面向对象—构造函数、实例和原型对象三角关系
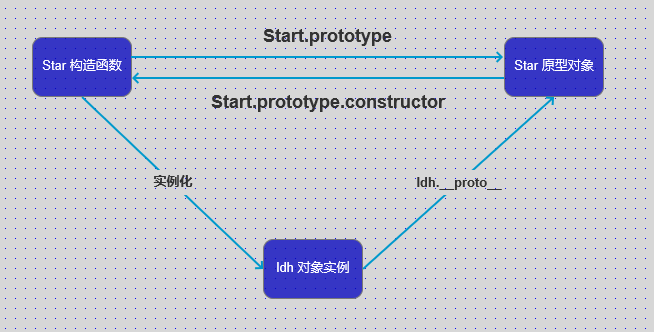
构造函数、实例和原型对象三角关系
function Star(uname, age){ this.uname = uname; this.age = age; } var ldh = new Star("刘德华", 18) console.log(ldh);
上面的说明都以上面的代码作为举例
- 每个构造函数里面有一个原型对象:构造函数的prototype属性,指向这个原型对象
- 而这个 原型对象 的 constructor 属性,又回指向构造函数。
- 每个实例对象 有一个__proto__属性,指向它的构造函数的原型对象。

总结:从上面的关系图可以得出下面结论
- 原型对象有的属性,实例对象也都会有。内部就是通过 __proto__去拿的。如 construct属性,
对象实例 ldh,是没有constructor属性的,但是原型对象有。而原型对象上的constructor就是指的构造函数本身。 - 实例对象的constructor就是,这个实例的构造函数本身。



