intellij idea创建第一个动态web项目
我以2018版的intellij idea为例
一.创建JavaWeb
1.第一步
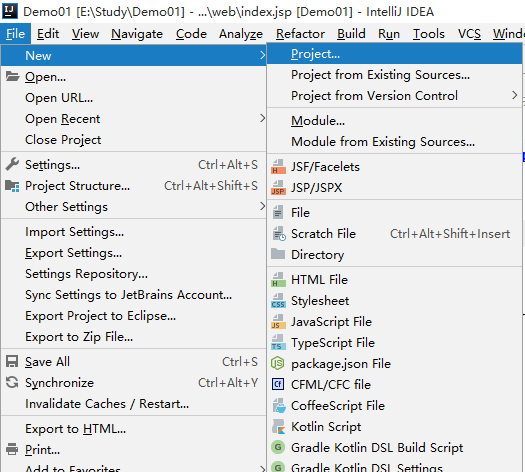
点击左上角的File-->New-->Project

2.第二步
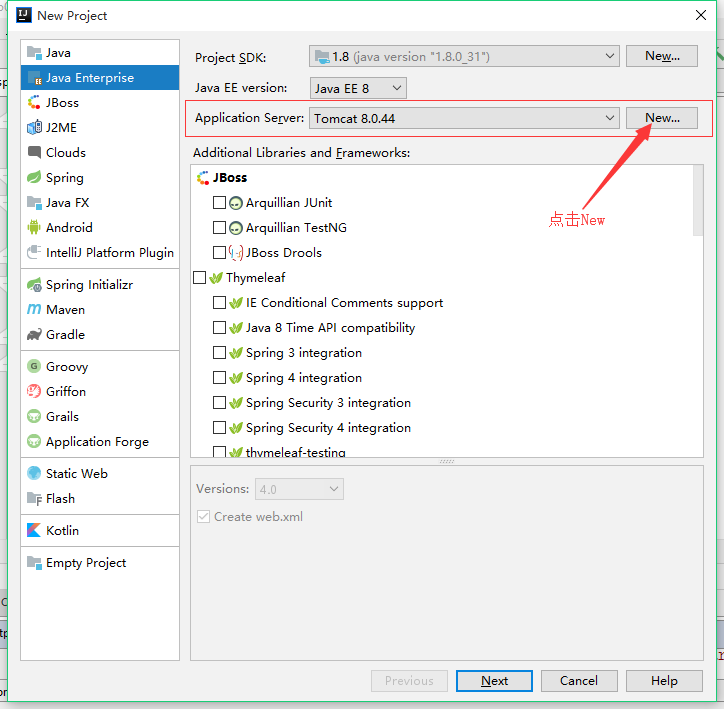
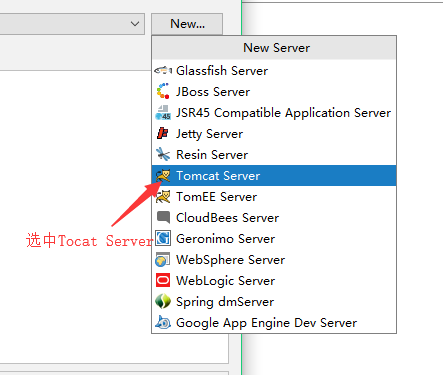
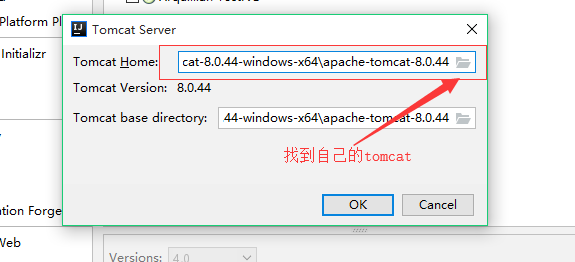
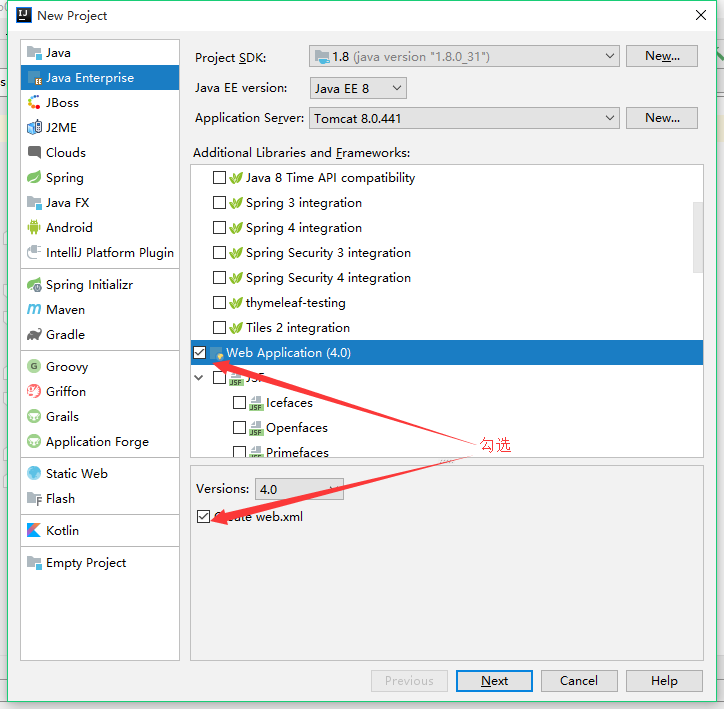
1.找到Java Enterprise之后,在Application Sever中找到自己的Tomcat,同时勾选中Web Application




