2019-2020-2 网络对抗技术 20175236 EXP8 Web基础
一、基础问题回答
- 什么是表单
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
- 比较常用的有ASP语言,PHP语言和JSP语言。
二、实验过程记录
Apache
(一)环境配置
- apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
- 输入命令
vi /etc/apache2/ports.conf更改apache2的监听端口号; - 输入命令
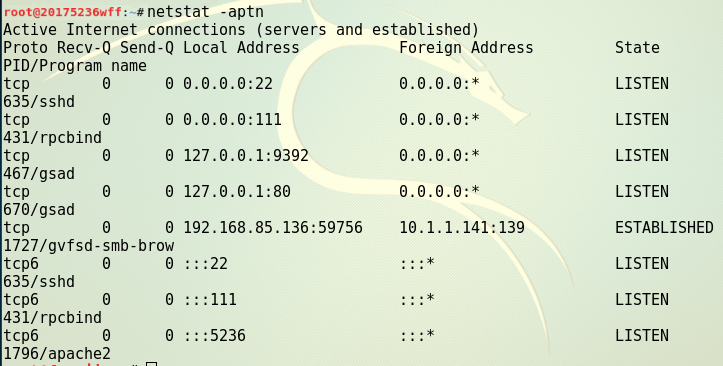
apachectl start打开apahce,并使用netstat -aptn查看端口号,确认apache正确开启,如下图所示:

- 在kali下的firefox输入
http://127.0.0.1:5236可以看见上一次实验克隆的网页
(二)前端编程
- 使用
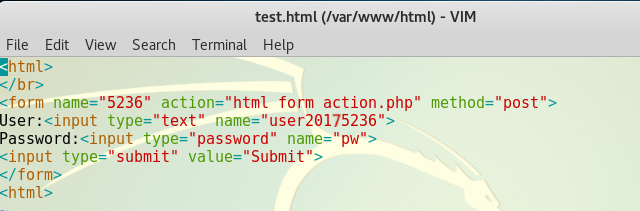
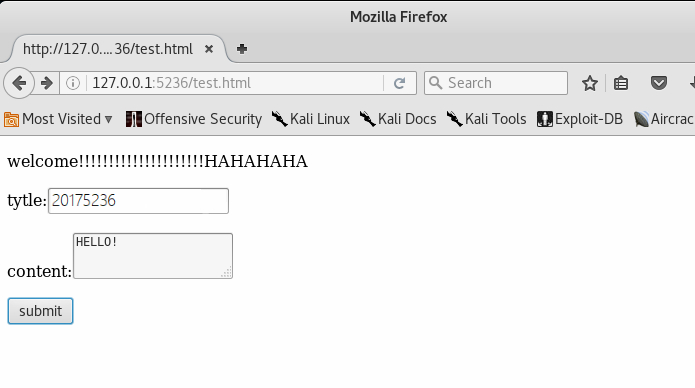
cd /var/www/html在/var/www/html目录下编辑test.html

- 在firefox中输入:
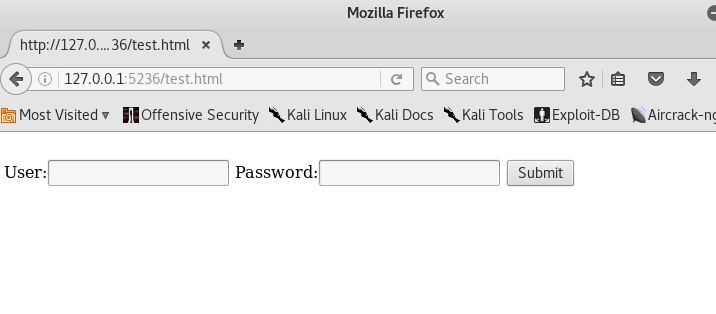
http://127.0.0.1:5236/test.html就能打开该网页。

