设计模式9—工厂模式【创建型】
一、概念:
- 把实现同一事情的相同代码,放到一个函数中,以后如果再想实现这个功能,就不需要重新编写这些代码了,只要执行当前的函数即可。
工厂模式本质就是代码功能的复用,没什么男理解的。关键是要了解和 构造函数 的区别,他们都可以创建一个对象。function createPerson(name, age) { var obj = {}; obj.name = name; obj.age = age; obj.writeJs = function () { console.log(this.name + 'write js'); } return obj; } var p1 = createPerson('mengzhe' , 26); p1.writeJs(); var p2 = createPerson('iceman' , 25); p2.writeJs();
- 工厂方法创建对象的不足:
function createPerson(name, age) { var obj = {}; obj.name = name; obj.age = age; obj.writeJs = function () { console.log(this.name + 'write js'); } return obj; } function createDog(name, age){ var obj = {}; obj.name = name; obj.age = age; obj.say = function () { console.log('dog say:', this.name); } return obj; } var p1 = createPerson('杨利伟', 26); var p2 = createDog('旺财', 3); // 人 和 狗 是用不同的工厂方法创建的,但是他们的构造函数却是一样的。这样就无法区分他们是不同类型的对象了。 console.log(p1); console.log(p2);
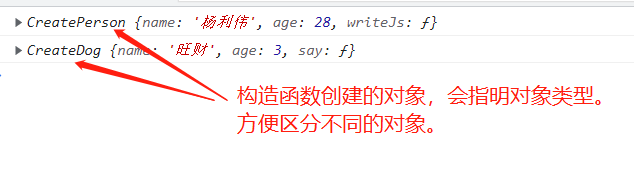
用构造函数创建的对象就会指明不同的类型:,这样就可以把他们q
function CreatePerson(name, age) { this.name = name; this.age = age; this.writeJs = function () { console.log(this.name + 'write js'); } } function CreateDog(name, age) { this.name = name; this.age = age; this.say = function () { console.log('dog say:', this.name); } } let ylw = new CreatePerson("杨利伟", 28) let wangcai = new CreateDog("旺财", 3) console.log(ylw); console.log(wangcai);

总结:使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object这个类型,就导致我们无法区分出多种不同类型的对象。
所以 我们一般使用构造函数创建对象。
二、工厂模式、构造函数模式 区别:https://blog.csdn.net/weixin_34245749/article/details/88876336
1、工厂模式解决了代码复用的问题,但是却没有解决对象识别的问题。即创建的所有实例都是Object类型。为了解决这一问题,就有了构造函数模式。
即,构造函数和工厂模式区别是构造函数有出处;而工厂模式只是 表面上简化的创建相似对象。