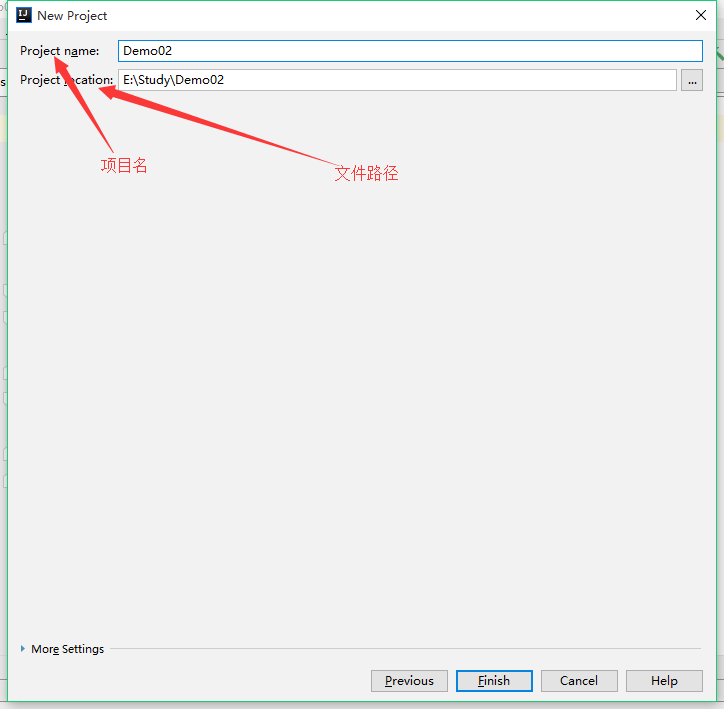
2.第一项是你的工程名字,随便取啦,第二个是你的工程路径,选择好之后点击finish

