VScode---visual studio code创建Vue项目
1. 简介
VisualStudioCode是一个轻量级但功能强大的源代码编辑器,它运行在桌面上,可用于Windows、macOS和Linux。它内置了对JavaScript、TypeScript和Node.js并有丰富的扩展语言的其他语言(如C++,C,java,python,php,go)和运行时(如.NET和Unity)的支持。
2. 下载安装
https://www.cnblogs.com/wffzk/p/15155947.html
3 .插件
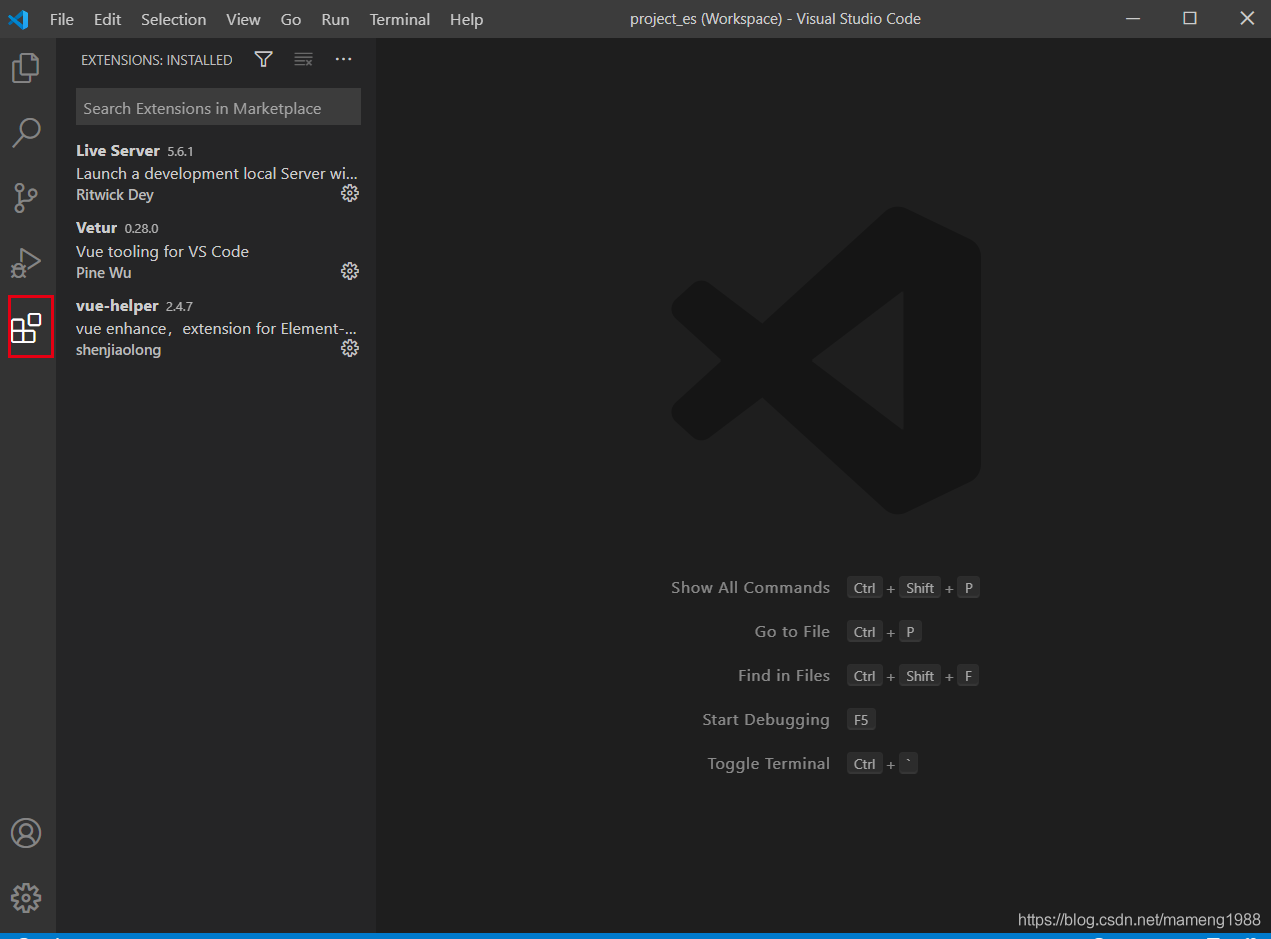
进行前端vue的开发,建议安装的插件有:Live Server、Vetur、vue-helper。