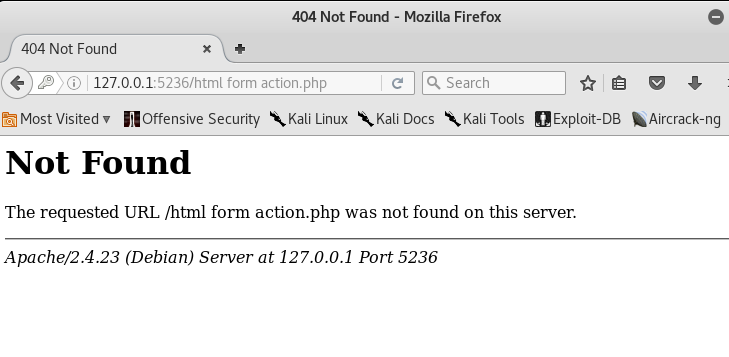
- 如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示:

(三)javascript相关
- 相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
function nameText(){ var name= document.getElementByIdx_x ("username"); var divID= document.getElementByIdx_x ("divName"); divID.innerHTML=""; if(name.value==""){ divID.innerHTML="用户名不能为空"; return false; } } function passText(){ var pass= document.getElementByIdx_x ("password"); var divIP= document.getElementByIdx_x ("divPass"); divIP.innerHTML=""; if(pass.value==""){ divIP.innerHTML="密码不能为空"; return false; } } } </script>
(四)PHP测试
- 新建一个PHP测试文件
vi /var/www/html/test.php输入如下:
<?php echo ($_GET["A"]); include($_GET["A"]); echo "php page 5236!<br>"; ?>
- 用浏览器打开
http://127.0.0.1:5236/test.php,可以看见如下界面,测试成功

(五)MySQL基础
-
开启sql服务
/etc/init.d/mysql start

-
输入
mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

-
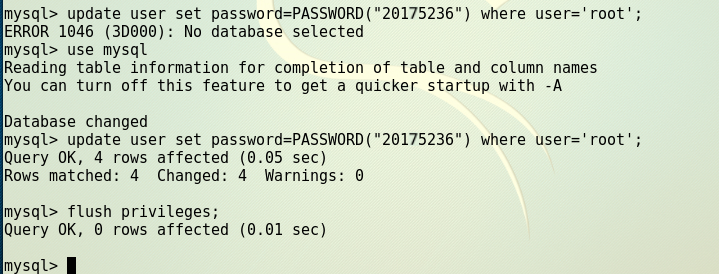
此处可以修改自己的密码:
update user set password=PASSWORD("新密码") where user='root';- 输入
use mysql;,选择mysql数据库 - 输入
select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限 - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root'; - 输入
flush privileges;,更新权限 - 输入
quit退出
- 输入

-
重新输入
mysql -u root –p,检测新密码能否成功使用,能成功登录即可。

-
在Mysql中建库建表,输入如下
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');
- **注意**:此处一定要注意`单引号`和`键盘Esc下面的那个符号`不要写错了!!!
- 
- 向表中添加用户
- use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

- 输入
show databases,查看新建的库表的信息

(六)php+mysql实现登录网页编写
-
在
/var/www/html文件夹下输入vim login.html,编写登录网页

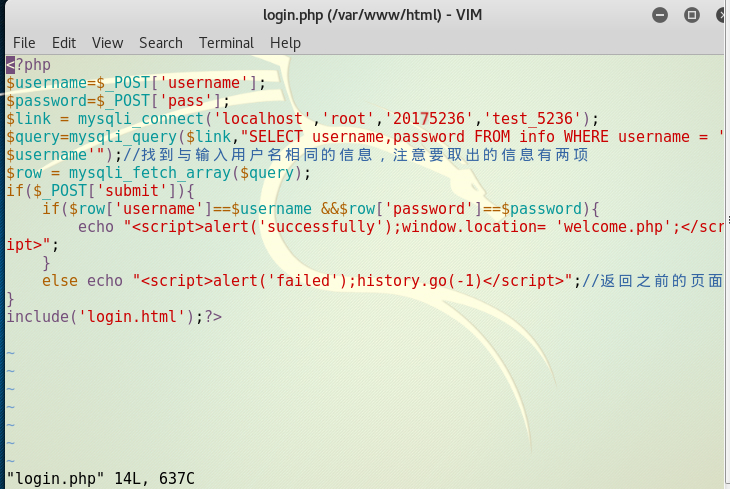
-
在同样的目录下输入
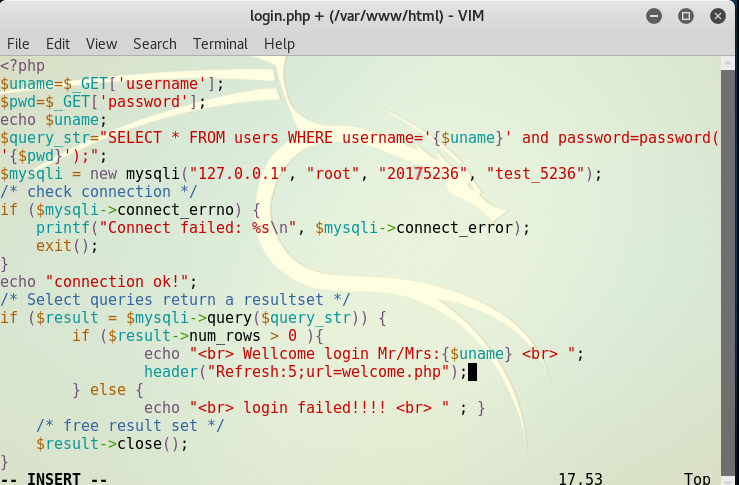
vim login.php,通过php实现对数据库的连接