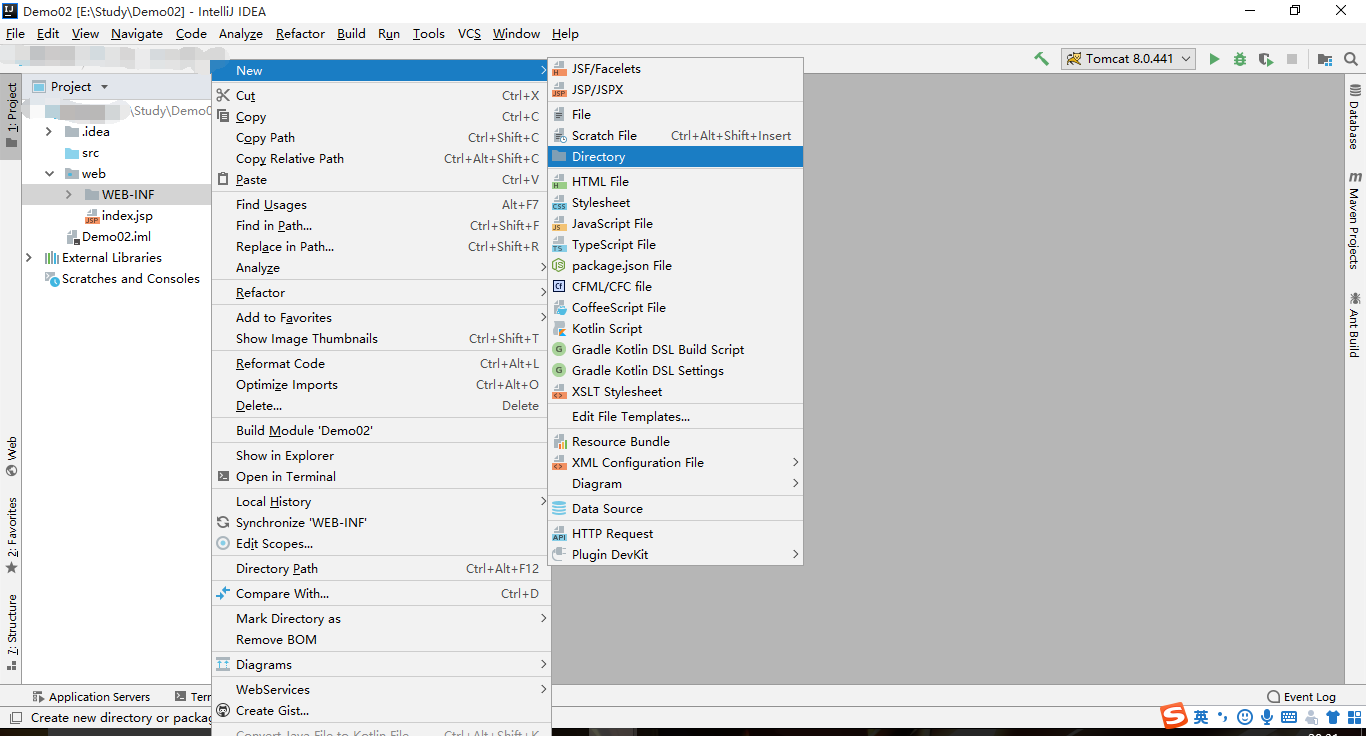
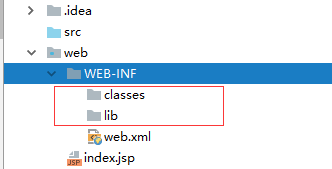
3.创建classes和lib文件夹,名字不可改