4.新建项目
第一步:在自己的电脑上新建文件夹,例如:project_es
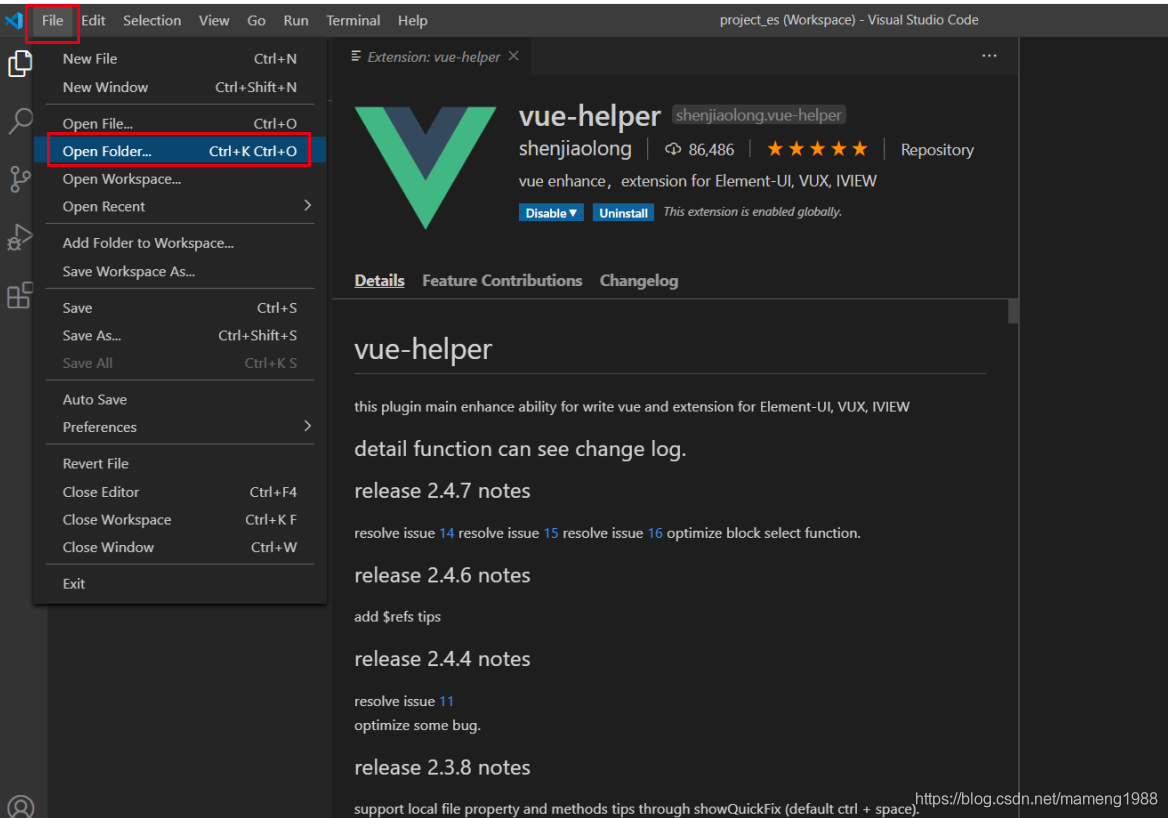
第二布:用VisualStudioCode打开这个文件夹

