行删除,此时浏览器该以哪个进程为准呢?
(3)于是为了避免这种情况,js从诞生开始就决定了它是一门单线程的语言,这是它的核心特征
2、node为什么快/发明出来解决了什么问题?
node主要解决的是后端的高明并发问题
3、什么叫js的单线程
【主线程】 代码从上到下执行
4、什么叫js是解释型语言?
浏览器访问网站,把源代码文件拉取到本地,浏览器在一行一行去解析
5、什么叫js是弱类型语言?
变量的数据类型可以任意改变 如何转强类型 用 TS
6、var 的缺点?
1·声明提升 2·没有块级作用域 3·挂载到window上 4·可以重复声明
7、ES6 推出let 和 const 的意义 ? 解决var的缺点
8、const obj={name : 'ddda'};
obj.name =222
可以改变 obj 的内容吗 ? 可以
const 定义 复杂数据类型 不能改变的是 复杂数据类型的指向
9、js中 堆 与 栈的区别?
栈,表示在内存中连续的内存空间,储存基本数据类型,大小较小
堆,表示内存上一段一段不连续的空间,储存复杂数据类型
10、深拷贝 与 浅拷贝 对象 const obj= {name:‘明’,child:{name:‘小小名’}}
浅拷贝 1)const newobj = { ... obj } 2)const newObj = object.assign({},obj)