像这样

3.第三步
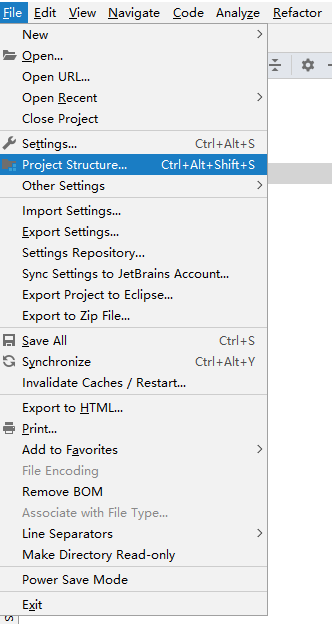
1.在File中找到Project Structure

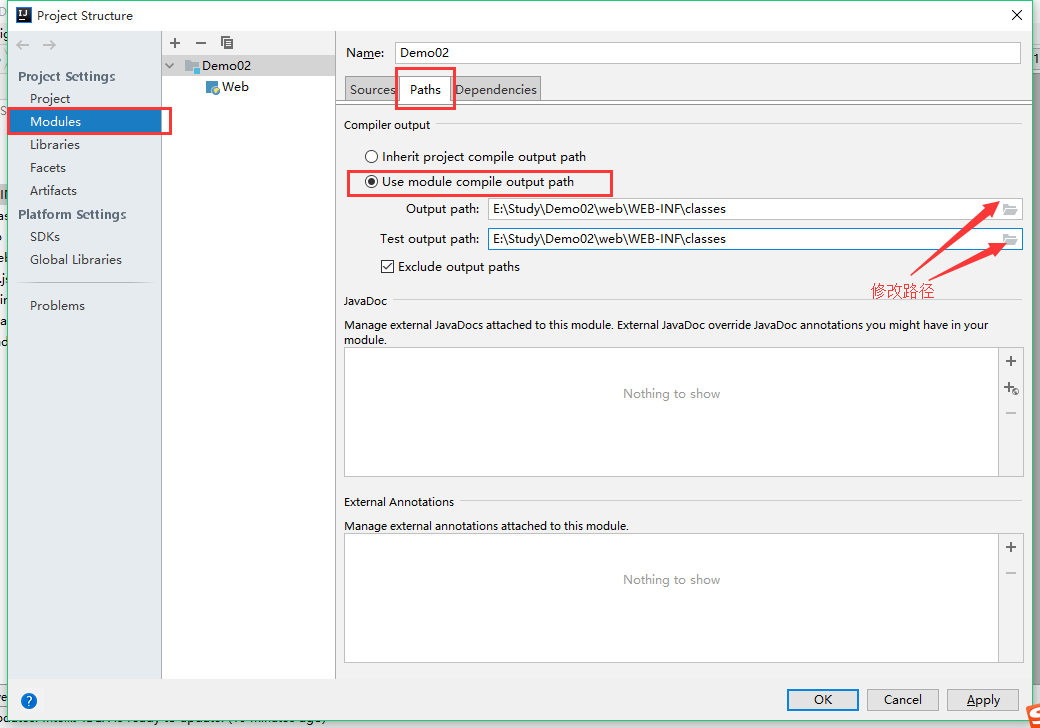
2.点击Modules ,选择Paths,选中Use module compile output path ,把路径改成刚刚创建的classes文件夹