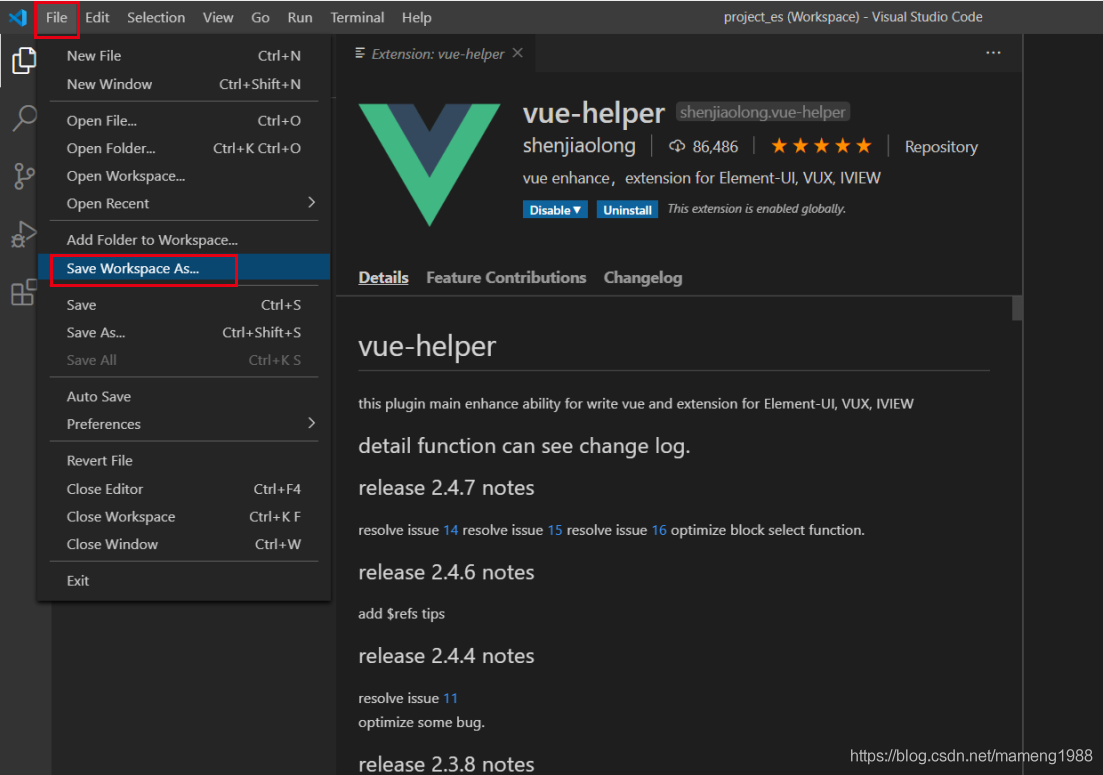
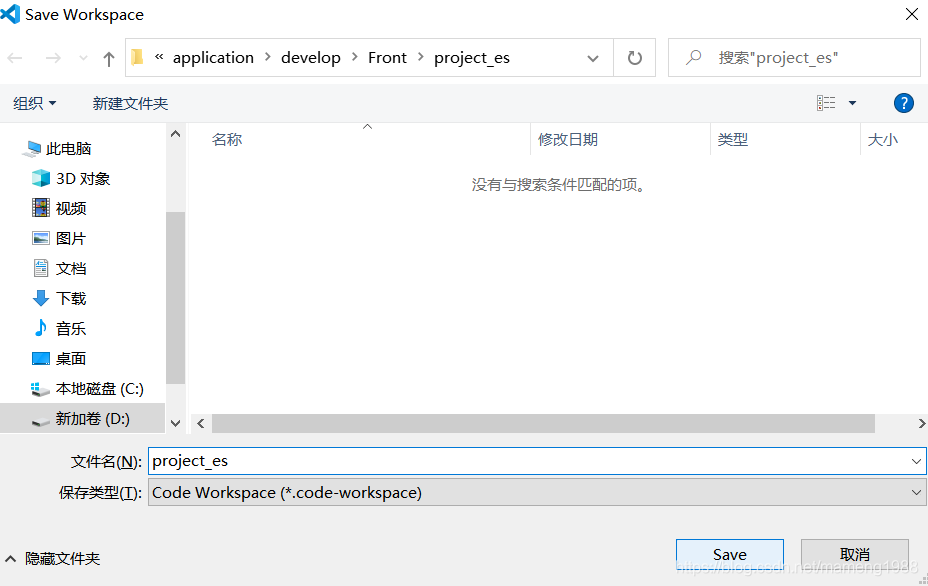
第三步:把这个文件夹保存成工作区