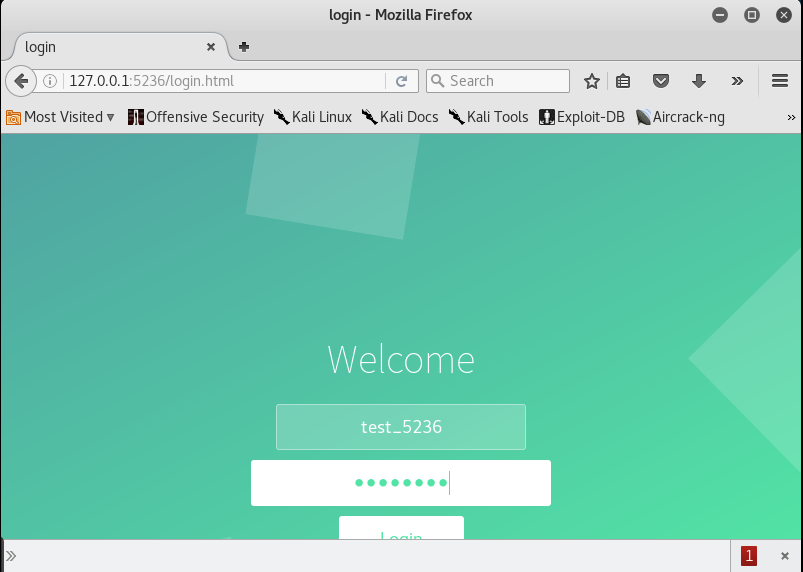
-
在浏览器中输入
localhost:5236/login.html,就可以访问自己的登陆页面啦,这里套用了一个模板让页面看起来更加美观- 注意:此处的用户名是自己在库表中新建的用户以及对应的密码,在上一节中我新建的用户是:
5236,密码是20145236
- 注意:此处的用户名是自己在库表中新建的用户以及对应的密码,在上一节中我新建的用户是:

-
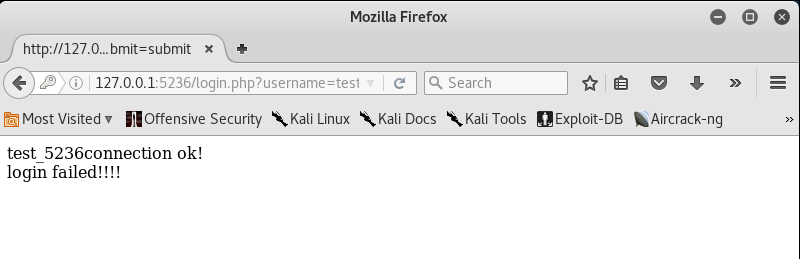
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


-
嫌弃这个页面不友好?我们可以加一行代码
header("Refresh:5;url=welcome.php");,实现在5秒之后跳转到welcome.php页面

-
最终登陆成功的样子如下:

