vue脚手架—常用配置(vue3+)
一、代理相关
-
前言:
- 参考:https://segmentfault.com/a/1190000014474361?utm_source=channel-hottest 或 https://blog.csdn.net/huangjianfeng21/article/details/92005441(推荐比较详细)
- 注意:代理的匹配越精准 越好,不然 如果页面的url 也匹配到 到,就会把 页面url 也给转发了。
- 案例【同事出现的问题】:vue-cli 中的 代理就碰到过两次这种 匹配不精准导致的 问题。
一次是 下面的代理匹配规则,把上面的匹配规则包含了。导致上面的的代理 一直 是用下面的代理转发,导致错误。
另 外一次是 代理的匹配 规则中 把页面 url 也给匹配进去了,导致 页面 url 发送请求时,也被转发处理了,获取不到正确的页面。
-
配置:
vue-cli 中 webpack的代理使用 : https://www.jb51.net/article/130509.htm (推荐)
proxyTable选项是一个代理表(代理服务器是后端的程序,修改 需要重启程序)。前端有路由表,后端有也有路由表,代理也有路由表(即代理表)。proxyTable: { '/api': { // 只要在接口中看到 ‘/api‘ 会自动变成我们设置的地址(个人觉得,这里应该是作为匹配请求的地址参数) target: 'http://localhost:3000', (这里是代理接口的位置) changeOrigin: true,(允许跨域,如果这不写,调用接口接口时会有跨域错误说缺少请求头) pathRewrite: { '^/api': '' // 因为在 ajax 的 url 中加了前缀 '/api',而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 '/api' 转为 '/'或'' } } }
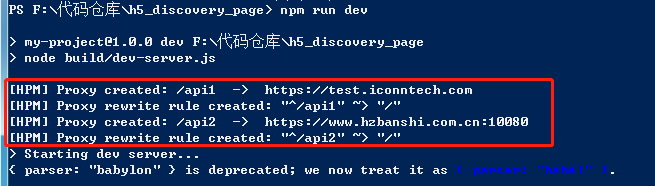
npm run dev启动webpack时,命令行中会把对应的代理对应关系显示出来

-
proxy的代理、抓包
https://blog.csdn.net/a0405221/article/details/85234149 或 https://juejin.im/post/5c6baf776fb9a049f746c335(onProxyReq 请求发送前触发的事件;onProxyRes 请求响应后触发的事件)
为什么使用这个: webpack是没有日志的,代理某个API接口时,如果调用失败(postman上调用目标接口是有效的)。则无法确认代理后请求的目标地址url是不是正确的,很难排除错误原因。
但是 通过 onProxyRes 事件就可以知道,当前 ajax请求有没有触发这个代理请求,如果触发了代理请求,可以知道代理后目标服务器的url和请求参数; 如果没有触发请求这个代理请求,要么是没有匹配到代理的字段,要么是被其他的代理字段先匹配到了。比如两个匹配字段 "/api" 和 "/apireq",如果代理的字段是apireq,则会被api这个字段给代理了,触发了 "/api" 的代理事件,但没有触发"/apireq"的代理事件。(亲测 有效)proxyTable: { '/api1': { target: 'https://test.iconntech.com', changeOrigin: true, pathRewrite: { '^/api1': '/' }, onProxyReq: function(onProxyReq, req, res) { // req和res分别是Express框架封装的Request对象和Response对象 console.log('代理字段', '/api1'); console.log('前端请求url', onProxyReq._headers.origin + req.originalUrl); // 这里的输出是自己配的,仅做参考 console.log('目标请求url1', onProxyReq.agent.protocol +"//" + onProxyReq._headers.host + req.url); // 代理配置的target只有host,没有后面的目录 console.log('目标请求url2', onProxyReq.agent.protocol +"//" + onProxyReq._headers.host + onProxyReq.path); // 代理配置的target,有二级目录 }, onProxyRes: function(){ console.log('2'); } } }
- 动态代理 的实现 : 代理地址改变,不需要重启 webpack。
- 方案1:代理 地址 使用域名,host文件修改域名绑定的ip地址。【会有限制,公司的电脑没有给你管理员权限,就修改不了host文件。大部分公司是这样的】
-
方案2: https://blog.csdn.net/sinat_36521655/article/details/111992824
思路:要用到的代理地址 全部写到 配置上(一般用 函数实现,代码会简洁些)。项目的src目录中,请求 匹配字段 改变,前端重新编译。请求时,会找到代理中对应的那个代理地址。
【这种方式,也可以实现不动代码实现,实现切断代理地址。就是加一个按钮,可以切换 项目 中 接口的匹配字段】
// 把逻辑简化后,就是下面这样的 const proxy = { "/route1": { target: targets[name], // 服务器ip1 changeOrigin: true, // 将跨域服务通过node代理至本地 ws: true, // 代理websocket pathRewrite: {} }, "/route2": { target: targets[name], // 服务器ip1 changeOrigin: true, // 将跨域服务通过node代理至本地 ws: true, // 代理websocket pathRewrite: {} } } module.exports = { // ... devServer: { // ... proxy: proxy } }
- 方案3【亲测无效,根本没有调用router函数】:使用 proxy下面的 router 参数实现 https://www.cnblogs.com/jwyblogs/p/16292333.html
关键是 router 属性是一个函数,每次调用时通过 readFileSync 读取文件(不是从缓存读取,从硬盘读取的)。所以修改文件后,下次调用就会生效的。
http-proxy-middleware文档说明: https://www.jianshu.com/p/a248b146c55amodule.exports = defineConfig({ devServer: { proxy: { '/': { target: '', ws: false, changeOrigin: true, router: () => { return createProxy(); } } } } });
二、本地调试找到源码(默认没有开启)
- 本地开发环境:在vue.config.js下增加 devtool: 'source-map'
configureWebpack: { // provide the app's title in webpack's name field, so that // it can be accessed in index.html to inject the correct title. name: name, devtool: 'source-map', // 本地开发,启用source-map resolve: { alias: { '@': resolve('src') } } },
source-map 和 cheap-module-source-map 生成的map差不多 https://juejin.cn/post/6844903450644316174
- 线上打包环境:在vue.config.js下设置 productionSourceMap: true