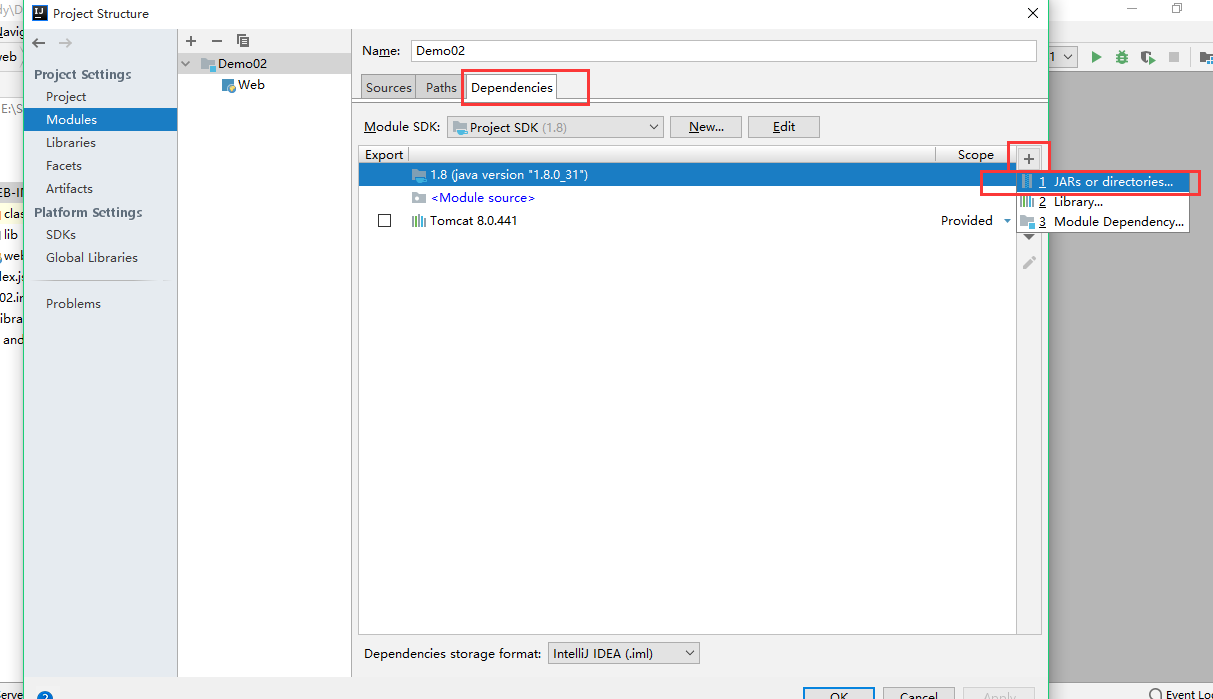
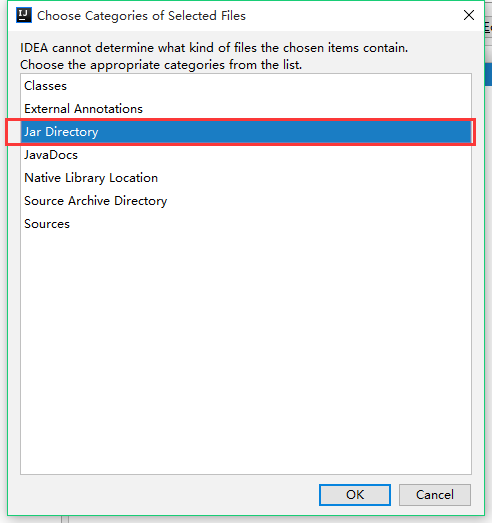
3.ok后再点旁边的Dependencies,点击"+"号,选择1 JARs or directories ,

