谷歌浏览器扩展(离线安装、开发扩展)
参考:https://www.cnblogs.com/alice-fee/p/8038367.html
离线安装扩展:
方法1:github下载插件,npm包安装依赖,拖入浏览器扩展程序。
github下载地址:https://github.com/vuejs/vue-devtools
说明:下载的应该是vue-devtools 的源码,需要自己手动构建的。
方法2:下载chrome插件安装包(.crx文件)离线安装(版本较低不推荐)
下载地址:http://www.cnplugins.com/devtool/vuejs-devtools/download.html(亲测有效)
总结:总体还是推荐 方法2 的,不用再编译一次。
扩展程序的开发:https://www.jianshu.com/p/51c650f98d9c (亲测有效)
1、创建manifest.json:任何插件都必须要有这个文件,用来描述插件的元数据,插件的配置信息。
{ "name": "Hello Extensions", "description" : "Hello world Extension", "version": "1.0", "manifest_version": 2, }
说明:还有其他的图标,html页面配置等其他功能 看参考链接
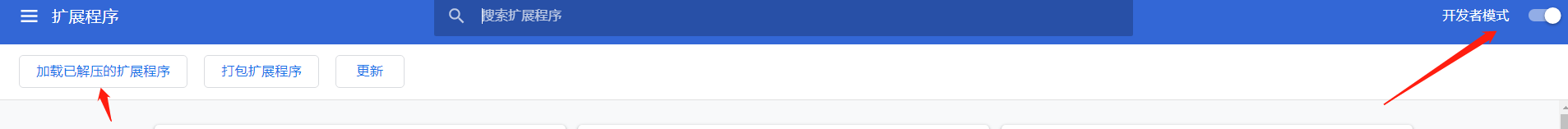
2、安装开发好的浏览器扩展:
加载含有manifest.json的文件夹,开发模式下使用。如图,

3、查看 插件扩展默认安装目录:https://www.cnblogs.com/bbc2005/p/11516803.html
浏览器输入:chrome://version 并回车
注意:通过 加载解压程序安装的程序(即 加载已解压的控制程序 按钮),这种方式的程序,不会在默认安装目录中有记录。
浏览器对这个插件的使用还是指向原来所在的目录,如果删除了程序,这个扩展就不能正常使用了。
4、 插件进阶:通过 脚手架 来开发创建
脚手架地址:https://github.com/EmailThis/extension-boilerplate
- 克隆到本地搭建开发环境
git clone git@github.com:EmailThis/extension-boilerplate.git cd extension-boilerplate npm install
- 开发与打包
- 开发的话:
npm run chrome-watch npm run opera-watch npm run firefox-watch
- 打包:
npm run build
5、 待补充