深拷贝 1)const deepObj = JSON.parse( JSON.stringify ( obj ) ) 缺点 不能深拷贝出 obj . fn
2)const deepObj = _.deepClone(obj)
3) const deepObj = _.merge({},obj)
11、 i++ 与 ++i 的区别
i++ 1) 先输出i 2)再进行加1的运算
++i 1) 先加1 2)再输出i
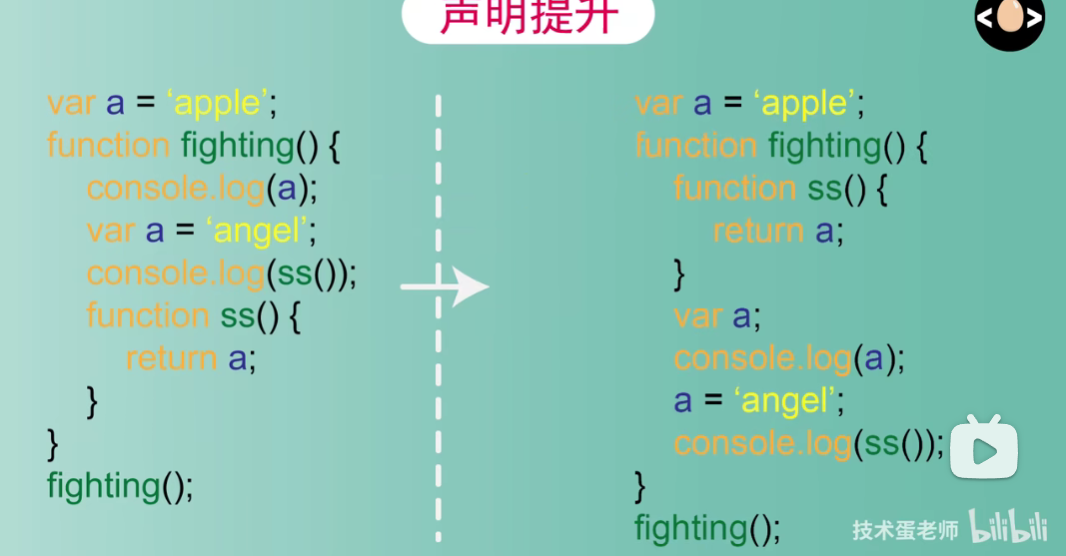
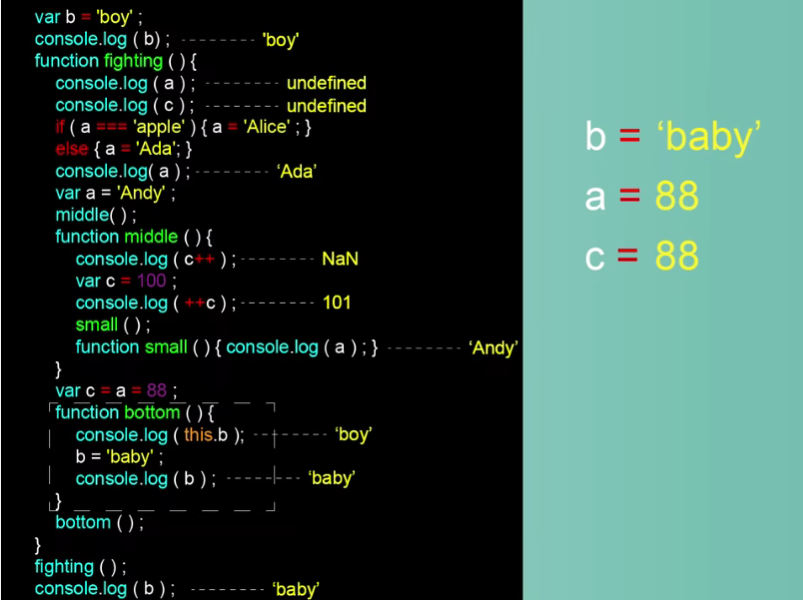
12、不仅 var 会 声明 提升 函数也会声明提升

13、

14、this 指向
1)默认绑定 指向 window 2)隐式绑定 谁调用this就指向谁 3)硬绑定 call apply 4)构造函数绑定 和哪个实例化的对象绑定 this就指向谁
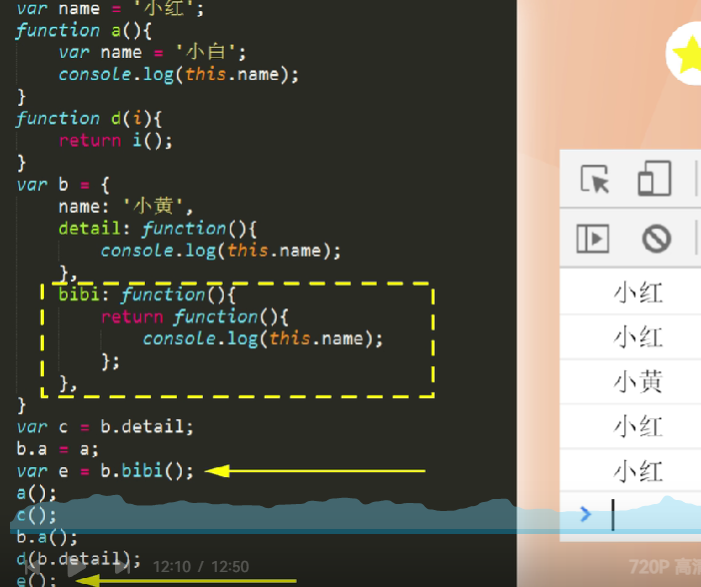
15、练习
 谁调用 this this就指向谁
谁调用 this this就指向谁
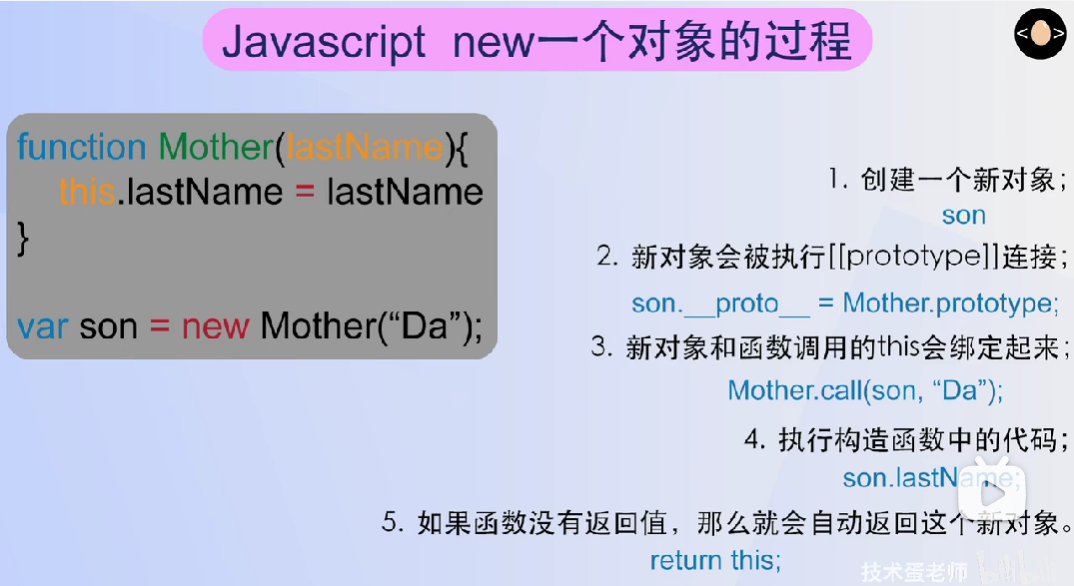
16、 js 创建一个对象的过程
js 创建一个对象的过程
Mother.call(son,"Da") ----> 硬绑定
17、 0.1 + 0.2 = ?
