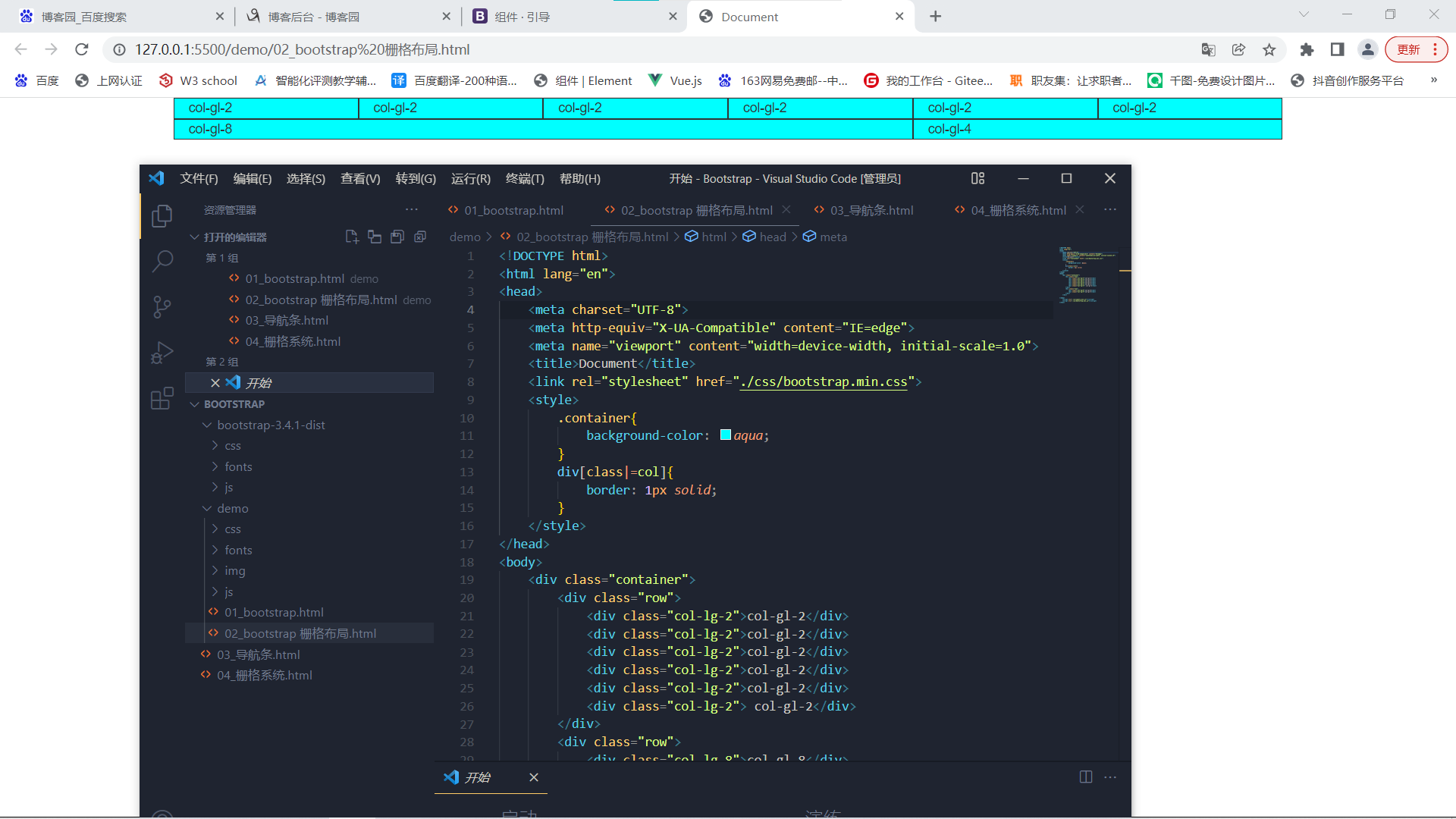
V5 bootstrap 栅格系统
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<style>
.container{
background-color: aqua;
}
div[class|=col]{
border: 1px solid;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-2">col-gl-2</div>
<div class="col-lg-2">col-gl-2</div>
<div class="col-lg-2">col-gl-2</div>
<div class="col-lg-2">col-gl-2</div>
<div class="col-lg-2">col-gl-2</div>
<div class="col-lg-2"> col-gl-2</div>
</div>
<div class="row">
<div class="col-lg-8">col-gl-8</div>
<div class="col-lg-4">col-gl-4</div>
</div>
</div>
</body>
<script src="./js/jquery.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现