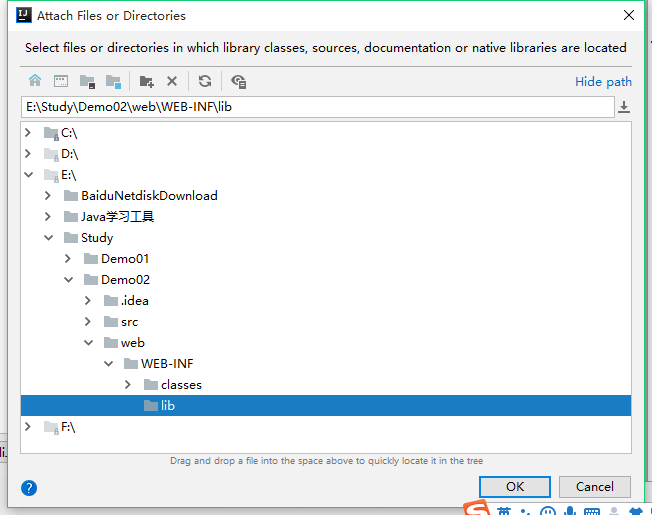
4,选择你刚刚创建的lib文件夹,OK

5.选中jar Directory。

4.第四步
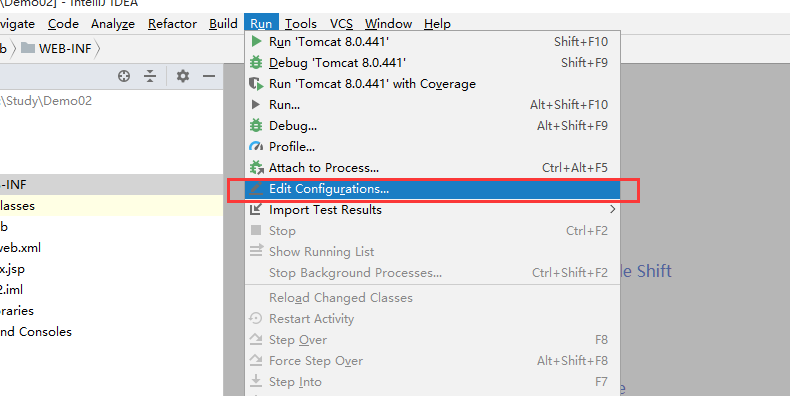
1.回到主界面后,点击Run ,选择Edit Configurations

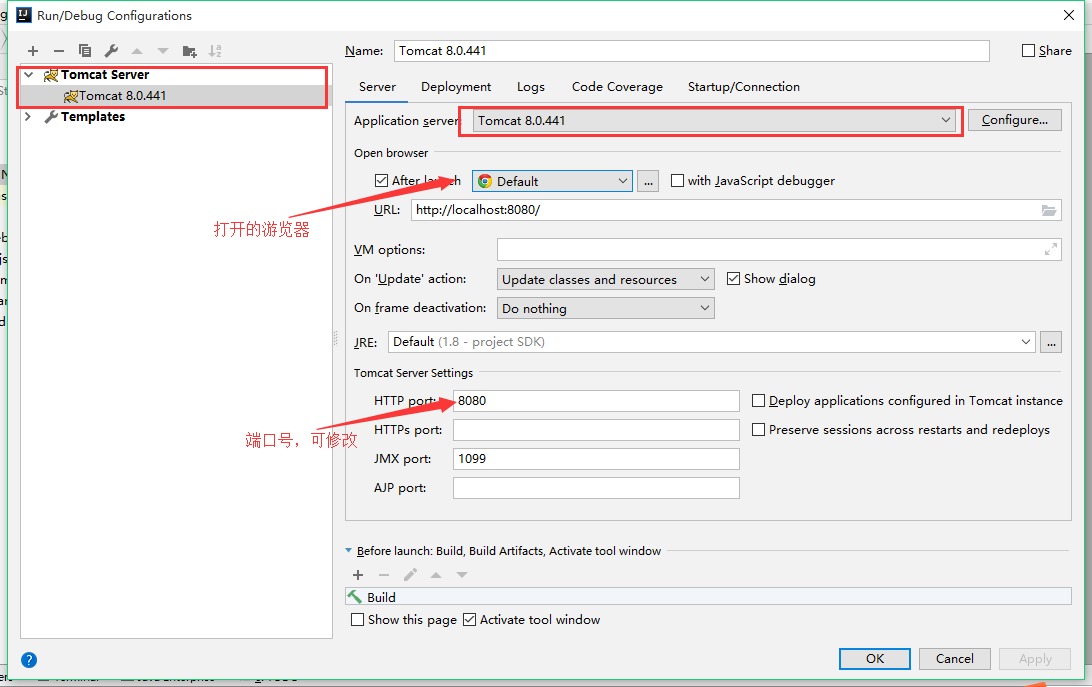
2.看tomcat已经有啦,这是java Enterprise的好处啦,点击Deployment ,

