JS文件处理—本地图片裁剪
参考:https://blog.csdn.net/maidu_xbd/article/details/104400790
一、原理:基于canvas实现的。暂时不去研究原生实现它。下面主要讲下使用 vue-cropper 插件实现图片裁剪。
二、使用vue-cropper 插件实现
说明:这个组件适合自定义,没有做成直接可用的一个裁剪面板功能。
1、安装:
npm install vue-cropper --save-dev
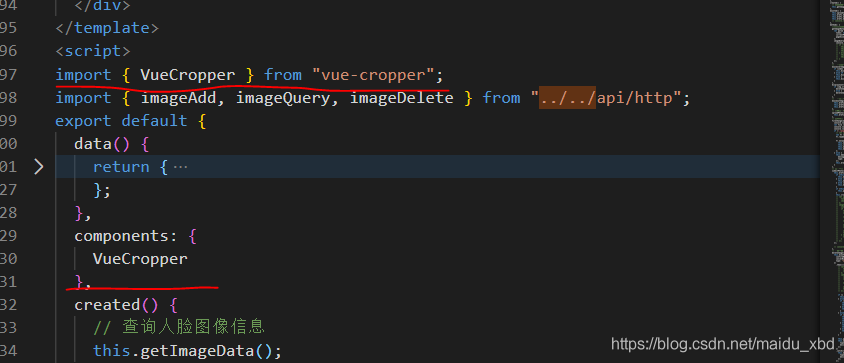
2、组件中:

3、
三、使用 vue-img-cutter 插件实现【推荐这个】:https://segmentfault.com/a/1190000022669394?utm_source=tag-newest
预览:https://www.ihtmlcss.com/demo/dist/#/croptool
逻辑:点击选择文件后,弹出的是裁剪面板,而不是文件选择系统。在裁剪面板 中 再去选择文件。
个人感觉这个逻辑不是很完美的,但是实际中。很多项目都是这样处理的,我们的项目也是这样的。
1、
四、使用 vue-cropperjs 插件实现:https://www.yuque.com/roxas-unt9s/gpewy0/wgng0b





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具