VScode---visual stdio code配置中文环境及下载插件
将VScode修改为中文环境
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
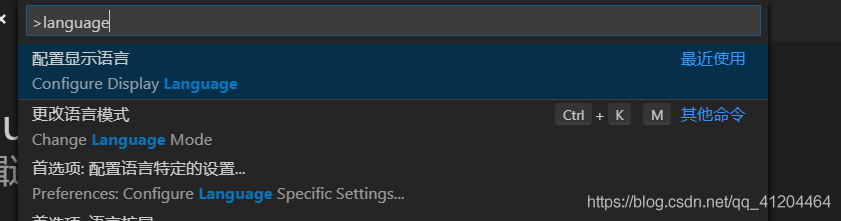
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:

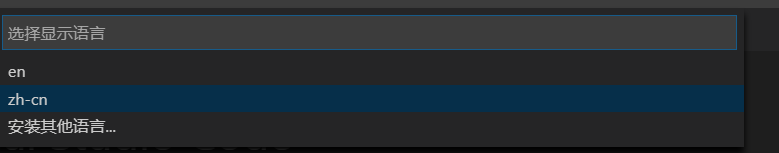
然后选择 为"zh-CN":

3)重启vscode

ok,中文环境配置完成~~
进行前端vue的开发,建议安装的插件有:Live Server、Vetur、vue-helper。
Vetur、vue-helper直接下载即可,下面介绍下载Live Server 过程
一、在vscode扩展中搜索live server,并安装

第二步:使用快捷键【Ctrl+Shift+P】弹出命令面板,输入 settings ,然后选择首选项并打开

第三步:搜索 live sever 配置项,任意点击某一处的edit in setting.json,将下方的代码段添加到该文件中并保存(保存后最好重启软件)
"liveServer.settings.donotVerifyTags": true, "liveServer.settings.NoBrowser": false, "liveServer.settings.CustomBrowser": "chrome", "liveServer.settings.AdvanceCustomBrowserCmdLine": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",

ok,Live Server下载配置到此完成~~
now ,fight for future
分类:
软件下载和环境配置
标签:
Java开发软件下载配置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程