(七)SQL注入
- SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- 具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
- 简单地说,SQL注入的产生原因通常是将用户输入的字符串,当成了 “sql语句” 来执行。
1.搭建一个网站实现用户登录,这一步已经完成。
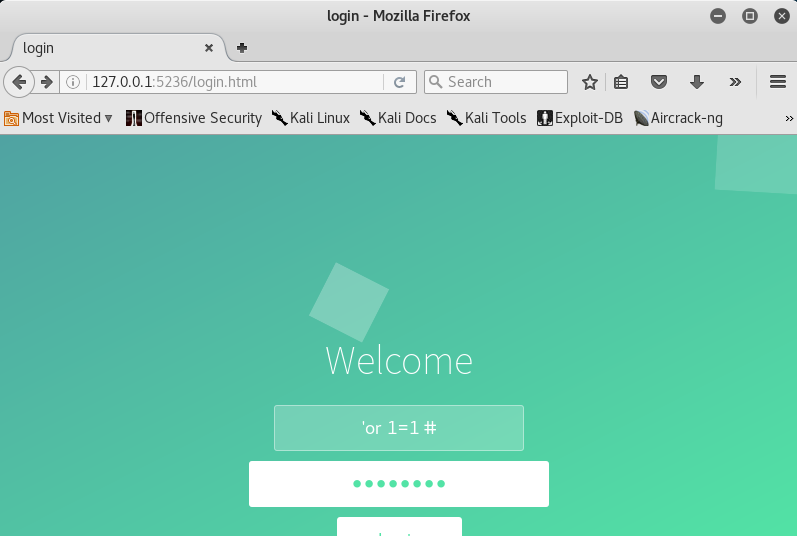
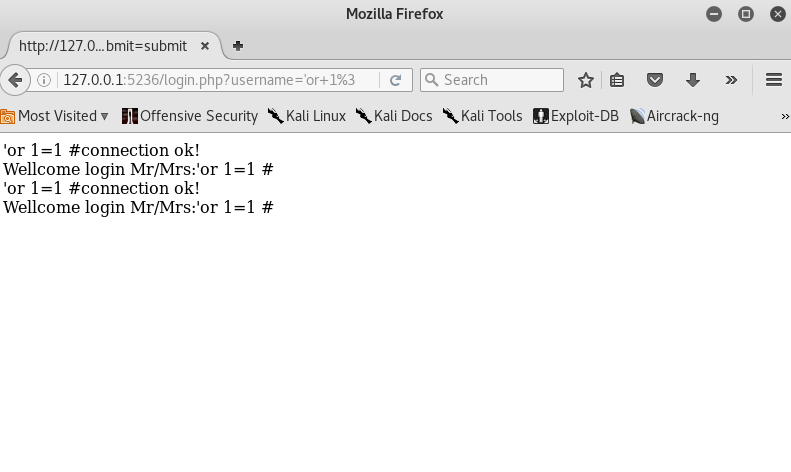
2.构造SQL语句:在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')
以下的两句sql语句等价:
-
select * from users where username='' or 1=1#' and password=md5('')select * from users where username='' or 1=1- 因为
1=1永远是都是成立的,即where子句总是为真,所以能够成功登录


3.或者在用户名框中输入';insert into users(userid,username,password,enabled) values(777,'121212',password("121212"),"TRUE");#,在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了,但是得修改一下之前的代码,因为我们之前编的代码中if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句

4.接着使用新插入的用户名和密码进行登录,登录成功。
(八)XSS攻击
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
-
xss攻击可以分成两种类型:非持久型攻击、持久型攻击
-
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
-
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
-
xss攻击也可以分成三类:
- 反射型:经过后端,不经过数据库
- 存储型:经过后端,经过数据库
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
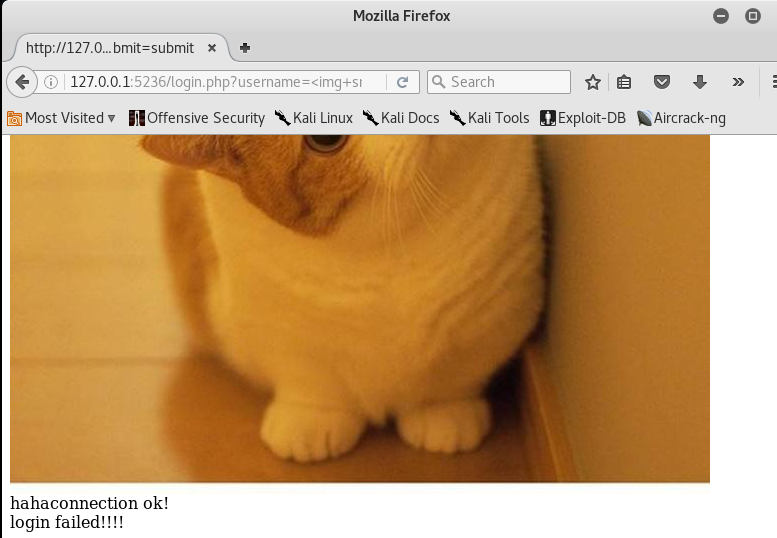
1.输入<img src="5236.JPG" />haha</a>先进行简单的测试