因为是二进制存储 不会等于 0.3
实现 0.3 parseFloat((0.1+0.2).toFixed(5))
toFixed 保留小数 返回 字符串
parseFloat 转化为数字(小数)
18、map数组方法
arr.map(function ( item , index , array){
console.log( item , index , array);
})
19、parseInt 字符串 转 整数
可以传第二个参数 ” 0 “ 默认是10进制
不在 2 ~~~ 36 之间 就返回NaN
20、 ARGUMENTS 伪数组 ,是一个类似于数组的对象,对应于传递给函数的参数
arguments[ i ]来访问对象中的元素


23、Ajax 知识点 用户想要获取新的网页信息,怎么告诉浏览器
浏览器与服务器取得联系的规范 ===》 XMLHttpRequest 构造函数
XMLHttpRequest 的属性方法
open( 请求方式 【get post】,URL ,是否异步【true false】 )
send (请求体)
readyState
1)表示调用了open()方法 ,但未调用send()方法
2)发送请求,还没收到响应
3)表示收到了部分响应
4)表示响应都接受完了
readyState属性数字是从头到尾都是在变化
我们可以使用 onreadystatechange 事件来监听 readyState 值的变化
-------------------------------------------------------------------------
发送请求之后 http协议 有状态码(status)来表示响应状态{
1开头 表示临时响应
2开头 请求已成功被服务器接收、理解、并接受。
3开头 需要客户端采取进一步的操作才能完成请求,后续的请求地址(重定向目标)在本次响应的 Location 域中指明
4开头 客户端看起来可能发生了错误 (请求失败,请求所希望得到的资源未被在服务器上发现)
5和6开头 服务器在处理请求的过程中有错误或者异常状态发生
}
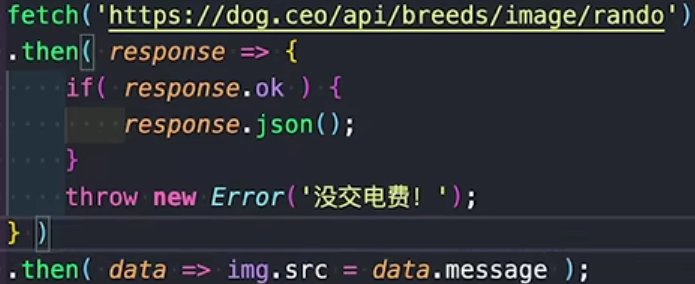
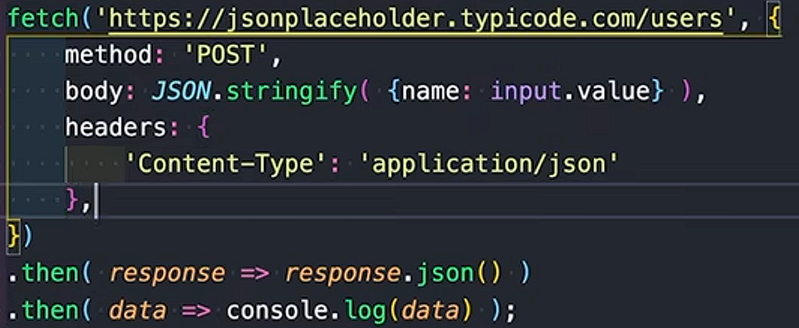
24、FETCH API (fetch 是一个基于promise 的函数)
使用 fetch 会发送http请求给服务器,在不刷新网页的情况下,能实现网页局部的更新
Prototype :Promise 原型
PromiseState:“ fulfilled ”成功 状态