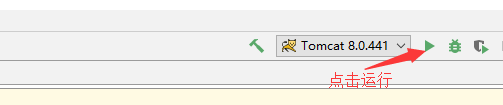
3.点击右上角的三角形

4.运行成功。

至此,intellij idea创建并设置javaweb工程全部完成,下面是在其中编写并运行Servlet。
二.创建Servlet
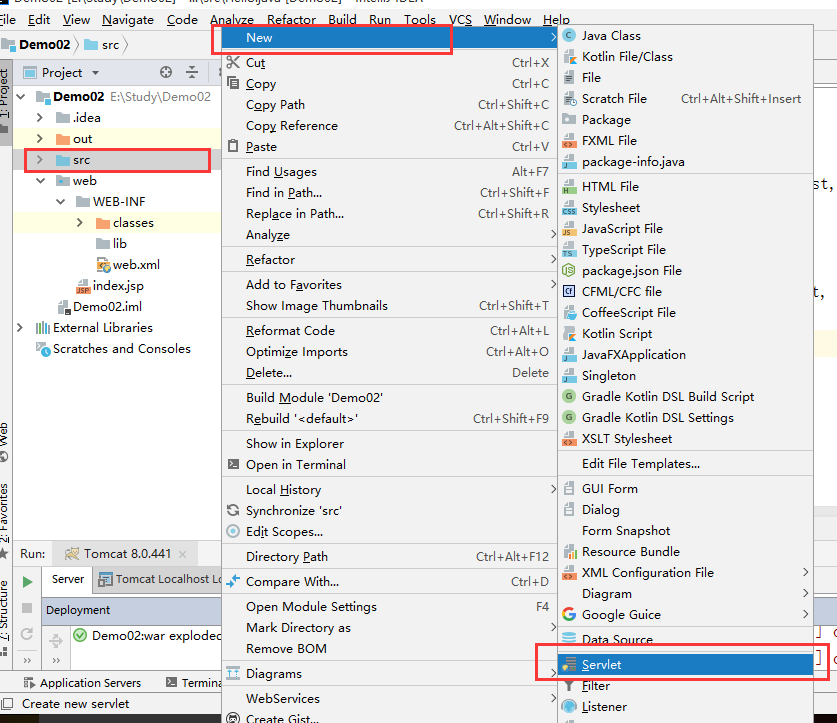
1.先下src文件加下创建一个servlet Hellow.java文件


2.对Hello.java进行编译
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.io.PrintWriter;@WebServlet(name = "Hello")public class Hello extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置响应内容类型 response.setContentType("text/html"); //设置逻辑实现 PrintWriter out = response.getWriter(); out.println("<h1>Servlet后台</h1>"); }} |
3.编写web.xml配置文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="UTF-8"?><web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>Hello</servlet-name> <servlet-class>Hello</servlet-class> </servlet> <servlet-mapping> <servlet-name>Hello</servlet-name> <url-pattern>/Hello</url-pattern> </servlet-mapping></web-app> |
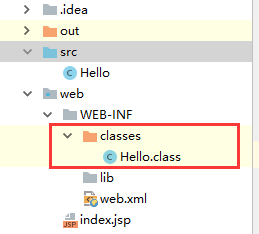
4.运行Servlet,发现在classes目录下会生成Hello.class文件


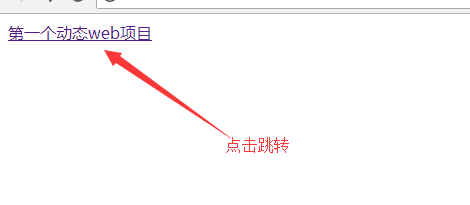
5.重新编写index.jsp文件
1 2 3 4 5 6 7 8 9 | <%@ page contentType="text/html;charset=UTF-8" language="java" %><html> <head> <title>$Title$</title> </head> <body> <a href="Hello">第一个动态web项目</a> </body></html> |

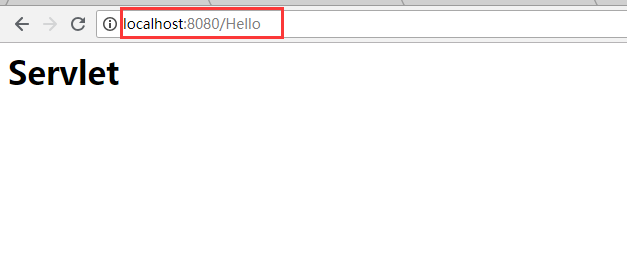
6.完成





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义