点击登录就会出现图片5236.JPG的超链接

2.我们还可以给出钓鱼网站的超链接实现XSS攻击。
(九)发帖和会话管理的实现
1.这一部分采用了写入文件和读取文件从而实现发帖的方式,核心代码有
-
- 将输入的帖子标题和内容写入文件保存
file_put_contents('data.txt',"title:".$title.",content:".$content."\n", FILE_APPEND);
- 将文件中的数据进行读取,并将
/n替换为换行符<br>$content = file_get_contents("data.txt");echo str_replace("\n", "<br>", $content);
- 在loged.php界面添加一个超链接到test.html界面,即可将之前的登录、会话管理和发帖功能连接起来
echo '<a href="test.html">start a new post!</a>';
- 将输入的帖子标题和内容写入文件保存
2.在浏览器中输入http://127.0.0.1:5236/logIn.php,进行登录:

3.登录成功后如图所示:

4.点击start a new post!发帖,进入如下界面:

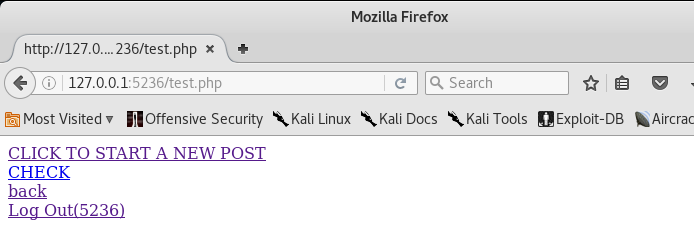
5.提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录:

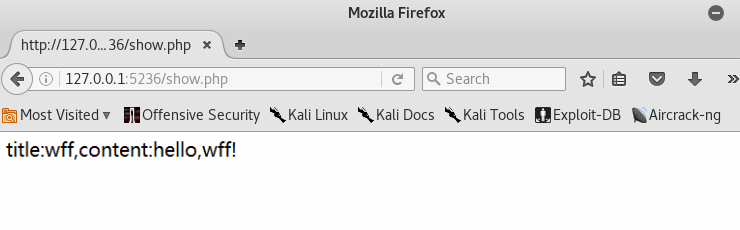
6.点击CHECK可以查看会话记录:
-
- 通过
test.php中的file_put_contents('data.txt',"title:".$title.",content:".$content."\n", FILE_APPEND);代码,可以查看到会把会话记录写进data.txt,但是我点击一次后并没有相关记录的显示,想想可能是权限问题并不能直接在/var/www/html文件夹下生成文件,所以先后执行命令,新建该文件并赋予可操作的最高权限:touch data.txt和chmod 777 data.txt即可 - 再次点击
CHECK,看见如下图所示的会话记录:
- 通过

三、实验总结与体会
本次实验主要实现的是对于简单网页的攻击,都比较基础,之前的课程中也涉及过一部分,如sql注入、XSS攻击等。以目前实际情况看,没有任何一个网站的会毫无防范任人攻击,一旦做了web安全方面的设计,那么我们的简单攻击手段并没有用处,所以要实现真正的攻击,我们要学的东西还有很多。通过本次实验也提醒了我们web安全设计的重要性,为我们以后的网站搭建提供了很好的参考。
之前我们也学过一些有关html网页编程的例子,但是接触面比较窄,这次实验又让我们系统的接触了web相关的知识,尤其是在做到sql注入和XSS攻击的时候,我觉得网页攻击还是非常可怕的,因为现在的网页很多都会连接这数据库,虽然关于sql注入和xss攻击防不胜防,但是我们在编写html的时候仍必须了解一些防范知识,避免一些低级的攻击。