PromiseResult: Response 结果
fetch get方法

fetch post 方法

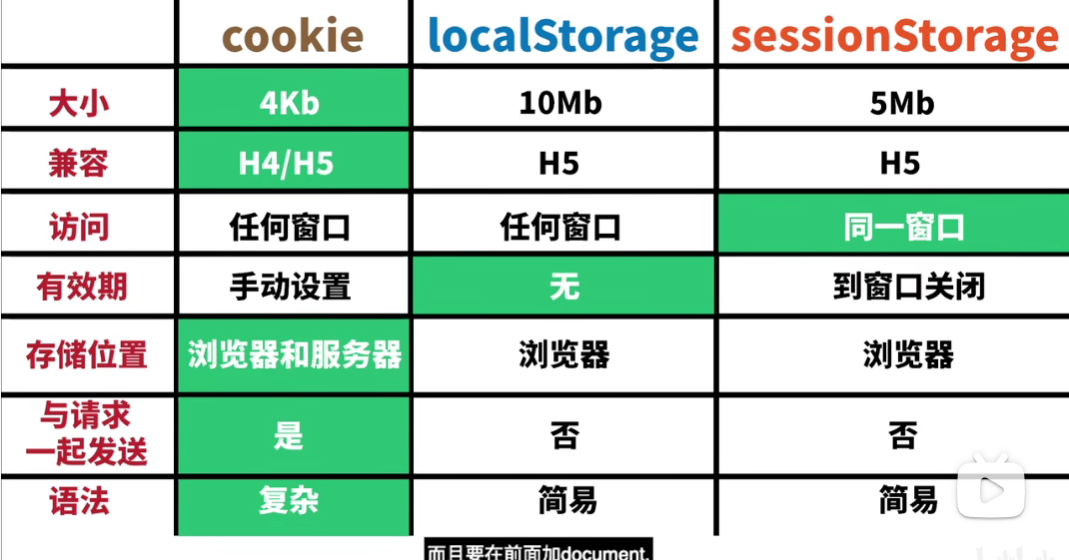
25、Cookie 与 localStorage / sessionStorage

26、跨域的解决方法
跨域的域指的是 协议 主机名(域名) 端口号 都需要一致的URL
1)JSONP 不直接获取服务器数据,而是给数据包裹js函数,变成json数据,P 是 padding 包裹的意思 缺点 : 只支持 get请求 不支持post
2)CORS 会在请求里添加 origin (协议,域名,端口) 服务器在返回的头部里 添加头部 Access-Control-Allow-Oregin : *
3)服务器代理nginx 服务器设置了反向代理,就能让前端页面请求反向代理,反向代理再把请求转给服务器。 反向代理与服务器的 属于服务器之间的沟通 不会有跨域问题
27、ES6 新特性
1) let 和 const
2) 模块化 export 导出>
在需要使用的时候 使用 improt....from..... 来导入>
3) 解构
4)扩展运算符 ...运算符
5)参数默认值
6)async,awati 异步调用
7)指数操作符
8) const obj = {a:1,b:2,c:3}
Object.keys const keys = Object.keys(obj) // [a,b,c]
Object.values const values = Object.values( obj ) //[1,2,3]
Object.entries Object.entries( obj ) // [[a,1],[b,2],[c,3]]
9)null传导运算符 const info = message?.body?.data?.info
28、null 和 undefined 的区别
null
1 是js的设计缺陷
2 typeof null -> object
var obj = null 将来在给赋值 可以先赋值null
3 n = null 数据非常大 这样赋值 null 可以释放空间
js 使用的垃圾回收机制是 GC
4 在声明变量 需要赋值时 先 var obj = null 释放内存
undefined
1我们不会主动写出来 在我们声明了一个变量却没给他赋值时会返回undefined
undefined 与 null 的相同点
1都表示数据不存在
2都没有调用的功能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现