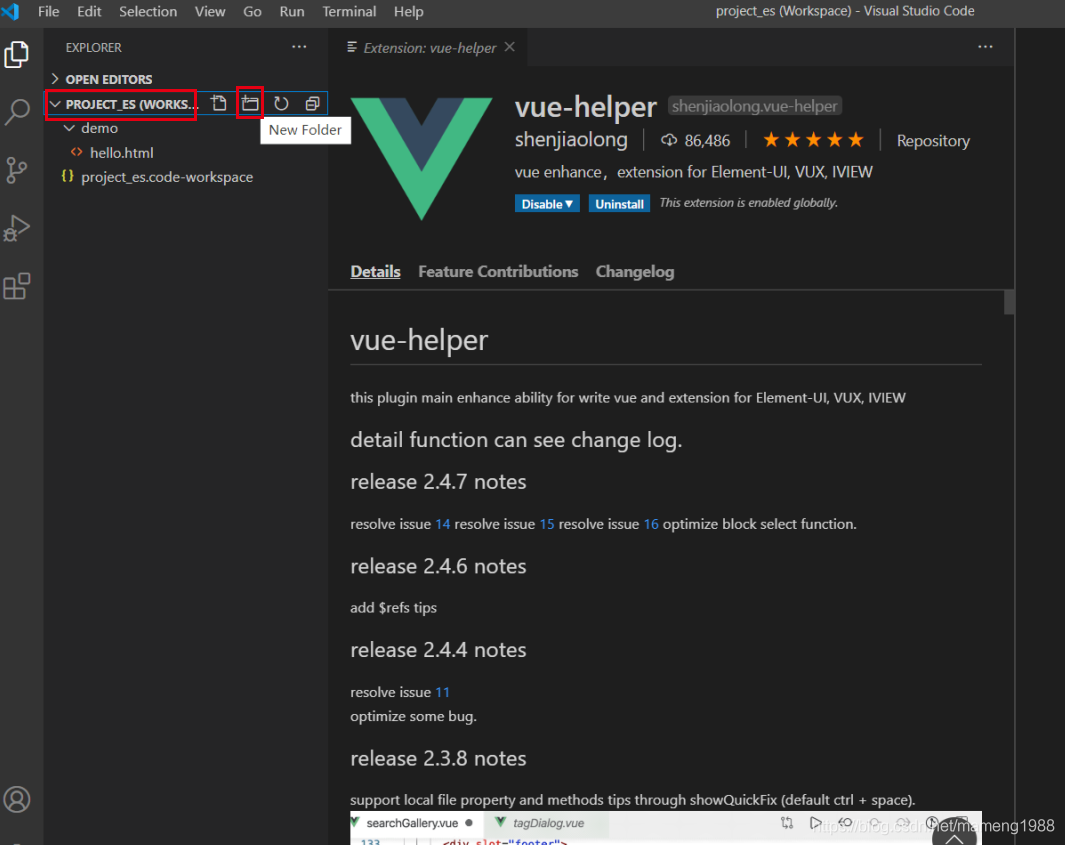
第四步:在项目中创建文件夹demo

第五步:右击文件夹demo,新建文件hello.html

新建文件hello.html,其内容如下:
<html> <head> <title>Hello World</title> </head> <body> <h1>hello Visual Studio Code</h1> </body> </html>
第六步:右击其任意位置,点击“Open with Live Server”:

浏览器显示如下图, 至此,用visual studio code创建项目的过程就结束了。

OK,visual studio code创建Vue项目到此完工~~~
now ,fight for future
分类:
软件下载和环境配置
标签:
Java开发软件下载配置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程