HTML问题收集
1、a标签的href与页面跳转的默认行为 :https://www.jianshu.com/p/8a2bd9792eec
注意:在使用溢出隐藏的标签内,最好不用<a href='#'></a>,既然是溢出隐藏说明不用滚动。因为使用<a href='#'></a>,页面会回到页面底部。如果点击后顶部出现上移,因为不能滚动所以没法恢复,css也没有改变,无法调试css,所以很难找到bug。
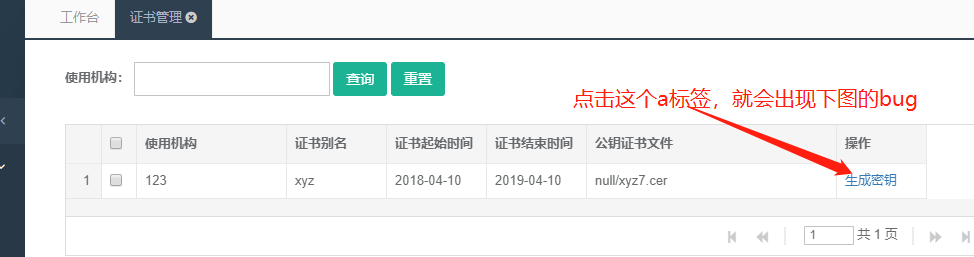
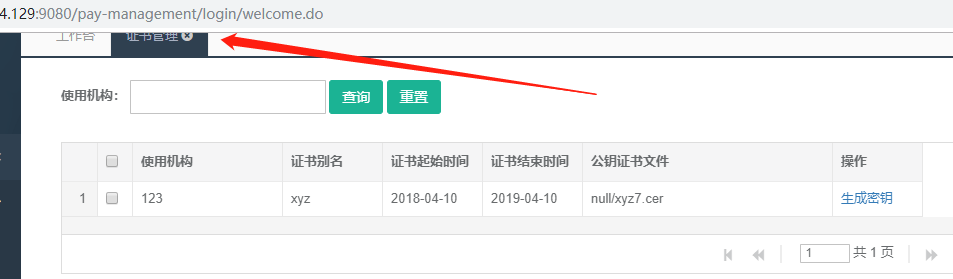
一般是出现这种情况都是可控的,但是碰到过一次,修改别人的bug。iframe 内的a标签居然会使iframe标签放在浏览器的顶部(正常情况iframe框架内的元素滚动应该是控制在iframe父标签内的)。始终找不到问题的所在,只能iframe内的a标签的href='#'属性去掉。

-------

iframe内点击a标签禁止滚动到顶部 :https://www.cnblogs.com/wang715100018066/p/8084870.html

